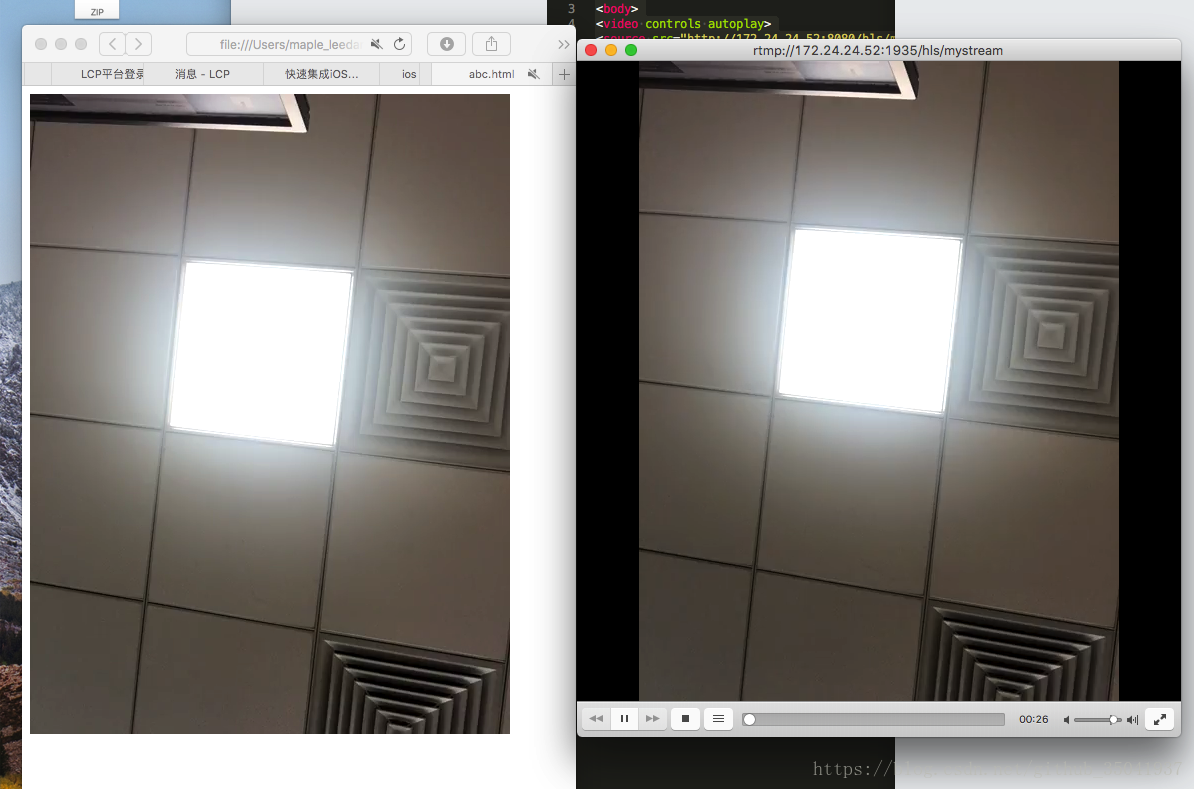
这是手机端的推流 后 左边是苹果自带浏览器的播放,
右边是使用vlc 播放的
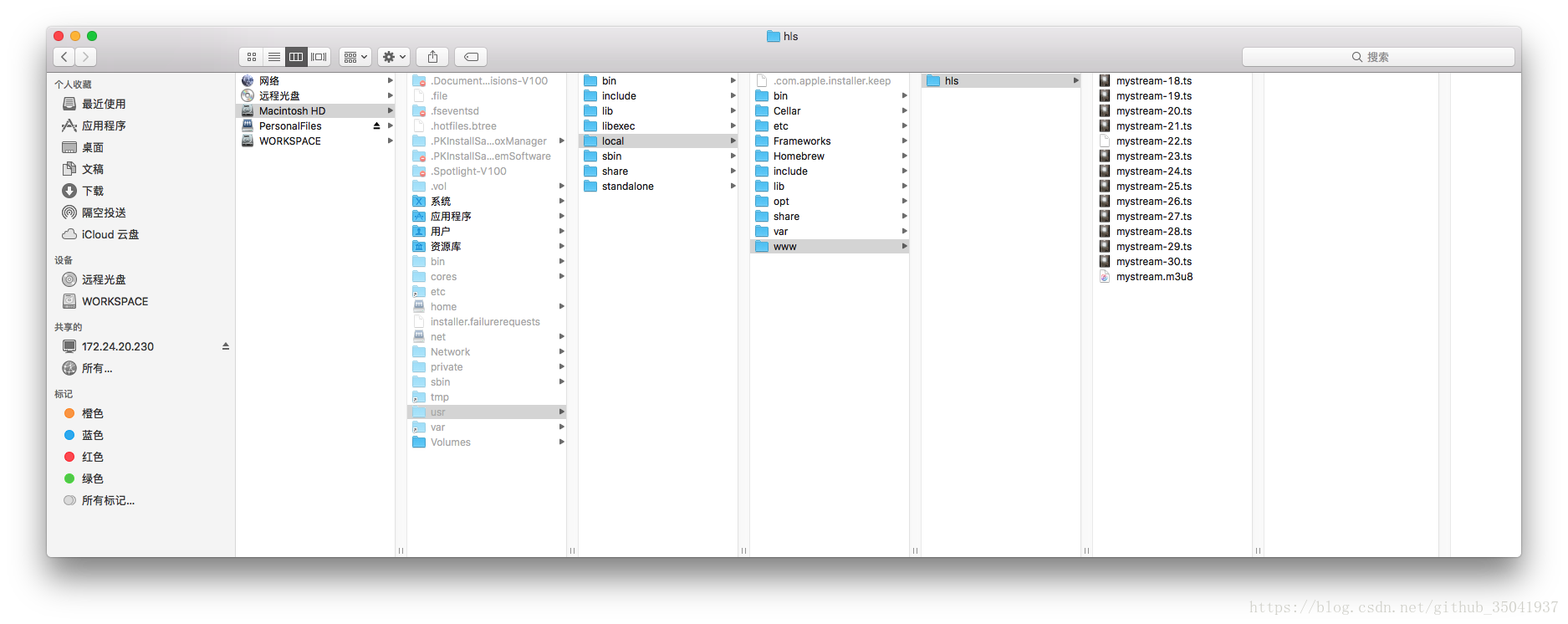
hls 的存储路径
说一下整个的实现
可以直接运行 ,
但文章对ngnix 搭建
hls 播放的相关细节并没有讲
所以需要nginx 打搭建相关博客,注意要具有rtmp 功能的
可以搜索 nginx + rtmp +hls 为关键字来搜索,
但一般都提供的是ffmpeg 来推流的,无视ffmpeg部分。
等到推流建立成功以后,在浏览器播放 只要写几行html 的代码就ok 了
这里我也犯了同样的错误一直不出图像,原来是端口号码没有写8080 的
因为http 端口监听还是8080 不是你rtmp 的推流端口
最后贴一下 nginx.conf 和 html 的代码
要是你配的有问题 可以直接整个替换成我的试试。
conf 的路径
/usr/local/nginx/conf/nginx.conf
重新配置conf 以后需要relod nginx 别忘了
html的
<!DOCTYPE HTML>
<html>
<body>
<video controls autoplay>
<source src="http://172.24.24.52:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
</video>
</body>
</html>nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /usr/local/www/hls;
expires -1;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}
rtmp {
server {
listen 1935;
chunk_size 4000;
application hls {
live on;
hls on;
hls_path /usr/local/www/hls;
hls_fragment 5s;
}
}
}