一:结构目录
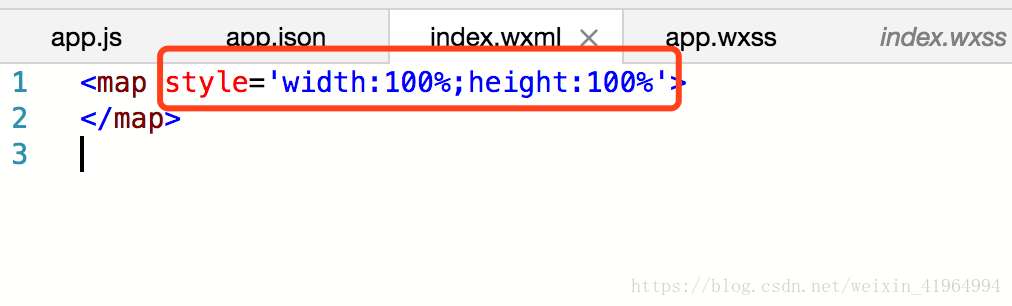
小黄车首页是地图,获取地图用<map></map>标签获取,出来的地图需要给其设定样式。
在app.wxss里设定全局样式,微信小程序里默认有page标签,设定后发现地图还是现实不完全,需要在地图标签里单独设置样式
page{
height: 100%
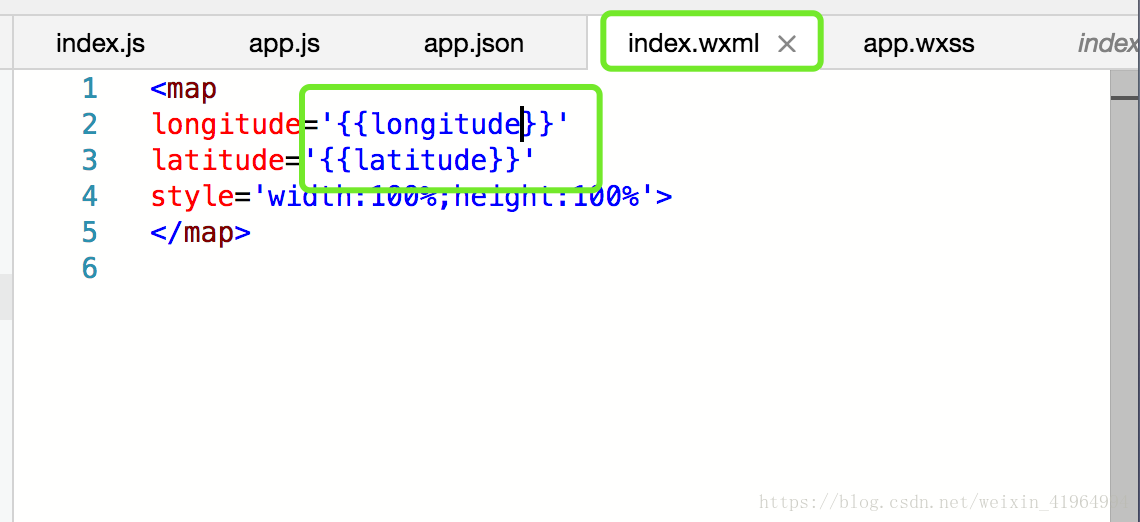
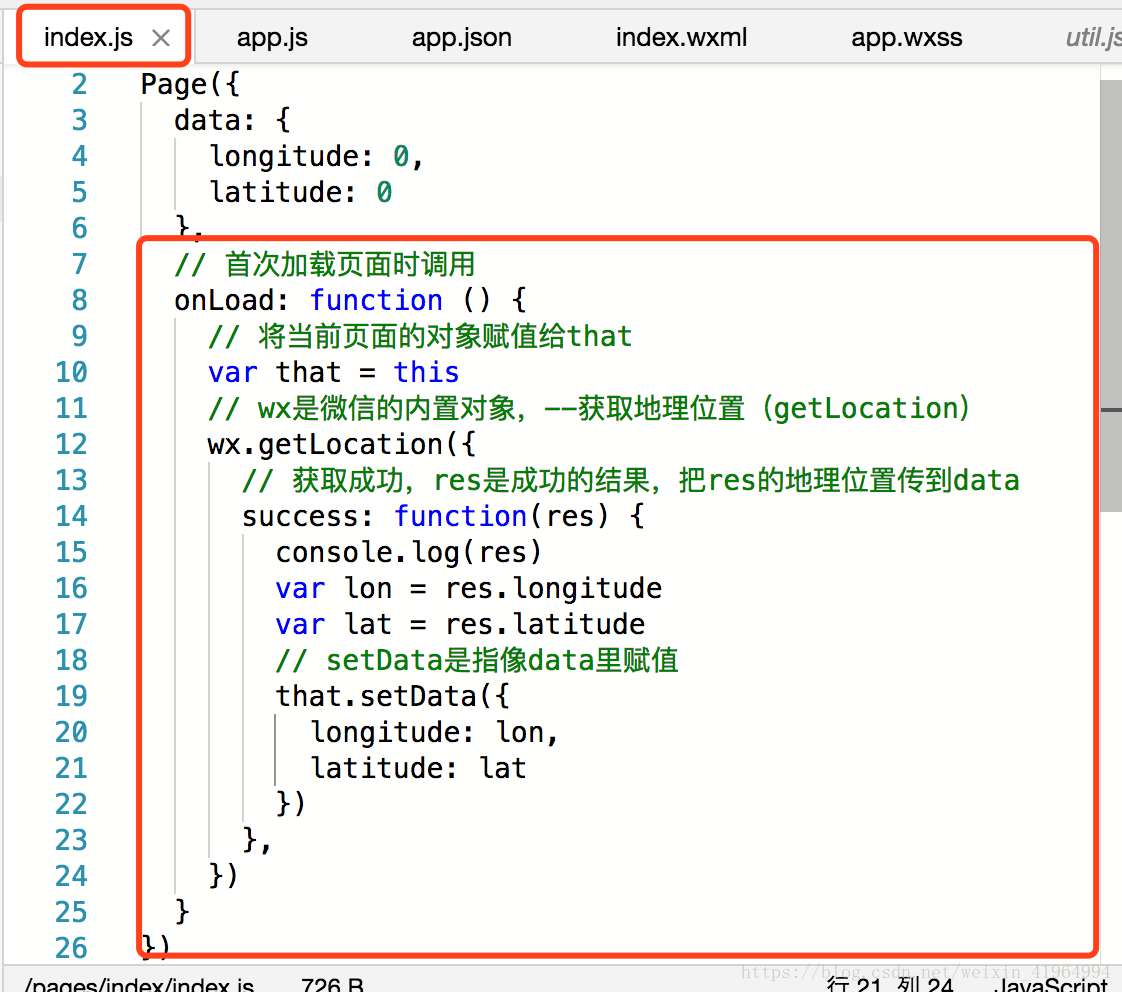
}二:获取地图的经纬度信息
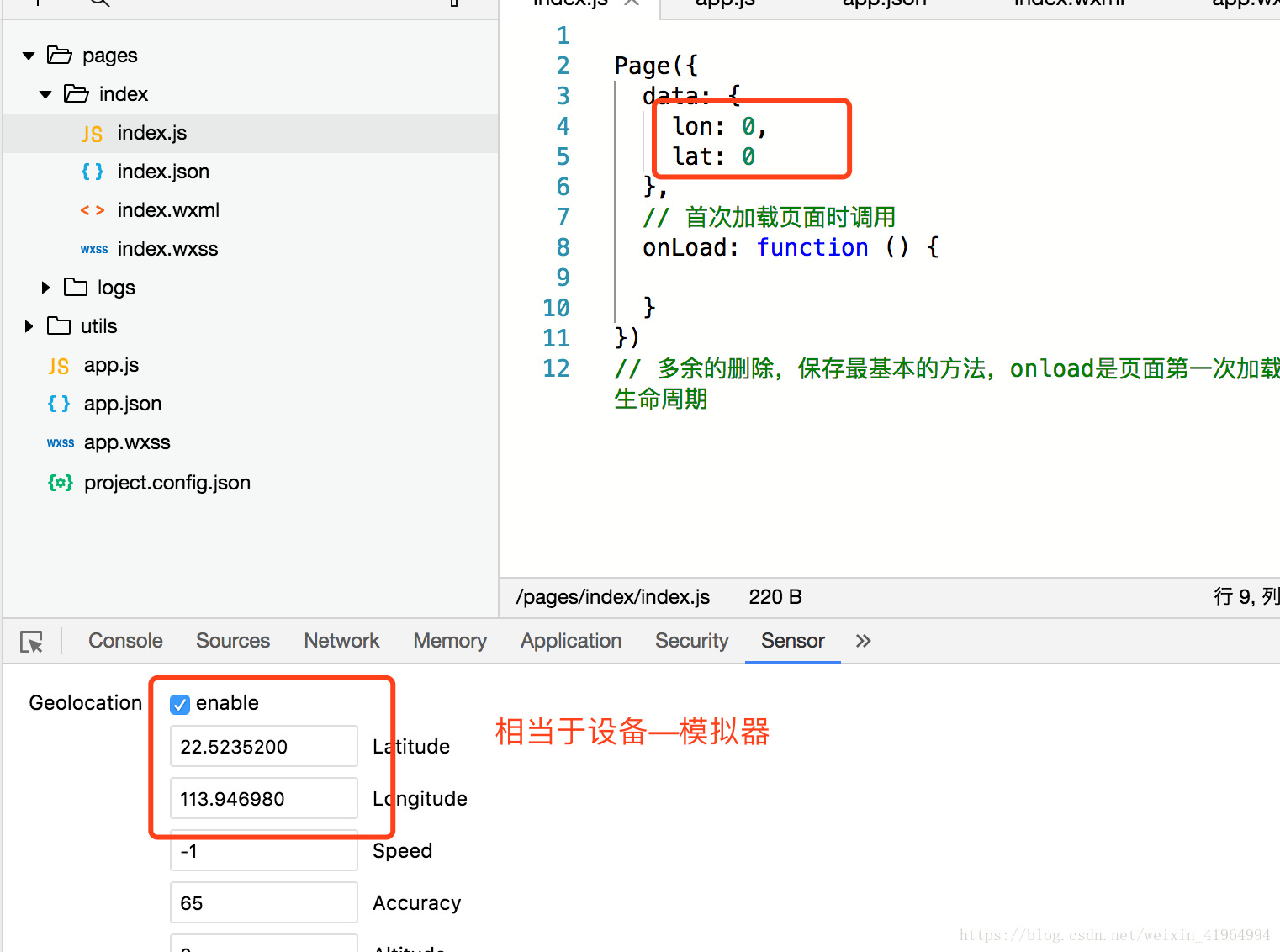
但是这样设置后每次刷新地图都会显示在一个固定地方,那如何在不同的地方显示不同的位置呢?
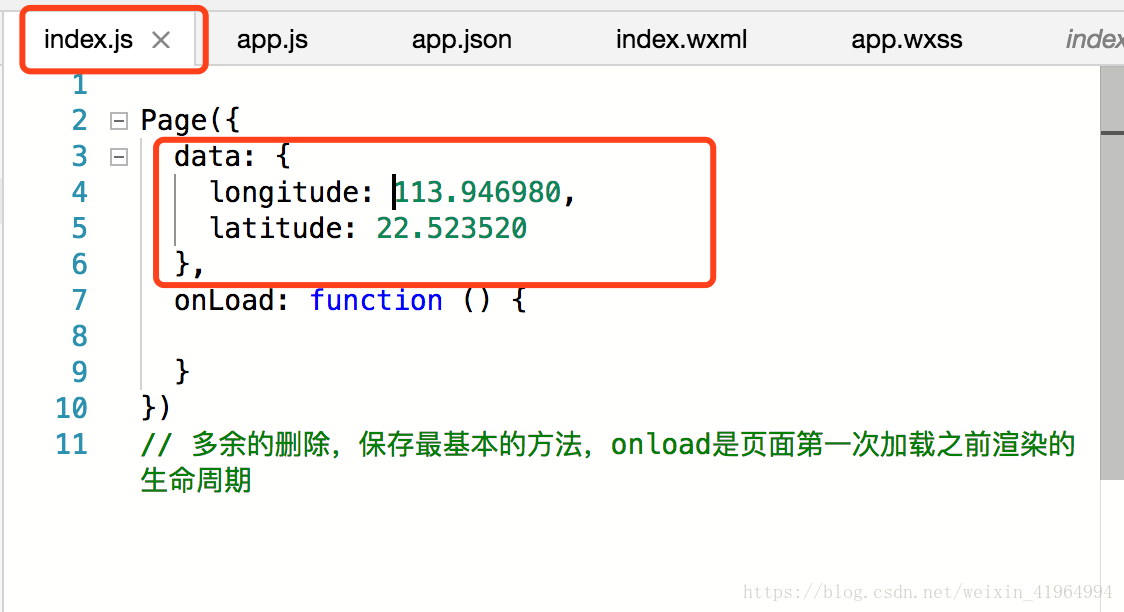
目前可以用固定经纬度的方式去获取。查找经纬度可以用【坐标拾取器 - 腾讯地图】
这里就要给位置初始值设为0
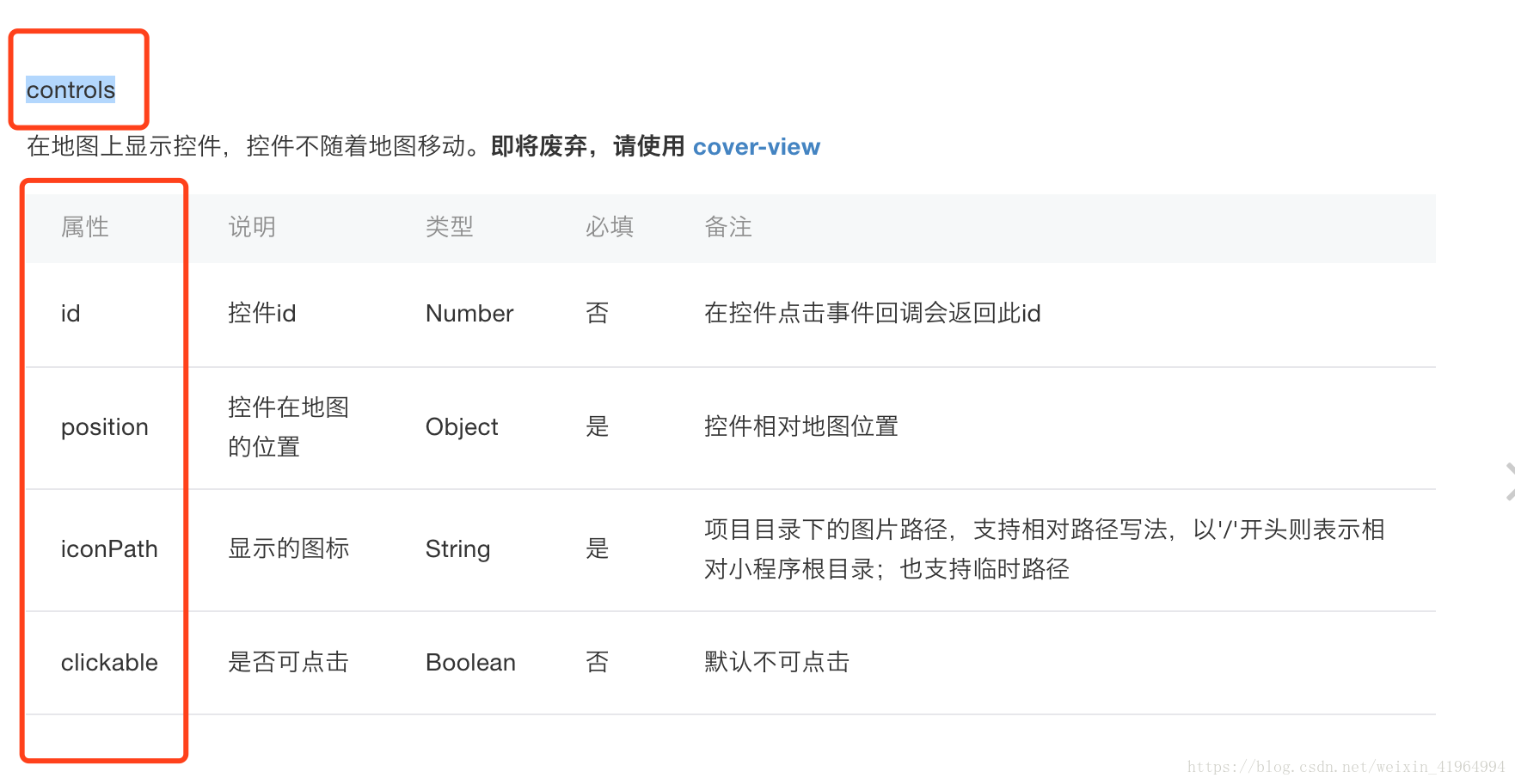
三:在地图上添加控件【控件就是要点击的按钮】
在map里添加控件,看文档https://developers.weixin.qq.com/miniprogram/dev/component/map.html#map
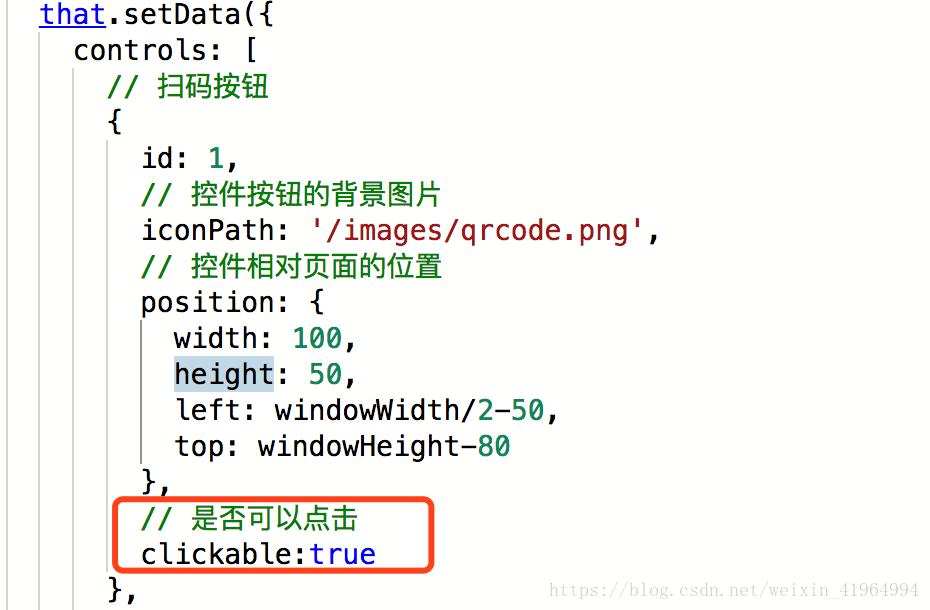
使用map的属性:controls
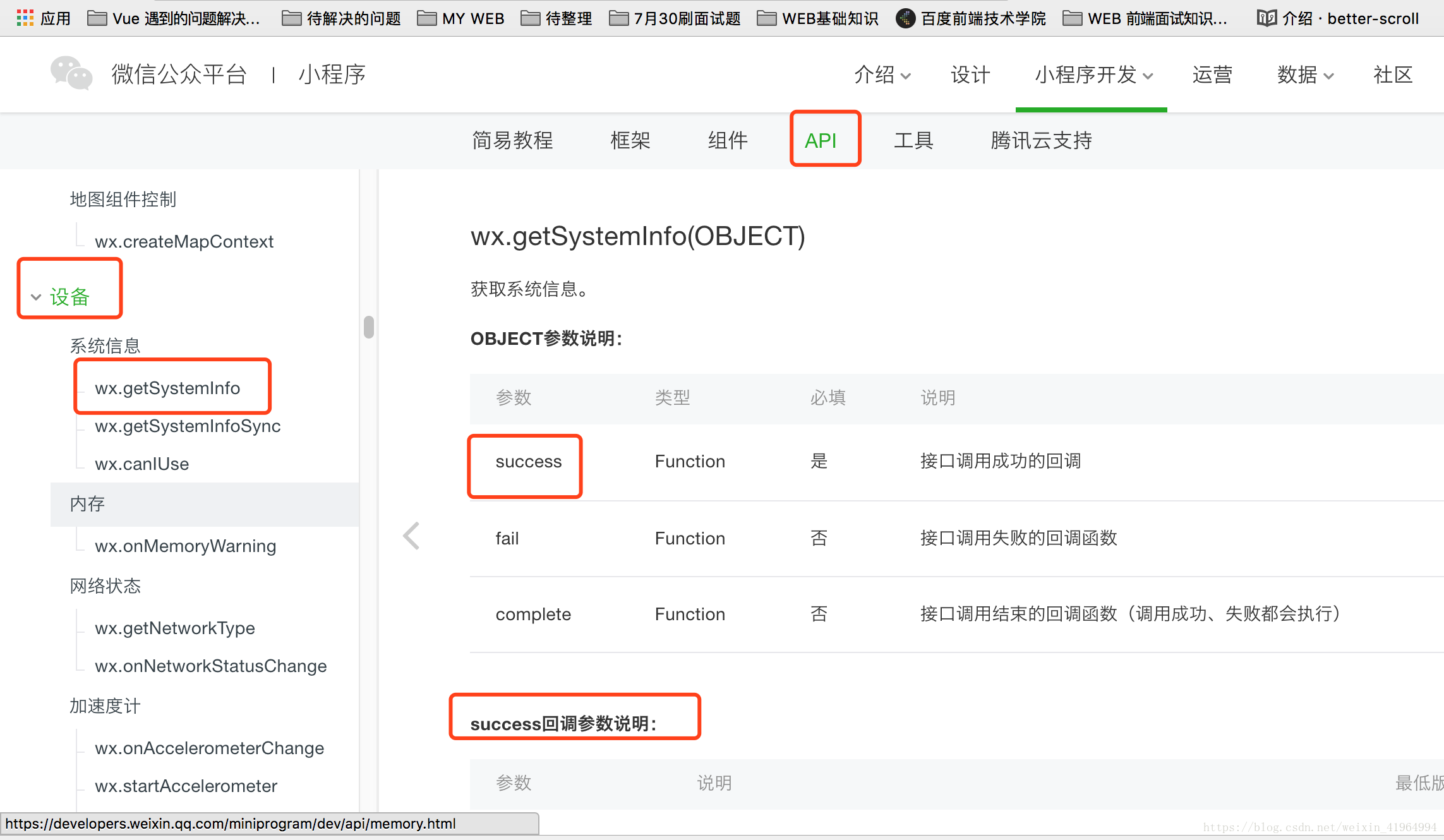
微信提供了获取设备信息的API
其他控件方法类似,将这些控件绑定事件
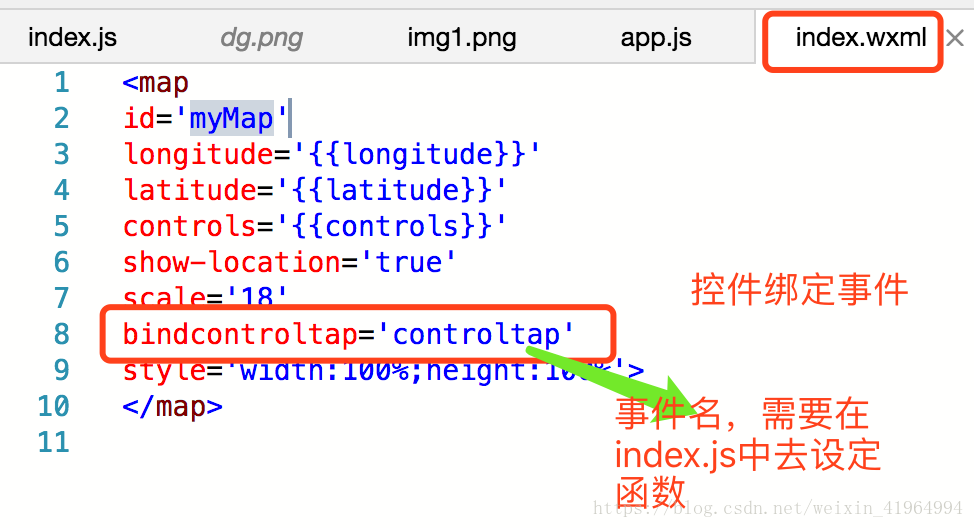
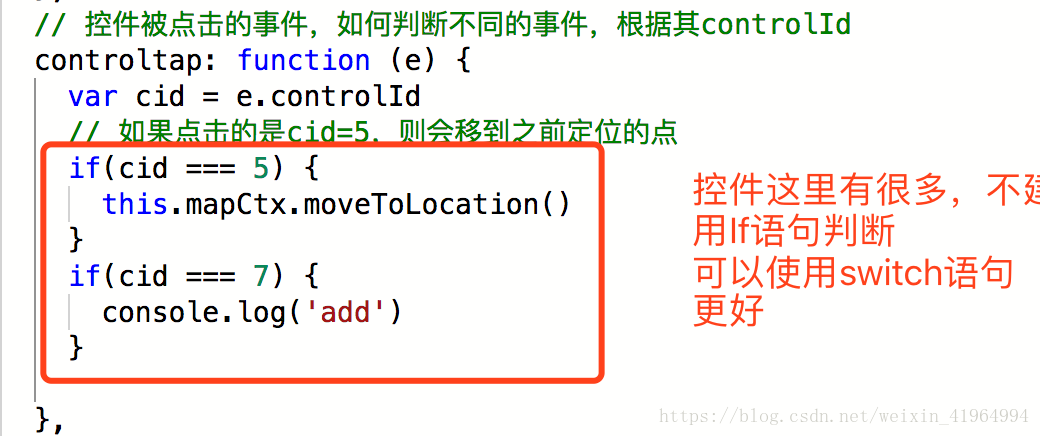
四:控件绑定事件
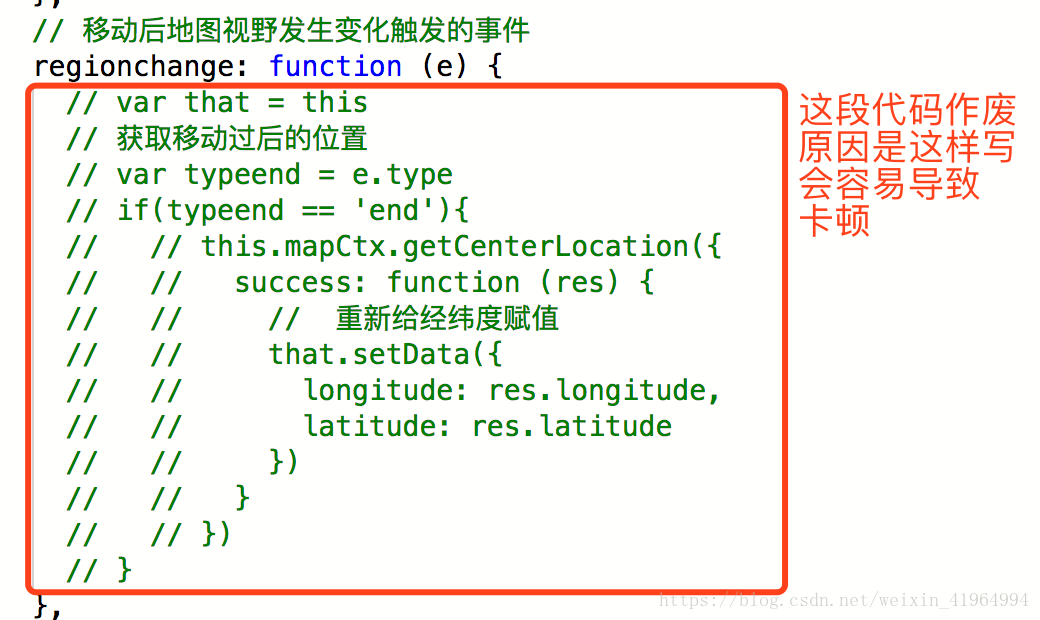
map 上下文是用来记录之前的信息的
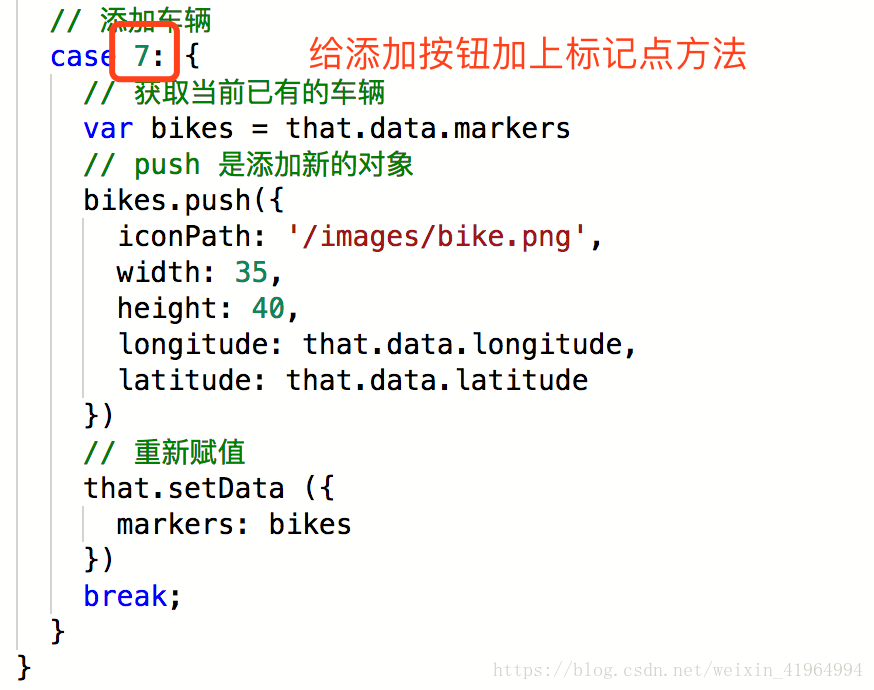
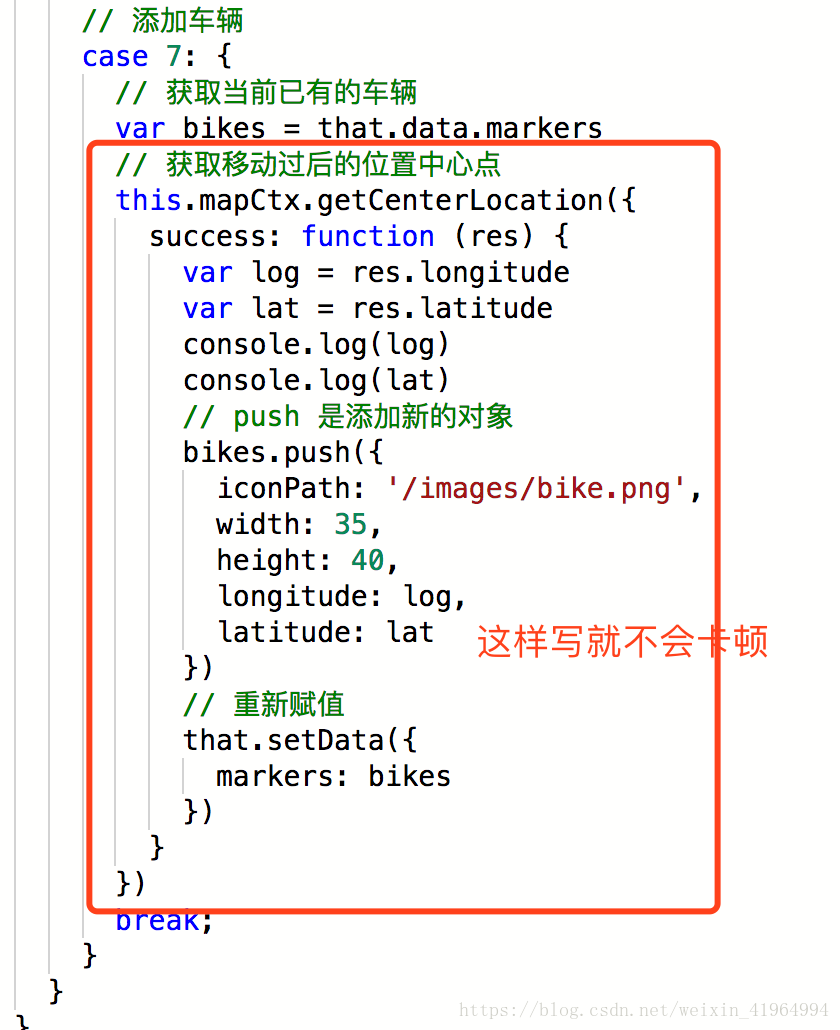
想要在页面上加单车,添加标记点,标记点是一个数组