在家看React 知识,在本地环境搭建,记录下来,方便查看。
环境前置:Nodejs 14 及以上
网站地址:React中文官网
一、方式一命令生成项目
通过 create-react-app脚手架 来创建 React项目,其中 npx 是 npm5.2+ 附带的package运行工具
// 创建项目 my_react
npx create-react-app my_react
// 进入项目
cd my_react
// 启动项目
npm start
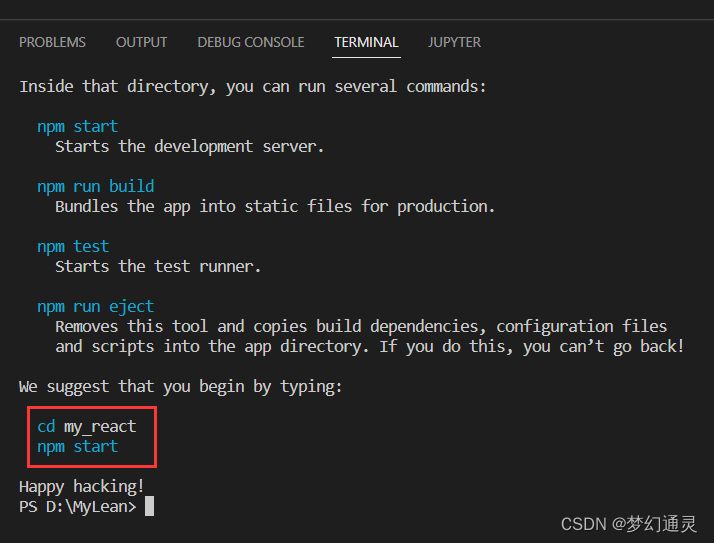
执行成功后,控制台输出结果如下。

生成项目文件夹内容如下

项目启动成功,在浏览器 输入 http://localhost:3000/ 即可访问react。

以上三步即 通过脚手架创建简单的React项目。
二、方式二手动引入
第一步、安装依赖
react包 是核心,提供创建元素、组件等功能;
react-dom包 提供DOM相关功能
npm 方式安装代码如下
// 安装依赖包
npm i react react-dom
第二步、引入两个js文件
// 引入js
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
第三步、创建React元素
// 参数1:元素名称;参数2:元素属性;参数3:元素的子节点
const title = React.createElement('h1',null,'hello react');
第四步、渲染React元素
<div id="root"></div>
// 参数1:要渲染的react元素;参数2:挂载点
ReactDOM.render(title,document.getElementById('root'));
异常处理
1)创建项目错误,代码:reason: connect ECONNREFUSED 127.0.0.1:31181
处理方案:可暂时取消代理
npm config set proxy null
npm config set https-proxy null