目录
1.什么是ajax?
AJAX可以在浏览器中发送异步请求,请求A和B是异步的,谁也不需要等谁,类似于多线程并发 。
2.ajax有什么优点:
因为传统的请求访问页面会进行跳转,将原来页面给清除,跳转到一个新的页面。这样用户体验极差,ajax则可以局部刷新,不影响其他请求。
3.实现省市联动需要准备什么数据?
1.提前准备数据库数据

解释说明:数据库主要有code,name,pcode三个字段,其中code为根节点,pcode指向父节点(code),若pcode的值为null则说明对应的name为根值(也就是省份),若pcode不为空则对应的name为省下面的市或者市下面的区/县。
2.引入jquery库、fastjson包
ajax被封装在jQuery库里,所以完成功能需要引入对应的库,这里直接附上官网:jQuery
fastjson官网包: Maven Central Repository Search
3.前端代码:
核心代码:
//刷新省份信息
$.ajax({
type:"get",
url:"/ajax/listArea",
data:"t=" + new Date().getTime(),
async:true,
success : function(jsonArr){
//将接收的jsonArr字符串转化为json格式数据
//jsonArr:[{"code":"001","name":"河南省"},{"code":"002","name":"河北省"},{"code":"007","name":"江苏省"}]
var jss=eval(jsonArr)
var html="<option value=''>--请选择省份--</option>";
for(var i =0;i<jss.length;i++){
var area =jss[i]
//console.log(jsonArr[i])
html +="<option value='"+area.code+"'>"+area.name+"</option>"
}
$("#province").html(html)
}
}) //更新市信息 这里要注意往后端传输pcode数据
$("#province").change(function (){
$.ajax({
type:"get",
url:"/ajax/listArea",
data:"t=" + new Date().getTime()+ "&pcode="+this.value,//传送数据
async:true,
success : function(jsonArr){
//将接收的jsonArr字符串转化为json格式数据
//jsonArr:[{"code":"001","name":"河南省"},{"code":"002","name":"河北省"},{"code":"007","name":"江苏省"}]
var jss=eval(jsonArr)
var html="<option value=''>--请选择市--</option>";
for(var i =0;i<jss.length;i++){
var area =jss[i]
//console.log(jsonArr[i])
html +="<option value='"+area.code+"'>"+area.name+"</option>"
}
$("#city").html(html)
}
})
})全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<script type="text/javascript" src="js/jquery-3.6.0.min.js"></script>//引入jQuery库
<script type="text/javascript">
$(function (){
//发送ajax请求 页面已经加载刷新省信息
$.ajax({
type:"get",
url:"/ajax/listArea",
data:"t=" + new Date().getTime(),
async:true,
success : function(jsonArr){
//将接收的jsonArr字符串转化为json格式数据
//jsonArr:[{"code":"001","name":"河南省"},{"code":"002","name":"河北省"},{"code":"007","name":"江苏省"}]
var jss=eval(jsonArr)
var html="<option value=''>--请选择省份--</option>";
for(var i =0;i<jss.length;i++){
var area =jss[i]
//console.log(jsonArr[i])
html +="<option value='"+area.code+"'>"+area.name+"</option>"
}
$("#province").html(html)
}
})
//ajax请求,change事件 当点击省份的时候刷新对应市信息
$("#province").change(function (){
$.ajax({
type:"get",
url:"/ajax/listArea",
data:"t=" + new Date().getTime()+ "&pcode="+this.value,
async:true,
success : function(jsonArr){
//将接收的jsonArr字符串转化为json格式数据
//jsonArr:[{"code":"001","name":"河南省"},{"code":"002","name":"河北省"},{"code":"007","name":"江苏省"}]
var jss=eval(jsonArr)
var html="<option value=''>--请选择市--</option>";
for(var i =0;i<jss.length;i++){
var area =jss[i]
//console.log(jsonArr[i])
html +="<option value='"+area.code+"'>"+area.name+"</option>"
}
$("#city").html(html)
}
})
})
//ajax请求,change事件 当点击省份的时候刷新对应市信息
$("#city").change(function (){
$.ajax({
type:"get",
url:"/ajax/listArea",
data:"t=" + new Date().getTime()+ "&pcode="+this.value,
async:true,
success : function(jsonArr){
//将接收的jsonArr字符串转化为json格式数据
//jsonArr:[{"code":"001","name":"河南省"},{"code":"002","name":"河北省"},{"code":"007","name":"江苏省"}]
var jss=eval(jsonArr)
var html="<option value=''>--请选择区/县--</option>";
for(var i =0;i<jss.length;i++){
var area =jss[i]
//console.log(jsonArr[i])
html +="<option value='"+area.code+"'>"+area.name+"</option>"
}
$("#area").html(html)
}
})
})
})
</script>
<select id="province"></select>
<select id="city"></select>
<select id="area"></select>
</body>
</html>后端代码:
package servlet;
import com.alibaba.fastjson.JSON;
import pojb.Area;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/listArea")
public class AreaListServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取pcode数据
String pcode=request.getParameter("pcode");
//连接数据库验证用户是否存在
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Area> areaList=new ArrayList<>();
try {
//1.注册驱动
Class.forName("com.mysql.jdbc.Driver");
//2.获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/demo?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123456");
//3.获取预编译对象
String sql="";
if(pcode==null){//如果pcode为null则查询省份信息
sql="select code,name from t_area where pcode is null";
ps=conn.prepareStatement(sql);
}else {//查询市或者区信息
sql="select code,name from t_area where pcode = ?";
ps=conn.prepareStatement(sql);
ps.setString(1,pcode);
}
//4.执行SQL语句
rs = ps.executeQuery();
//5/处理结果集
while(rs.next()){
String code=rs.getString("code");
String name=rs.getString("name");
Area area=new Area(code,name);
areaList.add(area);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
response.setContentType("text/html;charset=UTF-8");
String json= JSON.toJSONString(areaList);//这里将查询到的信息转化为json字符串
response.getWriter().print(json);//将json字符串响应到前端浏览器
}
}
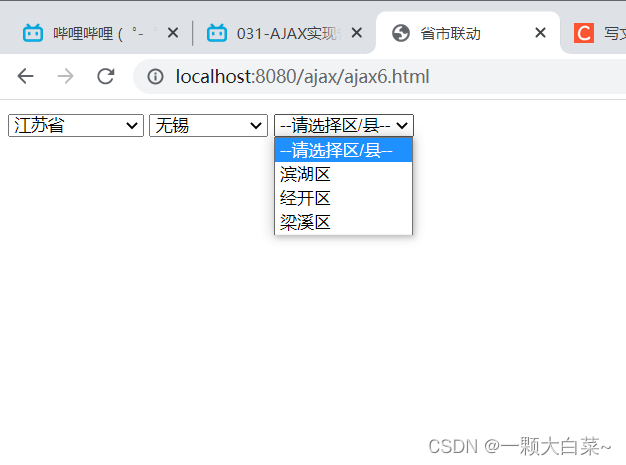
结果展示: