1、注意:Thymeleaf的具体使用方法,可以点击访问右侧的链接进行查找:thymeleaf使用方法的官网说明
2、在Spring Boot项目中,src/main/sources下,新建templates,在templates下新建layout,在layout中一般放置页头和页脚公用的部分。如下图所示:
3、nav_index.html如下所示:
<div th:fragment="nav(email,apply)">
<nav>
<ul class="loginbar">
<li>
<div class="logo">
<a href="/"><img class="logoimg"
src="/static/img/logo/cuyun.png" /></a>
</div>
</li>
<li>
<ul class="navbar-right">
<li><a href="/console/#">控制台</a></li>
<li th:if="${email!=null}"><span th:text="${email}"></span></li>
<li th:if="${email==null}" >
<a th:href="@{/casVerify(apply=${apply})}">登录</a>
</li>
<li th:if="${email!=null}">
<a href="/logout">注销</a>
</li>
</ul>
</li>
</ul>
<ul class="columnbar">
<li><a style="cursor: default;">数据产品</a>
<ul class="subnav">
<li id="p1"><a href="/#">联通数达营销</a></li>
<li id="p2"><a href="/#">联通数赢洞察</a></li>
<li id="p3"><a href="/#">联通数盾风控</a></li>
<li id="p5"><a href="/#">联通数言舆情</a></li>
<li id="p4"><a href="/#">UBD能力开放平台</a></li>
</ul></li>
<li><a style="cursor: default;">解决方案</a>
<ul class="subnav">
<li id="s1"><a href="/solution/#">政务</a></li>
<li id="s2"><a href="/solution/#">旅游</a></li>
<li id="s3"><a href="/solution/#">金融</a></li>
<li id="s4"><a href="/solution/#">交通</a></li>
<li id="s5"><a href="/solution/#">医疗</a></li>
<li id="s6"><a href="/solution/#">教育</a></li>
</ul></li>
<li><a href="/#">数据能力</a></li>
<li><a href="/#">合作与生态</a></li>
<li><a href="/#">帮助与支持</a></li>
<li><a href="/#">关于我们</a></li>
<li><a href="/#">人才招聘</a></li>
</ul>
</nav>
</div>
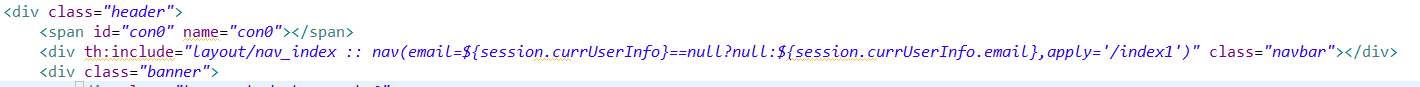
4、引用nav_index的index.html,如图所示:
核心代码摘取部分,如下所示:
<div th:include="layout/nav_index :: nav(email=${session.currUserInfo}==null?null:${session.currUserInfo.email},apply='/index1')" class="navbar"></div>