一、关于Graphic
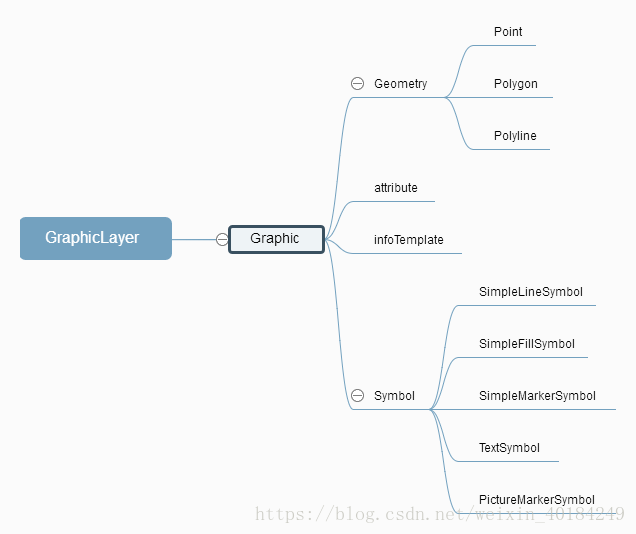
首先看张图:
这是整个Graphic涉及的一些类,上图中的可以进行客户端点、线、面的表示。在服务器端的进行修改时applyEdits函数传入的也是graphic,drawToolbar绘图类也涉及到graphic,总而言之,graphic可以视为一个要素元素,感觉更应该称之为图形
二、关于esriLang类的substitute(data, template?, first?)方法
返回一个字符串,data是数据,template是中占位符模板
1、模板的写法
HTML写法
var t = "<b>${NAME}</b><hr><b>2000 人口数量: </b>${POP2000:NumberFormat}<br>"
+ "<b>2000 人口密度: </b>${POP00_SQMI:NumberFormat}<br>"
+ "<b>2007 人口密度:</b>${POP2007:NumberFormat}<br>"
+ "<b>2007 人口密度: </b>${POP07_SQMI:NumberFormat}";
//attributes中的字段进行替换
var content = esriLang.substitute(evt.graphic.attributes, t);该方法一般与infoTemplate类一块用
三、关于FeatureLayer加载服务
1、发布的要素服务无
2、地图服务的单个图层
四、关于TiledMapServiceLayer的子类
1、ArcGISTiledMapServiceLayer:用于访问ArcGIS Server发布的地图切片服务
2、VETiledLayer:用于访问微软的Bing地图,但是其 命名空间在3.25不在layer图层下,在"esri/virtualearth/VETiledLayer"
3、OpenStreetMapLayer:用于访问开放街道地图(OSM)
4、WMTSLayer:用于访问OGC标准的WMTS服务
5、WebTiledLayer:用于访问非ArcGIS Server发布的切片服务
五、esri/config模块
ArcGIS API For JS有一些默认的配置,例如漫游动画时间、缩放持续时间、缩放刷新速度等,都可以通过该模块进行控制。
使用示例:
esriConfig.defaults.map.panDuration = 1000;
esriConfig.defaults.map.panRate = 50;
esriConfig.defaults.map.zoomDuration = 1000;
esriConfig.defaults.map.zoomRate = 50;
六、关于地图的配置(写成一个对象)
好处:开发人员容易配置,代码不乱,更改服务更容易。
示例:
/* --------------------------------地图初始信息配置-------------------------------- */
function MapConfig() { }
MapConfig.mapInitParams = {
fullExtent: {//全图范围
xmin: 121.29585473952106,
ymin: 39.49550677343447,
xmax: 123.05162192862765,
ymax: 139.982938778863684
},
extent: {//初始化范围
xmin: 120.8696333,
ymin: 38.65953686,
xmax: 123.6199347,
ymax: 40.202622
},
spatialReference: {//地图空间参考坐标系
wkid: 4326
},
lods: [//针对瓦片的地图服务的,用来控制瓦片级别的显示,有时候切片级别太多的话,可以只显示部分的级别地图
//resolution scale这些值的获取参照发布的切片地图服务详情
{ "level": 0, "resolution": 0.00118973050291514, "scale": 500000 },
{ "level": 1, "resolution": 5.9486525145757E-4, "scale": 250000 },
{ "level": 2, "resolution": 2.3794610058302802E-4, "scale": 100000 },
{ "level": 3, "resolution": 5.710706413992673E-5, "scale": 24000 },
{ "level": 4, "resolution": 2.3794610058302804E-5, "scale": 10000 }
]
}
/*地图调用*/
MapConfig.vecMapUrl = "http://localhost:6080/arcgis/r ... rcGIS动态服务
MapConfig.imgMapUrl = "http://localhost:6080/arcgis/r ... rcGIS切图服务七、Dojo类的代码声明示例
define(["dojo/_base/declare"], function (declare) {
return declare("aClass", null, {
mynum: 10, //声明一个变量(在这个类里是全局的)
constructor: function (num) { //这个是构造函数,声明类的实例时,传的参数在这里
console.log(num); //我们让声明实例时,输出他传的参数
},
add: function (num1) { //类方法,调用类方法时,返回值是参数+10
return this.mynum + num1; //必须加this.mynum才能调用类内置的变量
},
getMynum: function () { //返回类内部的变量
return this.mynum;
},
mynumAdd:function(){
this.mynum++;
return this.mynum;
}
})
})八、我们在要发布模型工具(插值、缓冲区、等值线、等值面等等)之前,为什么会要把输入要素类型改成输入要素类?
当我们使用查询、地理处理和路径分析的时候我们常常将FeatureSet输入和输出参数。
FeatureSet:是要素类的轻量级的表示,相当于地理数据库的一个要素类,是Feature(要素)的集合,FeatureSet的每个Feature可能包含Geometry、符号、属性、和一个InfoTemplate。如果FeatureSet不包含Geometry,只包含属性,那么FeatureSet可以看作一个表,其中每个Feature是一个行对象。
九、