| 正文 |
小菜继续成长中:这两天前端构建时出现了一堆的bug,然后这些bug自己在本地还无法测试,只能按照错误日志修改bug,修改完了之后再次构建然后检测是否还有bug!刚开始的时候看到密密麻麻的错误日志恐惧,后来看美女示范操作了一下发现“构建bug”大部分就是删掉没用的代码。下面小菜分享两个最常见的bug!
| Property ‘…’ does not exist on type’…’ |
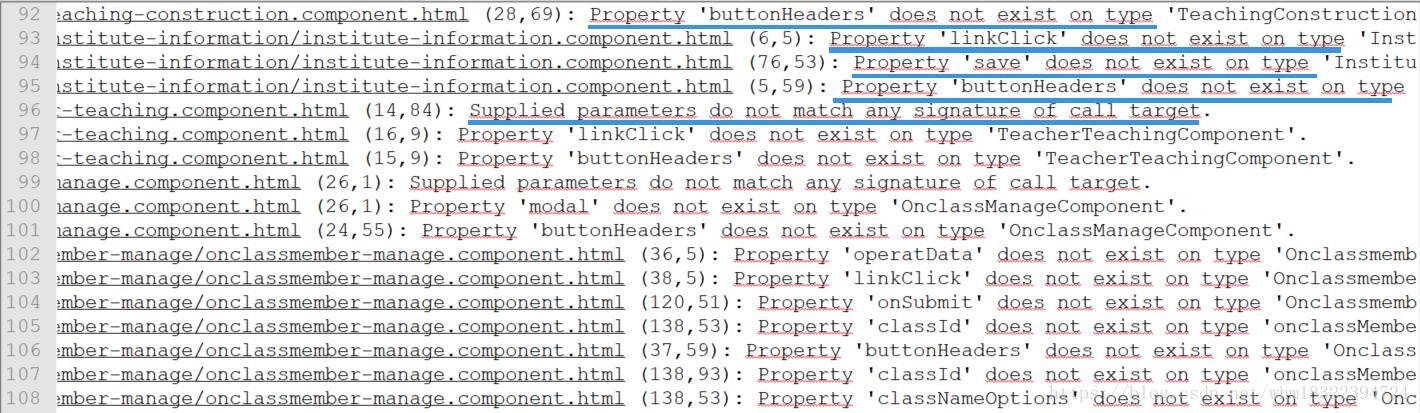
1.日志截图:
一眼望去是不是大部分都是Property ‘…’ does not exist on type’…’,此时不要着急,解决其实挺简单的,只要有耐心和细心就好!下面我会说一下我的解决步骤!

2.解决步骤:
第一步:把日志复制到nodepad++中查找(Ctrl+F)筛选出你负责的页面
第二步:解读Error:Property ‘…’ does not exist on type’…’就是属性不存在,大部分是因为你在前台component.html中写了这个属性,在后台compoment.ts中却没有使用此属性
第三步:在vscode中验证(“Ctrl+F”分别在前台和后台查找Error提示的不存的属性,如果前台有后台没有就将其删掉)
3.小贴士
是不是不难,做什么事情之前千万不要被自己的内心所吓倒,小菜在解决此问题时感觉最大的受益就是体会到了Ctrl+F的好处!
| Supplied parameters don’t match any signature of call target |
此问题我就不截图了,上一张图片中有这个bug。
1.解读
“Supplied parameters do not match any signature of call target”的意思就是后台函数传的参数和前台中定义的函数的参数不匹配,实例如下。
2.实例
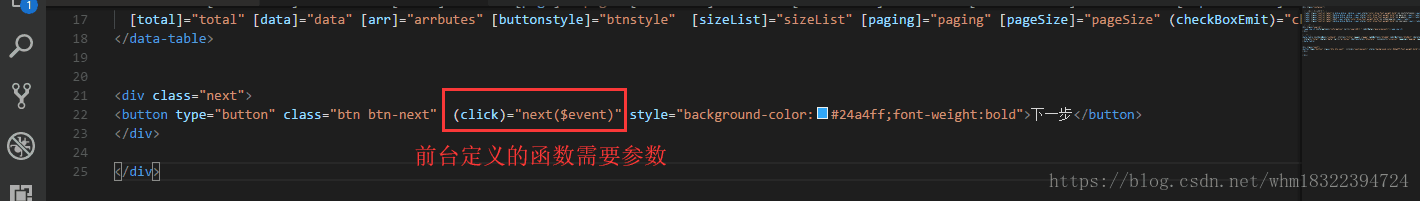
◇前台函数需要参数

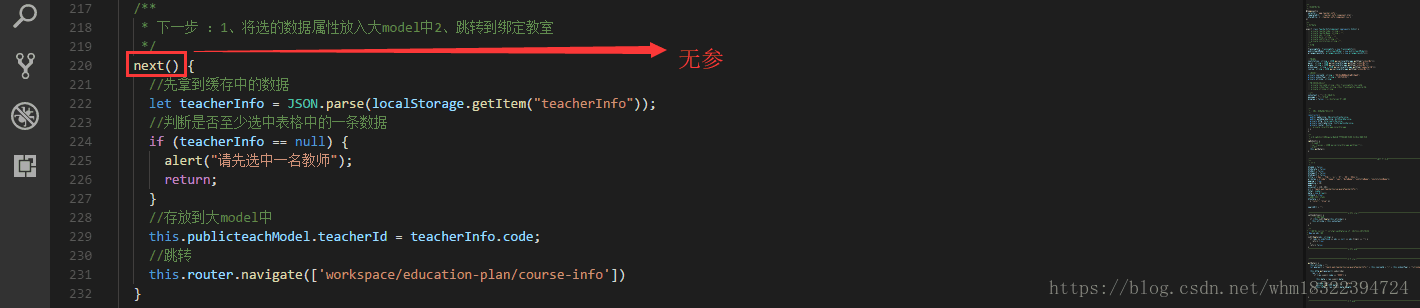
◇后台函数没有传参

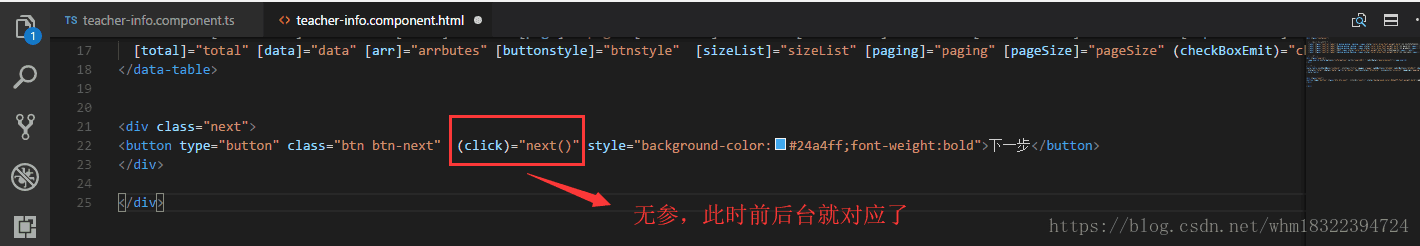
◇解决:将前台也改成无参

| 小结 |
小菜今天的分享就到这里,耐心细心,不要被密密麻麻的字母所打败(●—●)