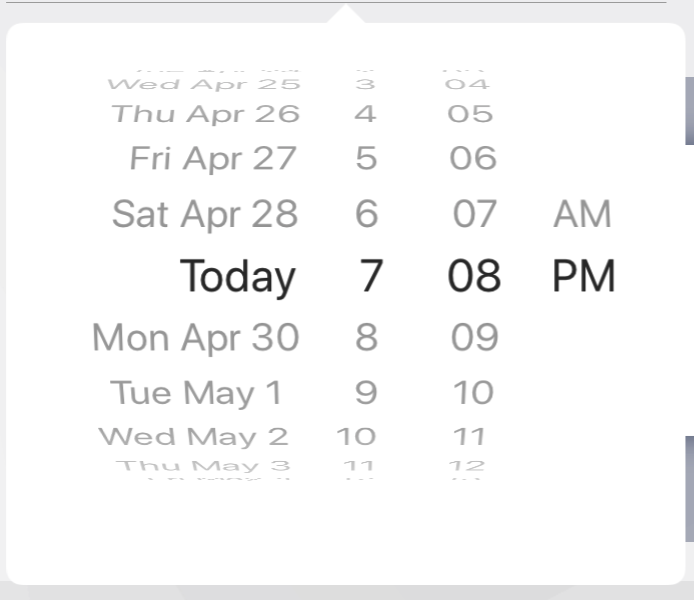
最近在iOS11 上使用UIPickerView及UIDatePicker时,发现通过事件触发生成的UIPickerView及UIDatePicker中间线条不见了?如下图,看起来感觉怪怪的
试了N种方法都没解决线条为啥不见的情况。
最后通过查看视图层级的方法,可以发现在pickerView里面有两个view,高度分别为0.5
如果能够拿到这两个视图,改变他的颜色或者高度就可以达到想要的效果
那么在UIPickerView 怎么去获取这两个视图呢?
可以在UIPickerView代理中去获取
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
for (UIView *subView in pickerView.subviews) {
if (subView.frame.size.height <= 1) {//获取分割线view
subView.hidden = NO;
subView.frame = CGRectMake(0, subView.frame.origin.y, subView.frame.size.width, 1);
subView.backgroundColor = [UIColor colorWithWhite:0.8 alpha:1];//设置分割线颜色
}
}
return self.dataArray[row];
}
那么在UIDatePicker 又怎么去获取这两个视图呢?没有相应代理方法
可以在初始化UIDatePicker对象之后,按照以下方法去获取
for (UIView *subView in self.pickerView.subviews) {
if ([subView isKindOfClass:[UIPickerView class]]) {
for (UIView *subView2 in subView.subviews) {
if (subView2.frame.size.height < 1) {//获取分割线view
subView2.backgroundColor = [UIColor colorWithWhite:0.8 alpha:1];//设置分割线颜色
}
}
}
}
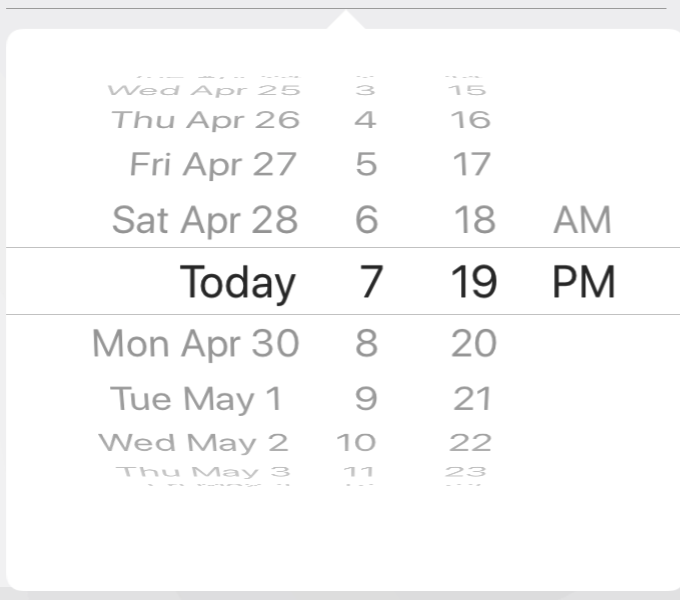
重新运行项目,就可以发现消失的分割线又回来了
最后如果想要隐藏或者修改分割线的颜色,自然就很方便了.