一.JavaScript简介
Javascript代码在浏览器中运行,做出更流畅、优美的页面效果,增强用户体验。
与java是完全不同的东西,只是名称类似而已
写在<script></script>标签中
二.JavaScript可以放置在页面哪里
head部分:
用于声明变量、函数、类型,为事件绑定处理函数
body部分:
调用脚本执行
外部脚本:
用于定义函数、类型 将代码封装到一个扩展名为js的文件中,然后在需要的地方引用,完成一次定义,多处引用的效果,简化了代码的维护 在文件中不需要写<script></script>标签head部分:用于声明变量、函数、类型,为事件绑定处理函数 body部分:调用脚本执行 外部脚本:用于定义函数、类型 将代码封装到一个扩展名为js的文件中,然后在需要的地方引用,完成一次定义,多处引用的效果,简化了代码的维护 在文件中不需要写<script></script>标签
三.JavaScript语法(注意事项)
弱类型语言 (他不需要明确规定这个变量他需要占用多大内存,当页面运行时才知道占用的内存)
示范:
<script>
//alert("123");
//alert("HelloWorld!");
var test = 10;
alert(test);
test = "abc";
alert(test);
</script>
大小写敏感
要用分号结尾
注释(单行,多行)
1.//单行注释
2. /*
*多行注释
*/
字符串推荐使用单引号,也可以使用双引号
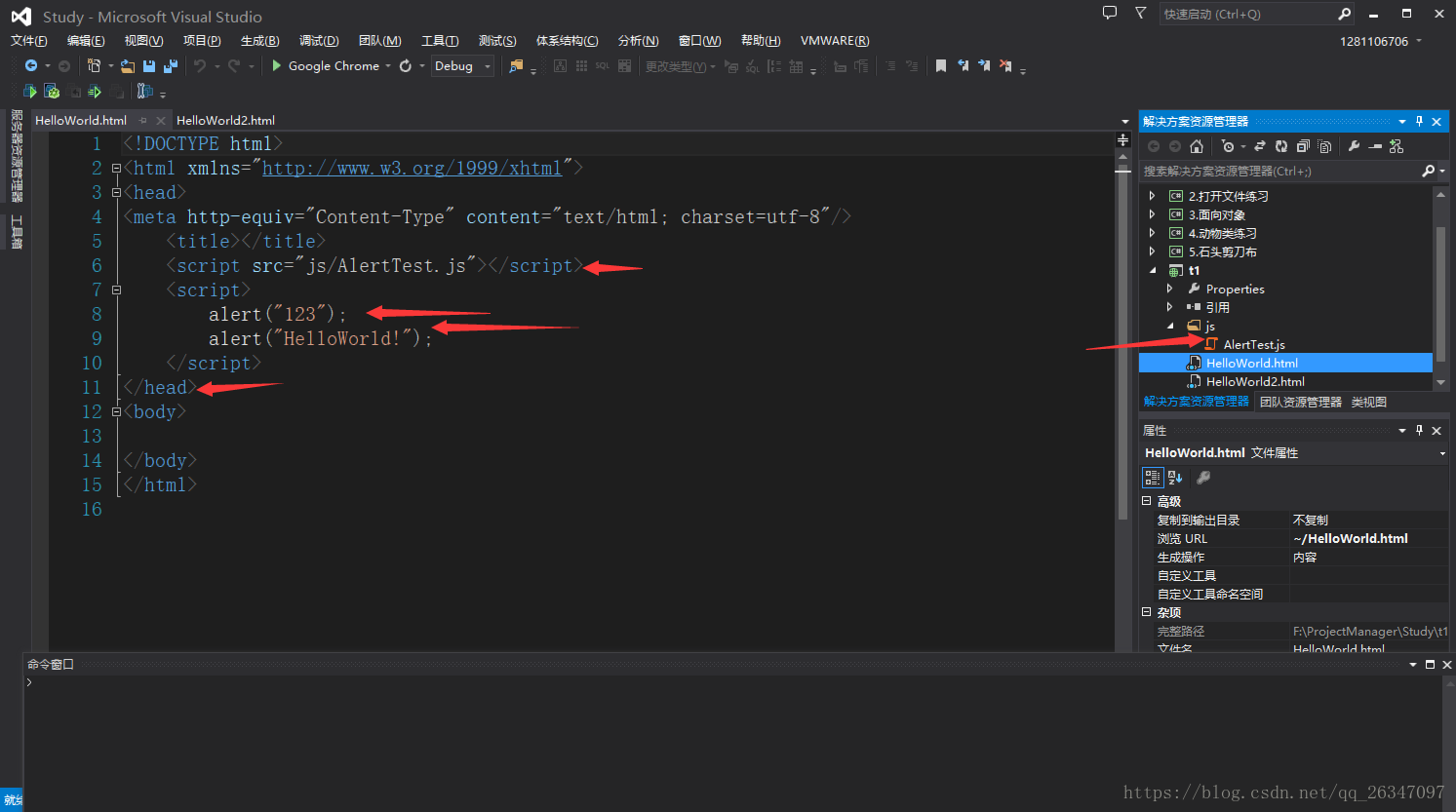
四.alert弹出一个HelloWorld
1.文件-新建-项目-Web-Visual Studio2012-ASP.net空Web应用程序
2.添加一个HTML页面
3.页面写js代码,并弹出HelloWorld