近期在WebView项目中出现了一个问题,部分图片显示不出来,一直裂图,多方查找资料,方确诊为http和https的混合问题。
原因
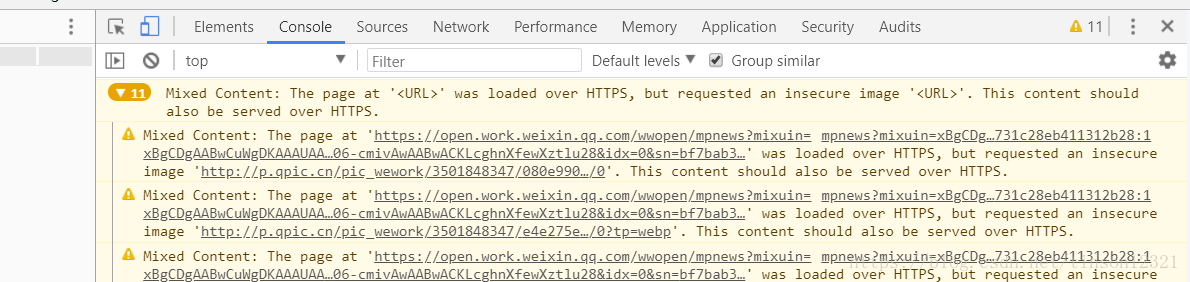
在Android5.0 以及以上的系统,当WebView加载的链接为Https开头,但是链接里面的内容,比如图片为Http链接,这时候,图片就会加载不出来,在浏览器中的Console会有如下警告log:
看日志,这个是http和https的混合问题。而且只会在Android5.0及以上的出现。那是因为从Android5.0开始,WebView默认不支持同时加载Https和Http混合模式。
分析
从Android5.0以后,当一个安全的站点(https)去加载一个非安全的站点(http)时,需要配置Webview加载内容的混合模式,一共有如下三种模式:
- MIXED_CONTENT_NEVER_ALLOW:Webview不允许一个安全的站点(https)去加载非安全的站点内容(http),比如,https网页内容的图片是http链接。强烈建议App使用这种模式,因为这样更安全。
- MIXED_CONTENT_ALWAYS_ALLOW:在这种模式下,WebView是可以在一个安全的站点(Https)里加载非安全的站点内容(Http),这是WebView最不安全的操作模式,尽可能地不要使用这种模式。
- MIXED_CONTENT_COMPATIBILITY_MODE:在这种模式下,当涉及到混合式内容时,WebView会尝试去兼容最新Web浏览器的风格。一些不安全的内容(Http)能被加载到一个安全的站点上(Https),而其他类型的内容将会被阻塞。这些内容的类型是被允许加载还是被阻塞可能会随着版本的不同而改变,并没有明确的定义。这种模式主要用于在App里面不能控制内容的渲染,但是又希望在一个安全的环境下运行。
在Android5.0以下,默认是采用的MIXED_CONTENT_ALWAYS_ALLOW模式,即总是允许WebView同时加载Https和Http;而从Android5.0开始,默认用MIXED_CONTENT_NEVER_ALLOW模式,即总是不允许WebView同时加载Https和Http。
解决方案
在webview加载页面之前,设置加载模式为
MIXED_CONTENT_ALWAYS_ALLOW(不太安全)
或者 MIXED_CONTENT_COMPATIBILITY_MODE(个人建议)。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webSetting.setMixedContentMode(WebSettings.MIXED_CONTENT_COMPATIBILITY_MODE);
}备注
1、在X5内核的WebView中,是找不到MIXED_CONTENT_ALWAYS_ALLOW这些参数的,只能手动把值设上去。下面给出对应的值:
- MIXED_CONTENT_NEVER_ALLOW = 0;
- MIXED_CONTENT_ALWAYS_ALLOW = 1;
- MIXED_CONTENT_COMPATIBILITY_MODE = 2;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { webSetting.setMixedContentMode(2); }2、在webview设置中还可以加上另外一个设置:
//解除数据阻止 webSettings.setBlockNetworkImage(false);