-
1、直接引用:
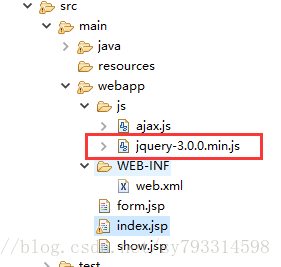
- 根据项目的目录结构。我的项目目录结构如图:
引用方式为:
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
2、通过EL表达式引入:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" isELIgnored="false" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <c:set value="${pageContext.request.contextPath}" var="path" scope="page"/> <script type="text/javascript" src="${path}/js/jquery-3.0.0.min.js"></script>3、通过java引入:
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <script type="text/javascript" src="<%=basePath%>/js/jquery-3.0.0.min.js"></script> - 根据项目的目录结构。我的项目目录结构如图:
Javaweb项目引入js文件路径的三种方式
猜你喜欢
转载自www.cnblogs.com/mr-hu2009/p/9459926.html
今日推荐
周排行