1、几个概念
(1)分辨率。分辨率就是手机屏幕的像素点数,一般描述成屏幕的“宽×高”,安卓手机屏幕常见的分辨率有480×800、720×1280、1080×1920等。720×1280表示此屏幕在宽度方向有720个像素,在高度方向有1280个像素。
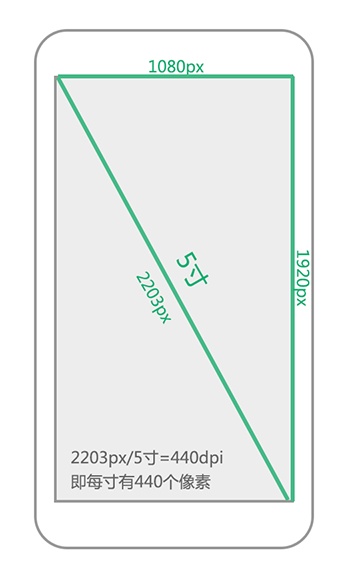
(2)屏幕大小。屏幕大小是手机对角线的物理尺寸,以英寸(inch)为单位。比如某手机为“5寸屏手机”,就是指对角线的尺寸,5寸×2.54厘米/寸=12.7厘米。
(3)像素密度(dpi,dots per inch;或PPI,pixels per inch):每英寸的像素点数,数值越高当然显示越细腻。假如一部手机的分辨率是1080×1920,屏幕大小是5英寸,根据勾股定理,得出对角线的像素数大约是2203,用2203/5=440就是此屏幕的密度了。440dpi的屏幕已经相当细腻了。

2、实际密度与系统密度
“实际密度”就是算出来的密度,这个密度代表了屏幕真实的细腻程度,如上述例子中的440dpi就是实际密度,说明这块屏幕每寸有440个像素。5英寸1080×1920的屏幕密度是440,而相同分辨率的4.5英寸屏幕密度是490。如此看来,屏幕密度将会出现很多数值,呈现严重的碎片化。而密度又是安卓屏幕将界面进行缩放显示的依据,那么安卓是如何适配这么多屏幕的呢?
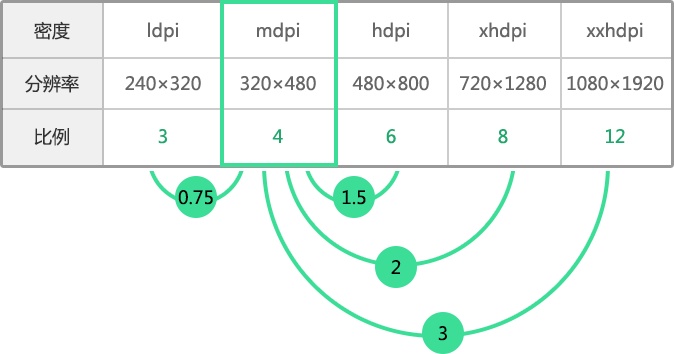
其实,每部安卓手机屏幕都有一个初始的固定密度,这些数值是120、160、240、320、480,权且称为“系统密度”。大家发现规律没有?相隔数值之间是2倍。一般情况下,240×320的屏幕是低密度120dpi,即ldpi;320×480的屏幕是中密度160dpi,即mdpi;480×800的屏幕是高密度240dpi,即hdpi;720×1280的屏幕是超高密度320dpi,即xhdpi;1080×1920的屏幕是超超高密度480dpi,即xxhdpi。
安卓对界面元素进行缩放的比例依据正是系统密度,而不是实际密度。
3、一个重要的单位dp
dp也可写为dip,即density-independent pixel。你可以想象dp更类似一个物理尺寸,比如一张宽和高均为100dp的图片在320×480和480×800的手机上“看起来”一样大。而实际上,它们的像素值并不一样。dp正是这样一个尺寸,不管这个屏幕的密度是多少,屏幕上相同dp大小的元素看起来始终差不多大。
另外,文字尺寸使用sp,即scale-independent pixel,这样,在系统设置里调节字号大小时,应用中的文字也会随之改变。

4、dp与px的转换
在安卓中,系统密度为160dpi的中密度手机屏幕为基准屏幕,即320×480的手机屏幕。在这个屏幕中,1dp=1px。
100dp在320×480(mdpi,160dpi)中是100px。那么100dp在480×800(hdpi,240dpi)的手机上是多少px呢?我们知道100dp在两个手机上看起来差不多大,根据160与240的比例关系,我们可以知道,在480×800中,100dp实际覆盖了150px。因此,如果你为mdpi手机提供了一张100px的图片,这张图片在hdpi手机上就会拉伸至150px,但是他们都是100dp。
中密度和高密度的缩放比例似乎可以不通过160dpi和240dpi计算,而通过320px和480px也可以算出。但是按照宽度计算缩放比例不适用于超高密度xhdpi和超超高密度xxhdpi了。即720×1280中1dp是多少px呢?如果用720/320,你会得出1dp=2.25px,实际这样算出来是不对的。dp与px的换算要以系统密度为准,720×1280的系统密度为320,320×480的系统密度为160,320/160=2,那么在720×1280中,1dp=2px;在1080×1920中,1dp=3px。
大家可以记住下面这个比例,dp与px的换算就十分easy啦!
ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12,相隔数字之间还是2倍的关系。计算的时候,以mdpi为基准。比如在720×1280(xhdpi)中,1dp等于多少px呢?mdpi是4,xhdpi是8,2倍的关系,即1dp=2px。

5、建议在xdhpi中作图
安卓手机有这么多屏幕,到底依据哪种屏幕作图呢?没有必要为不同密度的手机都提供一套素材,大部分情况下,一套就够了。
现在手机比较高的分辨率是1080×1920,你可以选择这个尺寸作图,但是图片素材将会增大应用安装包的大小。并且尺寸越大的图片占用的内存也就越高。建议用PS在720×1280的画布中作图。这个尺寸兼顾了美观性、经济性和计算的简单。美观性是指,以这个尺寸做出来的应用,在720×1280中显示完美,在1080×1920中看起来也比较清晰;经济性是指,这个分辨率下导出的图片尺寸适中,内存消耗不会过高,并且图片文件大小适中,安装包也不会过大;计算的简单,就是1dp=2px啊,多好计算啊!
做出来的图片,记着让界面工程师放进drawable-xhdpi的资源文件夹中。
6、屏幕的宽高差异
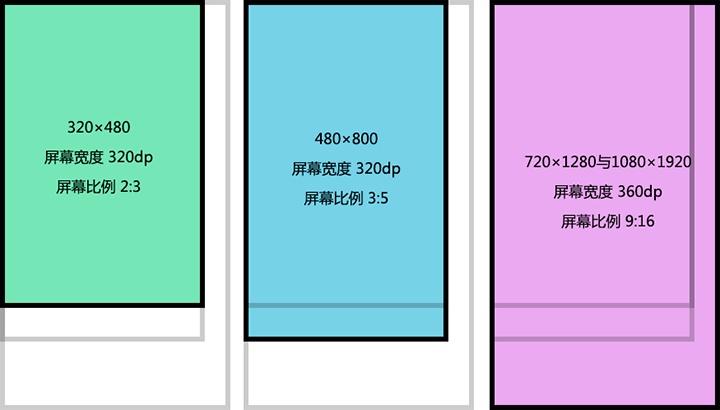
在720×1280中作图,要考虑向下兼容不同的屏幕。通过计算我们可以知道,320×480和480×800的屏幕宽度都是320dp,而720×1280和1080×1920的屏幕宽度都是360dp。它们之间有40dp的差距,这40dp在设计中影响还是很大的。

如果想消除这些比例差异,可以通过添加布局文件来实现。一般情况下,布局文件放在layout文件夹中,如果要单独对360dp的屏幕进行调整,你可以单做做一个布局文件放在layout-w360dp中;不过,最好是默认针对360dp的屏幕布局(较为主流),然后对320dp的屏幕单独布局,将布局文件放到layout-w320dp中;如果你想对某个特殊的分辨率进行调整,那么你可以将布局文件放在标有分辨率的文件夹中,如layout-854×480。
7、drawable-nodpi
如果你把一个高2px的分割线素材做成了9.png图片,想让细线在不同密度中都是2px,而非根据密度进行缩放,怎么办?你可以把这个分割线素材放到drawable-nodpi中,这个资源文件夹中的图片,将按照实际像素大小进行显示,而不会根据密度进行缩放。即在mdpi中细线是2px(2dp),在xhdpi中细线是2px(1dp)。
8、Density
android项目的资源文件下存在以下目录:
drawable-ldpi ( 0dpi ~ 120dpi)
drawable-mdpi (120dpi ~ 160dpi)
drawable-hdpi ( 160dpi ~ 240dpi)
drawable-xhdpi ( 240dpi ~ 320dpi)
drawable-xxhdpi ( 320dpi ~ 480dpi)
drawable-xxxhdpi ( 480dpi ~ 640dpi)
Android正是根据设备 dpi 值得不同,选择清晰度不同的资源使用,完成屏幕的适配。
Density:屏幕密度
其值可以通过代码context.getResources().getDisplayMetrics().density获取。实际上,density = dpi / 160。即:“getResources().getDisplayMetrics().density” = “getResources().getDisplayMetrics().densityDpi / 160”
Density常见取值为0.75,1,1.5,2,3,4,对应着Android工程里面的ldpi,mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi。
在Android里:“dpi = 160,则1dp = 1px”、“dpi = 320,则1dp = 2px”。以此类推。
到此你已经发现,dp,px与160之间的规律:“1dp = (dpi / 160)px”
换算一下,最终得到公式:dp = density * px 。
到了这里我们明白了,其 实Android 提供的该值,也就是为了让我们在 dp 与 px 之间做转换。
归根结底,其目的还是为了帮助我们做屏幕适配。
使用场景:
虽然使用 dp 在 xm l文件中定义控件尺寸,能够很好的帮助我们完成适配。但很多时候,也需要在 Java 代码中动态的去设定控件的尺寸。但由于在代码中的尺寸设定,单位都默认为 px。所以这个时候可以借助 density 来帮我们完成 dp 与 px 的转换,从而完成适配。