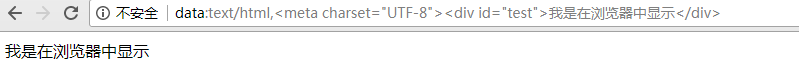
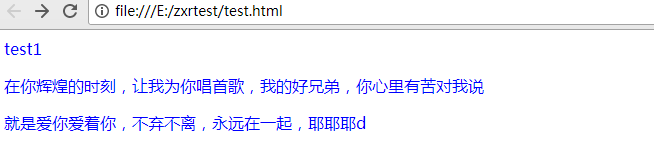
1、浏览器运行HTML 代码
data:text/html,<meta charset="UTF-8"><div id="test">我在浏览器中显示</div>

很神奇对吧,但是前提是只有是非IE浏览器才能这么玩。
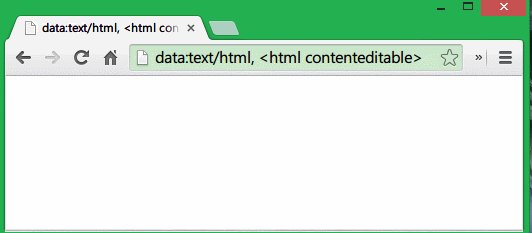
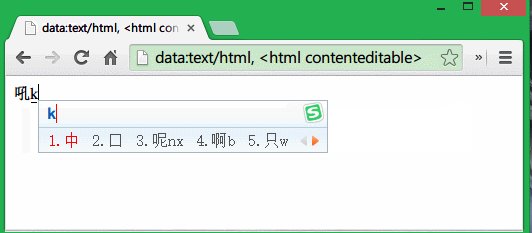
2、浏览器当做编辑器
data:text/html,<html cententeditable>

归根结底多亏了HTML5中新加的 contenteditable 属性,当元素指定了该属性后,元素的内容成为可编辑状态。
推而广之,将以下代码放到console执行后,整个页面将变得可编辑,随意践踏吧~
document.body.contentEditable='true';

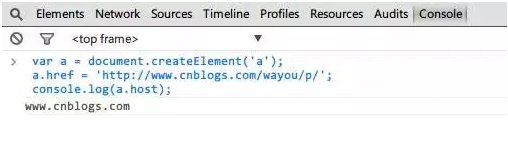
3、利用a标签自动解析URL
var a = document .createElement ('a' );
a. href = 'http://www.cnblogs.com/wayou/p/';
console. log( a. host);

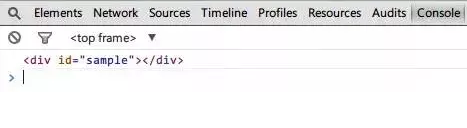
4、页面拥有ID的元素会创建全局变量
< div id ="sample" ></div > <script type= "text/javascript"> console. log( sample); </script>

5、加载CDN文件时,可以省掉HTTP标识
现在很流行的CDN即从专门的服务器加载一些通用的JS和CSS文件,出于安全考虑有的CDN服务器使用HTTPS方式连接,而有的是传统的HTTP,其实我们在使用时可以忽略掉这个,将它从URL中省去。
<script src="//domain.com/path/to/script.js"></script>
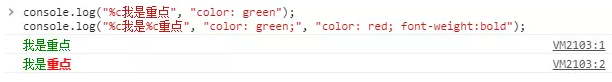
6、console.log() 能变颜色

利用%c让你从一堆调试信息中找到重点!
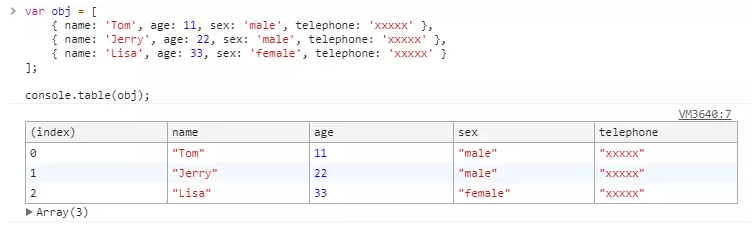
7、console.table

把对象输出成表格,还是有点小用的。
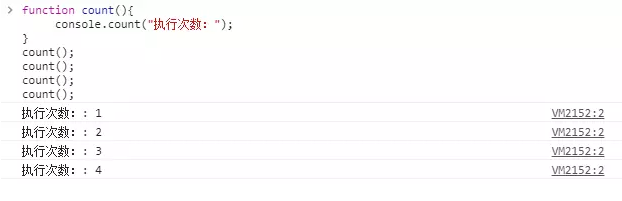
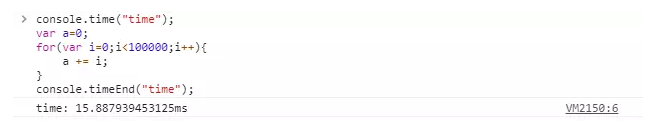
8、console.time() 和 console.timeEnd() 测试耗时
想要知道某段代码消耗了多长时间?用这个就可以帮助你实现。

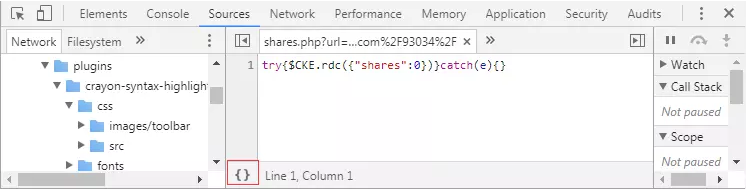
9.你可能都没有注意到chrome的这个小按钮

美化压缩后的代码,一步到位!
10.令人头疼的垂直居中translateY来帮忙
/* 垂直居中 */
.vertical-center {
position: relative;
top: 50%;
transform: translateY(-50%);
}
/* 水平居中 */
.horizontal-center {
position: relative;
left: 50%;
transform: translateX(-50%);
}
作者:掘金5025
链接:https://juejin.im/post/5ad1bce46fb9a028cc61a8c0
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
11.想知道你的代码被执行了几次嘛?