1. Oracle JET结构
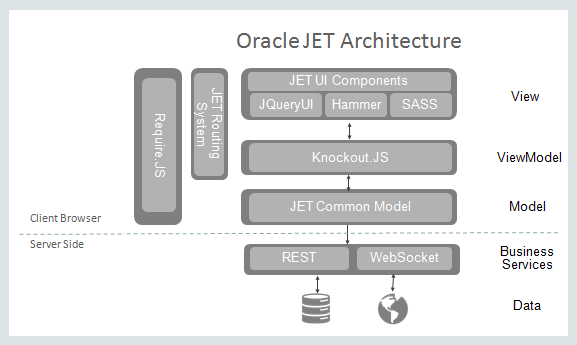
Oracle JET支持 Model-View-ViewModel(MVVM)架构设计模式。在 MVVM 中,Model 代表应用程序数据,View 是数据的呈现。ViewModel 将模型中的数据公开到视图并维护应用程序的状态。Oracle JET框架包括(View层)JET UI Compones,JQueryUI,Hammer,SASS,(ViewModel层)Knockout JS,(Model层)JET Common Model,(Busness Services层)Rest,WebSocket,以及JET Routing System,RequireJS。

2. Oracle JET的使用
2.1. 使用方式
Oracle JET Web应用程序开发有以下方式:
- 使用 Oracle JET Yeoman 生成器(手脚架生成)
- 使用 Oracle JET zip
- 将 Oracle JET 添加到现有的 JavaScript 应用程序
Oracle JET提供了三种Web模板(包括桌面端、移动端):basic, navbar, navdrawer

2.2. 项目创建
- 使用 Oracle JET Yeoman 生成器(手脚架生成)
a.安装 Yeoman。 npm install -g yo
b.安装 Grunt(用于构建和运行)。 npm install -g grunt-cli
c.安装 Oracle JET Yeoman Generator。 npm install -g generator-oraclejet
d.创建模板。 yo oraclejet [directory] [--template={template-name:[web|hybrid]|template-url|template-file}] [--help]
e.使用Grunt构建Web应用程序(可跳过此步骤)grunt build [--theme=themename[:android|ios|web|windows] --themes=theme1,theme2,... --no-sass]
f.使用 Grunt 服务 Web。grunt serve [--server-port=server-port-number --livereload-port=live-reload-port-number --no-livereload --no-sass --no-build --theme=themename[:android|ios|web|windows] --themes=theme1,theme2,...]
参数:server-port 服务器端口号。未指定为8000。
livereload-port 实时重新加载端口号。未指定为35729。
no-livereload 禁用实时重新加载。
no-build 禁止构建。(已构建)
其余同 grunt build
g.在编写网页中使用sass的方法。
1)在根目录中,输入命令添加sass。yo oraclejet:add-sass
2)添加主题文件。yo oraclejet:add-theme themeName
3)grunt build –theme=themeName
4)grunt serve –theme=themeName
3. 组件介绍
响应式布局
Oracle JET Flex布局
Oracle JET 网格布局
4. 常用命令
uninstall
npm un -g ojet-cli
npm un -g generator-oraclejet
install
npm install -g @oracle/ojet-cli
create initial project
ojet create –template=navdrawer
扫描二维码关注公众号,回复: 2793177 查看本文章
build the default project
ojet build
edit the project
in /src folder, run -build/-serve command will overdiden /web folder.
run a ojet project
npm install
ojet serve
create component
ojet create component
use component
1.add element to temp.html
2.add loader.js path of the element to temp.js
add component attribute
1.add new attribute to the element sample in temp.html
2.define the attribute in component.json of the element(ps.the hypehen(-)->camel-case)
active component attribute
1.add function content to -viewModel.js.
add JET demo to your component
1.copy <oj-*></oj-*> of demo.html to -view.html, and remove unused attribute.
2.add attribute value as: type="[[chartType]]"
3.copy available code of oj-*.js to -viewModel.js.
4.add new variable as:self.chartType = "bar", add * to define.
5.add * component.json.
data binding
[[]]:user input from the UI components does not affect the ViewModel.
{{}}:user input from the UI components is written back into the ViewModel.
knockout: solves the two-way data binding requirement.
5. 关于RequireJS
以下是对RequireJS讲述较为详细的:
入门:
RequireJS入门(一)
RequireJS入门(二)
RequireJS入门(三)
进阶:
RequireJS进阶(一)
RequireJS进阶(二)
RequireJS进阶(三)
RequireJS进阶:配置文件的学习
实践:
require.js 最佳实践 - digdeep - 博客园
补充文献
1. JS模块化工具requirejs教程
2. JavaSript模块规范 - AMD规范与CMD规范介绍
3. REST简介
4. Knockoutjs 学习系列(一)ko初体验javascript技巧脚本之家