初探AngularJS6.x---环境搭建
*近期做项目,正好用到了AngularJS,所以就想着赶快整理成博文,避免回头给忘了.第一次接触AngularJS是两年前,那会儿公司用的是BootStrap做页面,然后配合AngularJS1.x做一些处理.后来身边人极力推荐让用2.x.说是2.x比1.x有了非常大的变动,但一直没空去整,一直搁到现在.
AngularJS6.x仍然是基于nodeJS的,所以如果我们想要搭建一个AngularJS的环境,首先我们要安装nodeJs,这里要强调一点,如果我们要用angularJs6.x那么我们安装的Nodejs版本必须大于等于8.x,并且npm版本必须大于等于5.x.
这里我的操作系统是CentOS7-1804的,然后安装命令如下:
- 静默添加nodejs地址 并将他安装到bash里:curl --silent --location https://rpm.nodesource.com/setup_10.x | sudo bash -
- 安装nodejs的编译环境: yum install gcc-c++ make
- 安装nodejs: yum -y install nodejs
安装之后,运行npm -v效果图如下
:
运行node -v效果图如下:
有了这两个提示,就说明我们的Nodejs已经安装成功了,然后我们开始安装AngularJs/cli: sudo npm install -g @angular/cli
在这里可能会有一些安装错误,此时我们可以卸载然后重新安装,卸载命令如下:
- npm uninstall -g angular-cli卸载旧版本 npm uninstall @angular/cli 卸载新版本
- npm cache clean 清理缓存 npm cache verify –force 强制清理缓存
另外,我们安装执行过后,可能会出现如下图一样的警告,这是因为[email protected]是mac系统使用的,如果我们使用的是其他的系统就会出现这样的提醒,所以这样是正常的:
截止到这里,环境的准备并没有结束,在创建项目的时候,angularJs6.x还用到了git命令,如果没有安装,就会报错说git命令没找到,因此我们还需要安装git.因为我比较喜欢新的软件,所以直接装了git2.x:
- yum install https://centos7.iuscommunity.org/ius-release.rpm
- yum install git2u
-

环境准备好后,我们开始创建项目并运行:
-
- ng new conk-out
- cd conk-out
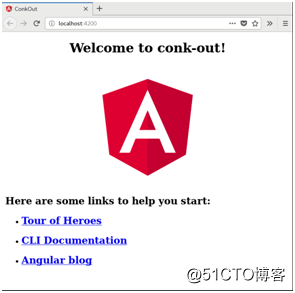
- ng serve –open
运行后效果如下图所示,见到下图就说明我们的环境准备已经全部完成啦: