
步骤1:我在添加成功后, 在转发操作前, 给request作用域, 扔了一个非空值。
步骤2:转发到list逻辑块
步骤3:在list逻辑块中获取放入作用域的msg值。并且重新的在二次转发前,再次放入ruquest作用域
步骤4:执行转发到userManager.jsp的转发操作
步骤5:代码的数据流的执行权就流转到了页面上。
步骤6:我在页面上植入一个隐藏域,如下
<input type="hidden" id="msg" value="<%=request.getAttribute("message")%>">
步骤7:在window.onload中来获取到隐藏域的值,如果不是"null",肯定添加成功。这个时候我们让 div显示出来
步骤8:3秒后让div再次的隐藏。
红色为关键代码
// 添加用户
} else if ("add".equals(action)) {
UserInfo uinfo = new UserInfo();
String username = request.getParameter("userName");
String userpwd = request.getParameter("userPwd");
uinfo.setUname(username);
uinfo.setUpwd(userpwd);
try {
boolean flag = uis.save(uinfo);
if (flag) {
// 1 转发
request.setAttribute("msg", "Ok");
request.getRequestDispatcher("/UserInfoServlet?action=list").forward(request, response);
} else {
}
} catch (Exception e) {
e.printStackTrace();
}
// 查看用户列表
} else if ("list".equals(action)) {
try {
List<UserInfo> list = uis.findAll();
if (list != null) {
String val = (String) request.getAttribute("msg");
request.setAttribute("message", val);
request.setAttribute("list", list);
request.getRequestDispatcher("/console/userManage.jsp").forward(request, response);
}
} catch (Exception e) {
e.printStackTrace();
}
页面样式
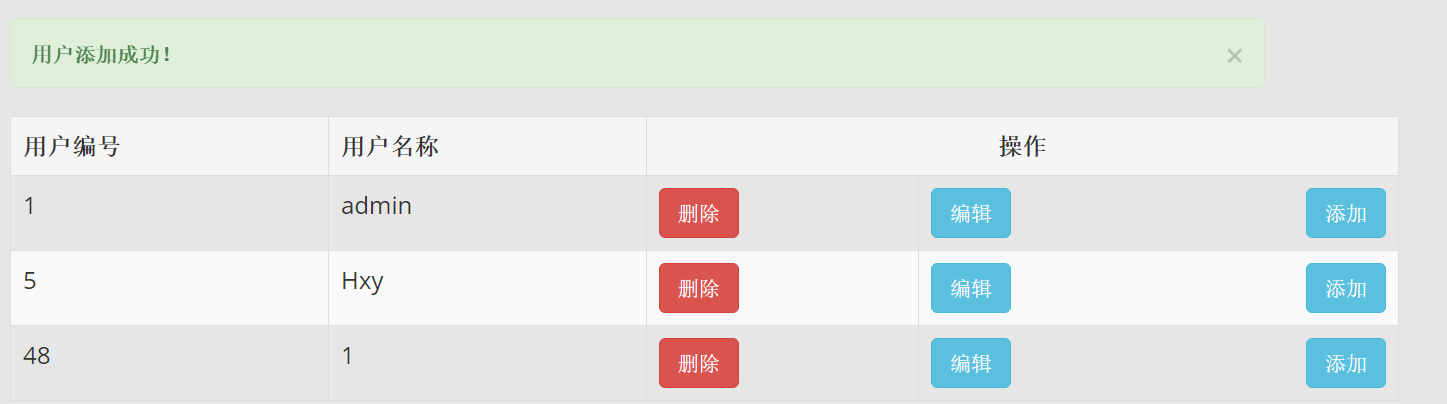
<div id="myAlert" class="alert alert-success">
<a href="#" class="close" data-dismiss="alert">×</a> <strong>用户添加成功!</strong>
</div>
设置隐藏代码
<input type="hidden" id="msg" value="<%=request.getAttribute("message")%>" />
JSP代码
<script type="text/javascript">
window.onload=function(){
$("#myAlert").hide();
if($("#msg").val()!="null"){
$("#myAlert").show();
$("#myAlert").hide(3000);
}
}
</script>