百度地图API给我们提供了许多的接口,还有文档,我们可以将百度地图的数据获取到(本篇直接利用api获取边界),另做他用,当然我们在获取边界的经纬度的时候会发现这个即使我们已经做到了坐标系的转换,但是误差还是有的,如果不是要求特别高的精度,可以试试用这个方法去实现边界的实时加载到天地图或者OSM等,还是比较方便的。
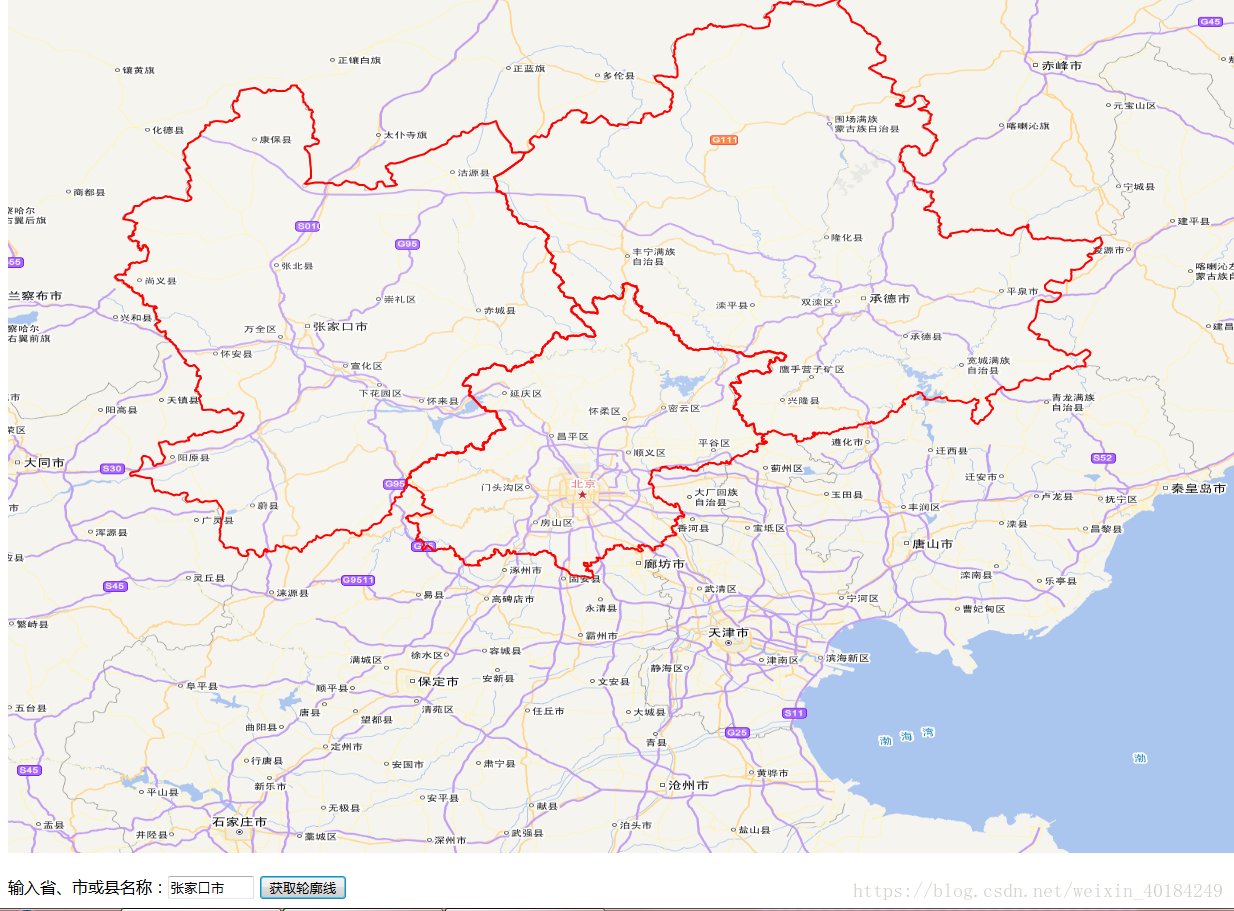
放张图:
一、思路
通过百度api获取边界的经纬度,然后进行坐标系转换(我感觉转了之后没有什么卵用,误差还是很大),将获取的的经纬度进行声明一个多边形,将多边形赋给feature,最终将feature添加到矢量图层中source进行渲染即可。过程简单易懂。
二、全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>获取边界线</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.4/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.4/build/ol.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak值"></script>
<script src="../script/custom/translate.js"></script>
<style>
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<!--地图容器-->
<div id="map"></div>
<br />
<!--提示文字、搜索框-->
输入省、市或县名称:<input type="text" id="districtName" style="width:80px" value="">
<!--查询按钮-->
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<script type="text/javascript">
//瓦片图层
function getTdtLayer(lyr) {
var url = "http://t{0-7}.tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}";
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: url
})
});
return layer;
}
//切片图层
var vec_c = getTdtLayer("vec_w");
//注记图层
var cva_c = getTdtLayer("cva_w");
var source = new ol.source.Vector();
//矢量图层
var vector = new ol.layer.Vector({
source: source,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.1)'
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 2
}),
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
var view = new ol.View({
center: [116.46, 39.92],
zoom: 4,
projection: "EPSG:4326"
});
var map = new ol.Map({
layers: [vec_c, cva_c, vector],
view: view,
target: "map"
});
var coordinatesPolygon = new Array();
//定义查询按钮触发的函数
function getBoundary() {
var coordinates = [];
//bdary存储行政区域边界,name存储查询名称
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
//get方法,获取行政区域的边界
//rs是获取到的结果
bdary.get(name, function (rs) {
//存储行政区域边界的点数
var count = rs.boundaries[0].toString().split(";").length;
for (var i = 0; i < count ; i++) {
var arry = [];
var result = rs.boundaries[0].toString().split(";")[i].split(",");
var arry = GPS.bd_decrypt(result[0], result[1]);
arry = GPS.gcj_decrypt_exact(arry[0],arry[1]);
coordinates.push(arry);
}
console.log(coordinates);
//多边形此处注意一定要是[坐标数组]
var plygon = new ol.geom.Polygon([coordinates])
//多边形要素类
var feature = new ol.Feature({
geometry: plygon,
});
console.log(feature);
source.addFeature(feature);
console.log(vector.getSource().getFeatures().length);
});
}
</script>
</body>
</html>三、关于坐标转换的translate.js文件
var GPS = {
PI: 3.14159265358979324,
x_pi: 3.14159265358979324 * 3000.0 / 180.0,
delta: function (lat, lon) {
// Krasovsky 1940
//
// a = 6378245.0, 1/f = 298.3
// b = a * (1 - f)
// ee = (a^2 - b^2) / a^2;
var a = 6378245.0; // a: 卫星椭球坐标投影到平面地图坐标系的投影因子。
var ee = 0.00669342162296594323; // ee: 椭球的偏心率。
var dLat = this.transformLat(lon - 105.0, lat - 35.0);
var dLon = this.transformLon(lon - 105.0, lat - 35.0);
var radLat = lat / 180.0 * this.PI;
var magic = Math.sin(radLat);
magic = 1 - ee * magic * magic;
var sqrtMagic = Math.sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * this.PI);
dLon = (dLon * 180.0) / (a / sqrtMagic * Math.cos(radLat) * this.PI);
return { 'lat': dLat, 'lon': dLon };
},
//WGS-84 to GCJ-02
gcj_encrypt: function (wgsLat, wgsLon) {
if (this.outOfChina(wgsLat, wgsLon))
return { 'lat': wgsLat, 'lon': wgsLon };
var d = this.delta(wgsLat, wgsLon);
return { 'lat': wgsLat + d.lat, 'lon': wgsLon + d.lon };
},
//GCJ-02 to WGS-84
gcj_decrypt: function (gcjLat, gcjLon) {
if (this.outOfChina(gcjLat, gcjLon))
return { 'lat': gcjLat, 'lon': gcjLon };
var d = this.delta(gcjLat, gcjLon);
return { 'lat': gcjLat - d.lat, 'lon': gcjLon - d.lon };
},
//GCJ-02 to WGS-84 exactly
gcj_decrypt_exact: function (gcjLat, gcjLon) {
var initDelta = 0.01;
var threshold = 0.000000001;
var dLat = initDelta, dLon = initDelta;
var mLat = gcjLat - dLat, mLon = gcjLon - dLon;
var pLat = gcjLat + dLat, pLon = gcjLon + dLon;
var wgsLat, wgsLon, i = 0;
while (1) {
wgsLat = (mLat + pLat) / 2;
wgsLon = (mLon + pLon) / 2;
var tmp = this.gcj_encrypt(wgsLat, wgsLon)
dLat = tmp.lat - gcjLat;
dLon = tmp.lon - gcjLon;
if ((Math.abs(dLat) < threshold) && (Math.abs(dLon) < threshold))
break;
if (dLat > 0) pLat = wgsLat; else mLat = wgsLat;
if (dLon > 0) pLon = wgsLon; else mLon = wgsLon;
if (++i > 10000) break;
}
//console.log(i);
return [ wgsLat, wgsLon ];
},
//GCJ-02 to BD-09
bd_encrypt: function (gcjLat, gcjLon) {
var x = gcjLon, y = gcjLat;
var z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * this.x_pi);
var theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * this.x_pi);
bdLon = z * Math.cos(theta) + 0.0065;
bdLat = z * Math.sin(theta) + 0.006;
return { 'lat': bdLat, 'lon': bdLon };
},
//BD-09 to GCJ-02
bd_decrypt: function (bdLat, bdLon) {
var x = bdLon - 0.0065, y = bdLat - 0.006;
var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * this.x_pi);
var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * this.x_pi);
var gcjLon = z * Math.cos(theta);
var gcjLat = z * Math.sin(theta);
return [ gcjLat,gcjLon ];
},
//WGS-84 to Web mercator
//mercatorLat -> y mercatorLon -> x
mercator_encrypt: function (wgsLat, wgsLon) {
var x = wgsLon * 20037508.34 / 180.;
var y = Math.log(Math.tan((90. + wgsLat) * this.PI / 360.)) / (this.PI / 180.);
y = y * 20037508.34 / 180.;
return { 'lat': y, 'lon': x };
/*
if ((Math.abs(wgsLon) > 180 || Math.abs(wgsLat) > 90))
return null;
var x = 6378137.0 * wgsLon * 0.017453292519943295;
var a = wgsLat * 0.017453292519943295;
var y = 3189068.5 * Math.log((1.0 + Math.sin(a)) / (1.0 - Math.sin(a)));
return {'lat' : y, 'lon' : x};
//*/
},
// Web mercator to WGS-84
// mercatorLat -> y mercatorLon -> x
mercator_decrypt: function (mercatorLat, mercatorLon) {
var x = mercatorLon / 20037508.34 * 180.;
var y = mercatorLat / 20037508.34 * 180.;
y = 180 / this.PI * (2 * Math.atan(Math.exp(y * this.PI / 180.)) - this.PI / 2);
return { 'lat': y, 'lon': x };
/*
if (Math.abs(mercatorLon) < 180 && Math.abs(mercatorLat) < 90)
return null;
if ((Math.abs(mercatorLon) > 20037508.3427892) || (Math.abs(mercatorLat) > 20037508.3427892))
return null;
var a = mercatorLon / 6378137.0 * 57.295779513082323;
var x = a - (Math.floor(((a + 180.0) / 360.0)) * 360.0);
var y = (1.5707963267948966 - (2.0 * Math.atan(Math.exp((-1.0 * mercatorLat) / 6378137.0)))) * 57.295779513082323;
return {'lat' : y, 'lon' : x};
//*/
},
// two point's distance
distance: function (latA, lonA, latB, lonB) {
var earthR = 6371000.;
var x = Math.cos(latA * this.PI / 180.) * Math.cos(latB * this.PI / 180.) * Math.cos((lonA - lonB) * this.PI / 180);
var y = Math.sin(latA * this.PI / 180.) * Math.sin(latB * this.PI / 180.);
var s = x + y;
if (s > 1) s = 1;
if (s < -1) s = -1;
var alpha = Math.acos(s);
var distance = alpha * earthR;
return distance;
},
outOfChina: function (lat, lon) {
if (lon < 72.004 || lon > 137.8347)
return true;
if (lat < 0.8293 || lat > 55.8271)
return true;
return false;
},
transformLat: function (x, y) {
var ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y + 0.2 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * this.PI) + 20.0 * Math.sin(2.0 * x * this.PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(y * this.PI) + 40.0 * Math.sin(y / 3.0 * this.PI)) * 2.0 / 3.0;
ret += (160.0 * Math.sin(y / 12.0 * this.PI) + 320 * Math.sin(y * this.PI / 30.0)) * 2.0 / 3.0;
return ret;
},
transformLon: function (x, y) {
var ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1 * Math.sqrt(Math.abs(x));
ret += (20.0 * Math.sin(6.0 * x * this.PI) + 20.0 * Math.sin(2.0 * x * this.PI)) * 2.0 / 3.0;
ret += (20.0 * Math.sin(x * this.PI) + 40.0 * Math.sin(x / 3.0 * this.PI)) * 2.0 / 3.0;
ret += (150.0 * Math.sin(x / 12.0 * this.PI) + 300.0 * Math.sin(x / 30.0 * this.PI)) * 2.0 / 3.0;
return ret;
}
};