在webpack中活用cdn可以大幅度减少打包文件的体积,配置方法也非常简单。
首先现在入口html文件(index.html)里引入相应cdn连接,然后配置webpack:
module.exports = { externals: { "vue": "Vue" }, ... }
配置cdn主要利用了externals(外部的)选项,key表示的是包名,即package.json中包的名称,value表示的是包导出的类名。比如说vue包导出的类名是Vue,vue-router导出的类名是VueRouter。类名很重要,不能乱写,不然就会报找不到变量的错。
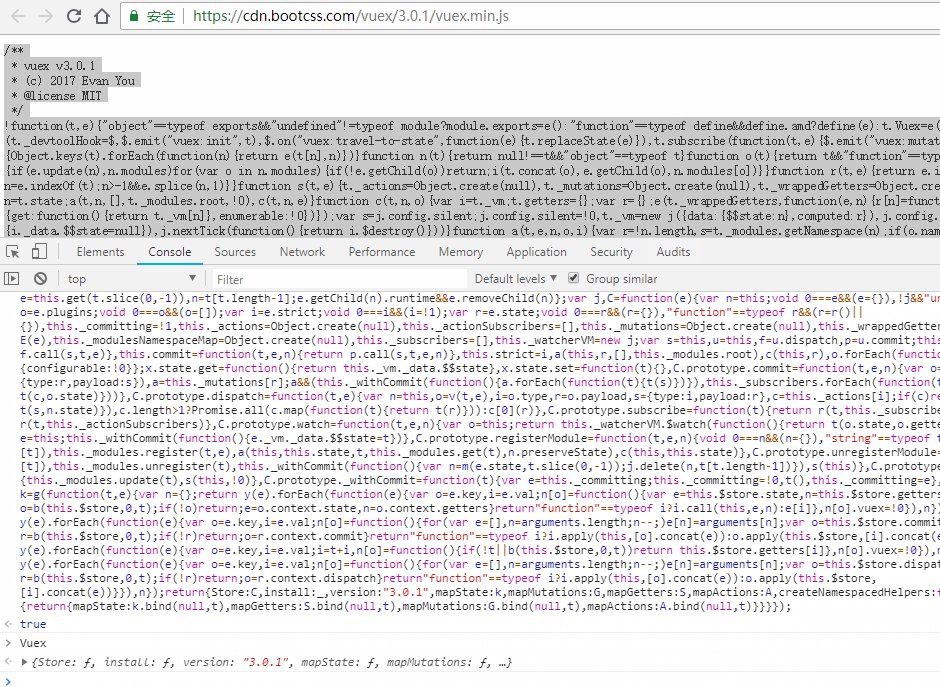
想知道导出的类名可以先在一个空白的html文件里引入cdn文件,然后打开控制台,输入包名的头几个字母,出现的智能提示就是类名。
比如vuex的类名就是Vuex,由于vuex比较小,这里就直接复制粘贴到控制台作为演示了