代码
var gltfLoader = new THREE.GLTFLoader();
gltfLoader.load( 'assset/test/testgltf1.gltf', function ( gltf ) {
gltf.scene.position.set(0,2,3);
scene.add( gltf.scene );
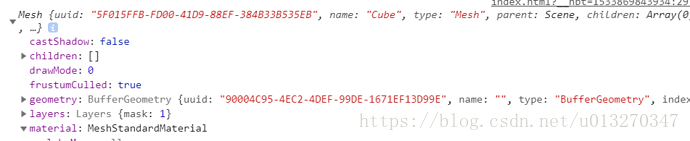
console.log(gltf.scene.children[0])
} );Blender 处理
建好简单的模型及给模型选择贴图后,渲染模型可以看得到材质。通过gltf导出就存在无法显示贴图的问题。
刚开始以为只要给几何体选择材质和贴图,然后保存通过Blender中官方提供的gltf格式插件导出就没啥问题了。
然后将自己导出的文件和官网的对比了一下,发现没啥问题,都是一个.bin格式文件,一个.gltf格式的文件,和你用到的贴图文件。下面是我的导出文件

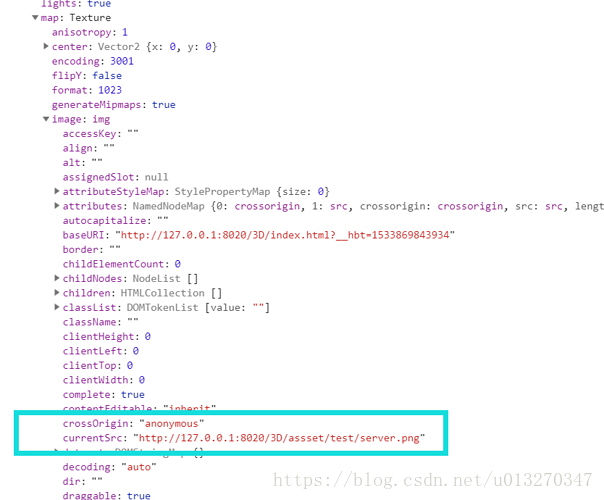
当我去加载glft格式的文件时发现如何都无法加载出来贴图,然后打印相关的信息发现都能找到


但是为何加载不出来,当时也是猜测Blender中那还需要设置一下,只不过时间有限啊。。。。。。。。。。。。。。。。
然后上Three.js官方论坛,寻求帮助,看他们的说法也是没啥帮助的,感觉都是瞎猜测,失望喽。。。。过了四天后有个大佬给出问题所在,如下图

只有设定uvmap才能显示。。。。。虽然解决了,发现还有一大堆的问题后续要解决,加油吧