webview测试
混合(Hybrid)应用:
一部分原生界面和代码,而另外一部分是内嵌网页
例如微信、支付宝
内嵌了一个浏览器内核由浏览器实现
安卓应用中内嵌展示网页模块称之为webview
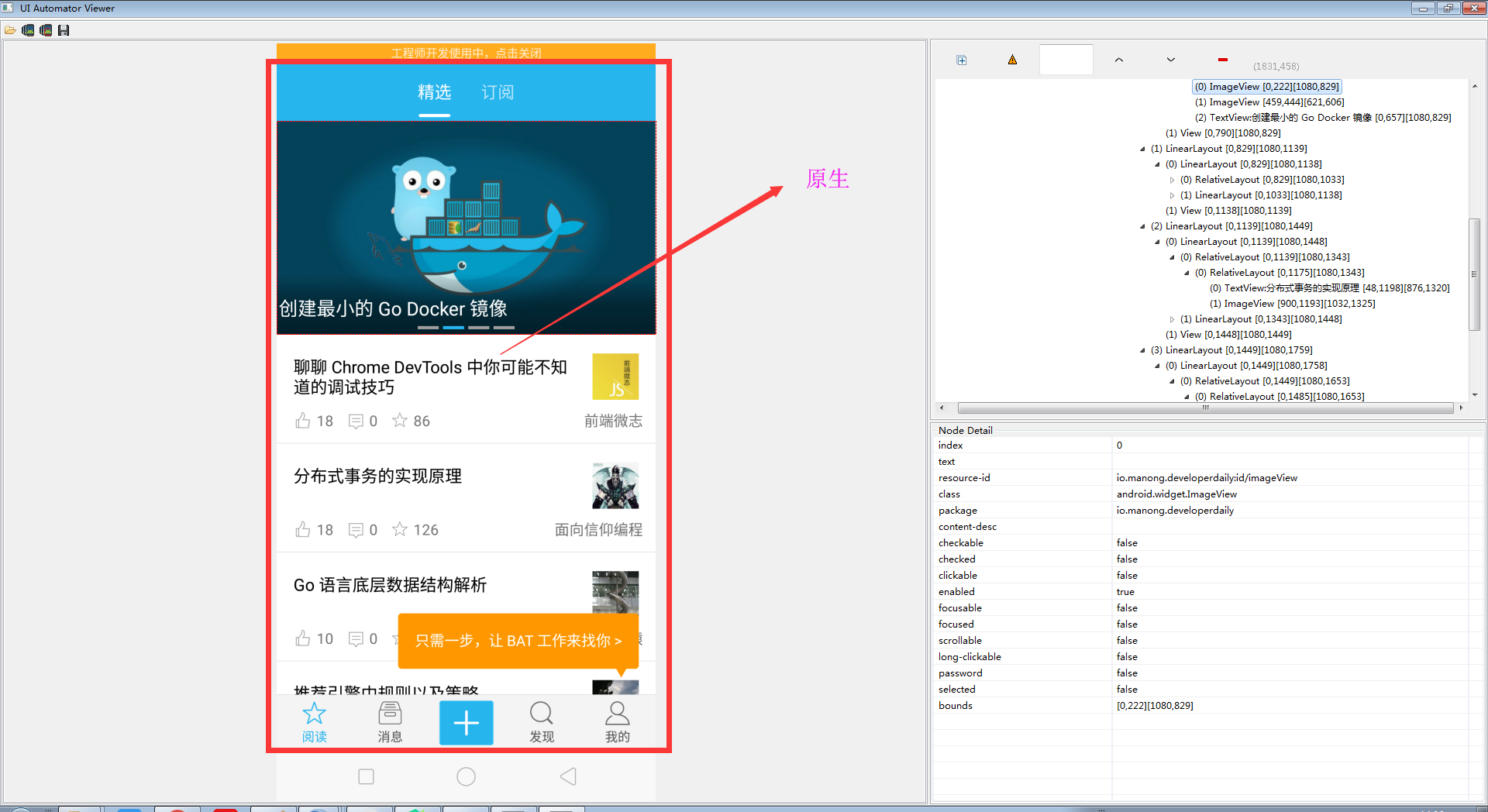
例如开发者头条这个页面是原生的

点击链接进入的页面内部一部分网页打开的是webview

假如测试的时候需要测试内嵌webview的东西怎么办呢,因为使用uiautomator只能定位到整个页面,定位不到单独的元素,需要做一下特殊处理
扫描二维码关注公众号,回复:
2776876 查看本文章


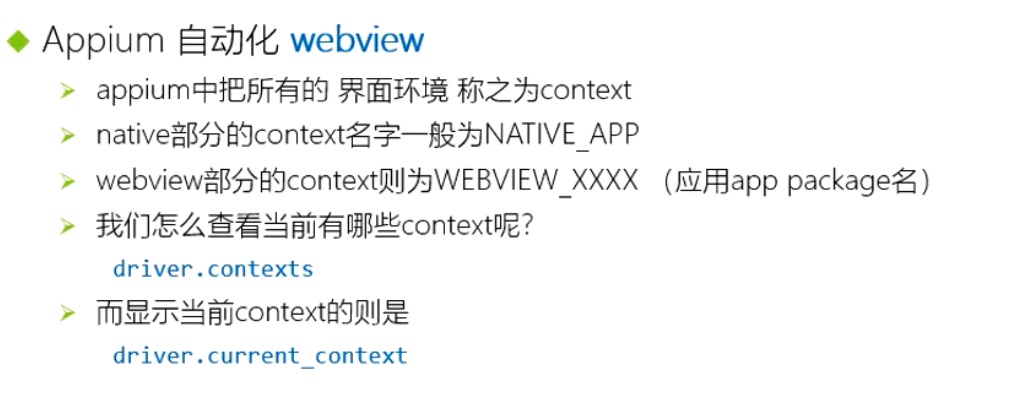
1、打印当前手机页面的context
print(driver.contexts)
如果页面中包含H5页面的话,一般至少会返回两个元素,如【native_app,web viewview_com.test.jiayuan】
2、切换到H5页面
driver.switch_to.context(名字)
3、确认是否已经成功切换,打印当前的context
print(driver.current_context)
4、打印当前页面的page_source,并在打印结果中搜索H5页面的文字,如果查的到说明切换成功,否则没成功
需要开发在代码中citivity中修改代码的debug开关,将开关打开才可以进行操作。这就是为什么好多市场上下载的一些应用不能进行测试的原因,有些能操作是因为开发的开关忘记关闭了

webview的自动化分为2中情况
第一种不依赖与所在的app,即知道url,可以在浏览器中打开
这种情况下可以使用chrome打开对应的网页,使用手机模式定位,定位方式就跟selenium一样了

第二种依赖所在的app,此时需要特殊定位

使用如下方法需要科学上网,因为chrome需要下载一个什么东西.....
