Apple Watch界面开发:
在WatchKit App目录下的interface.stroryboard中绘制界面,不支持纯代码绘制界面,所以无法动态添加控件,但是可以设置隐藏。
约束设置与手机app有所差异,尽量多使用Group(线性排列,可设置居左、居中、居右)达到适配的目的。
网上这种东西的写的比较多,所以下面只说几个需要注意的点:
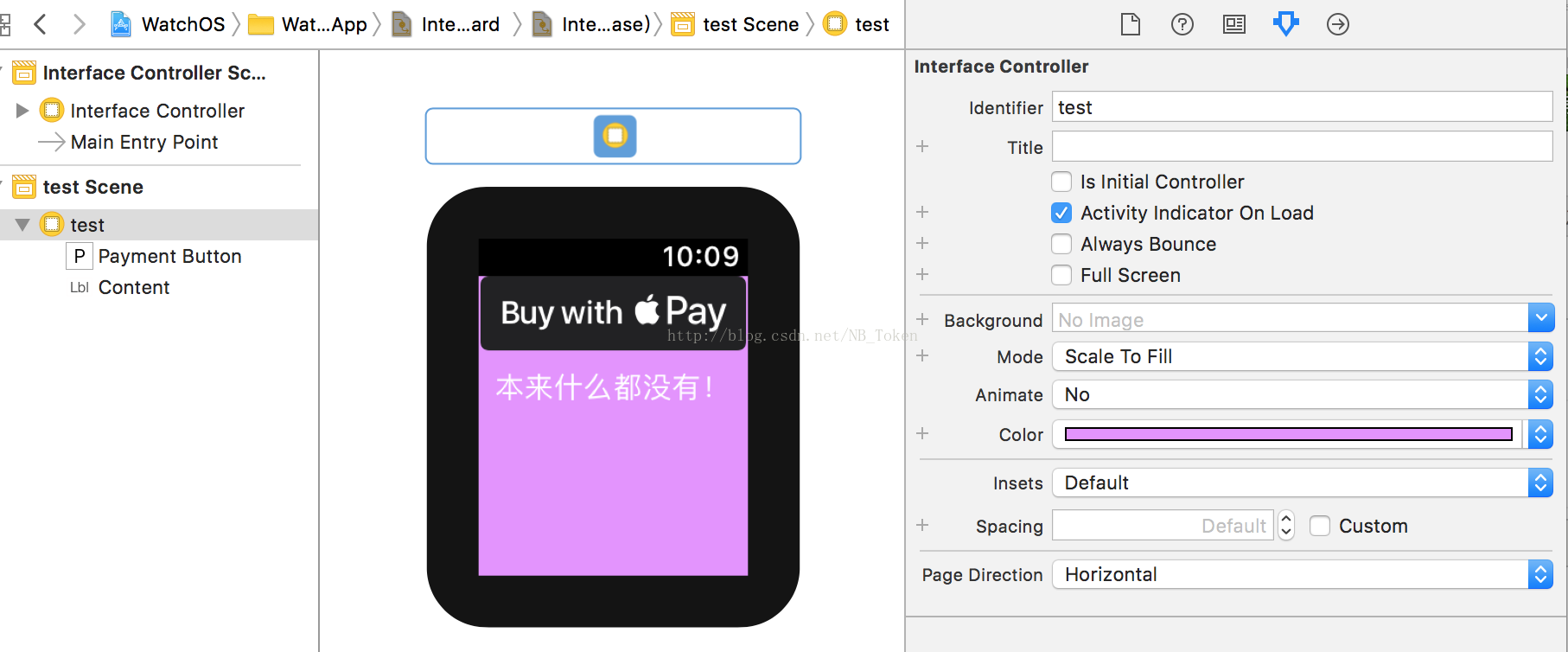
一、修改表盘背景颜色:
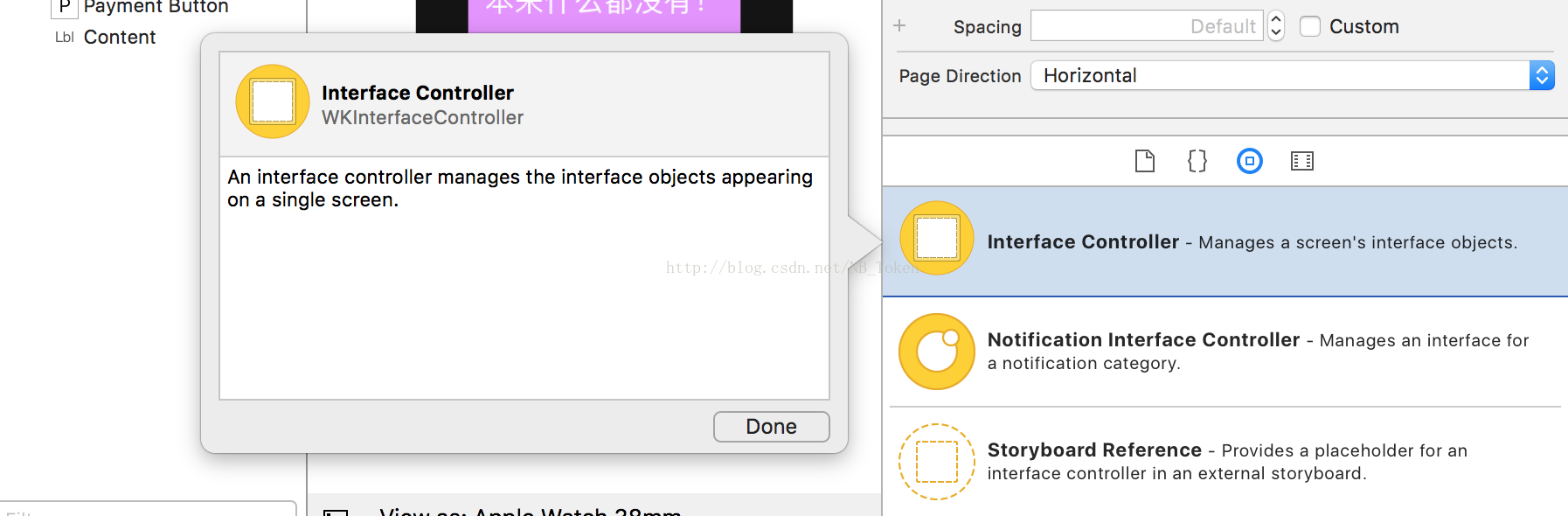
二、添加多个视图:
1.从控件库中直接拖入
扫描二维码关注公众号,回复:
2690263 查看本文章


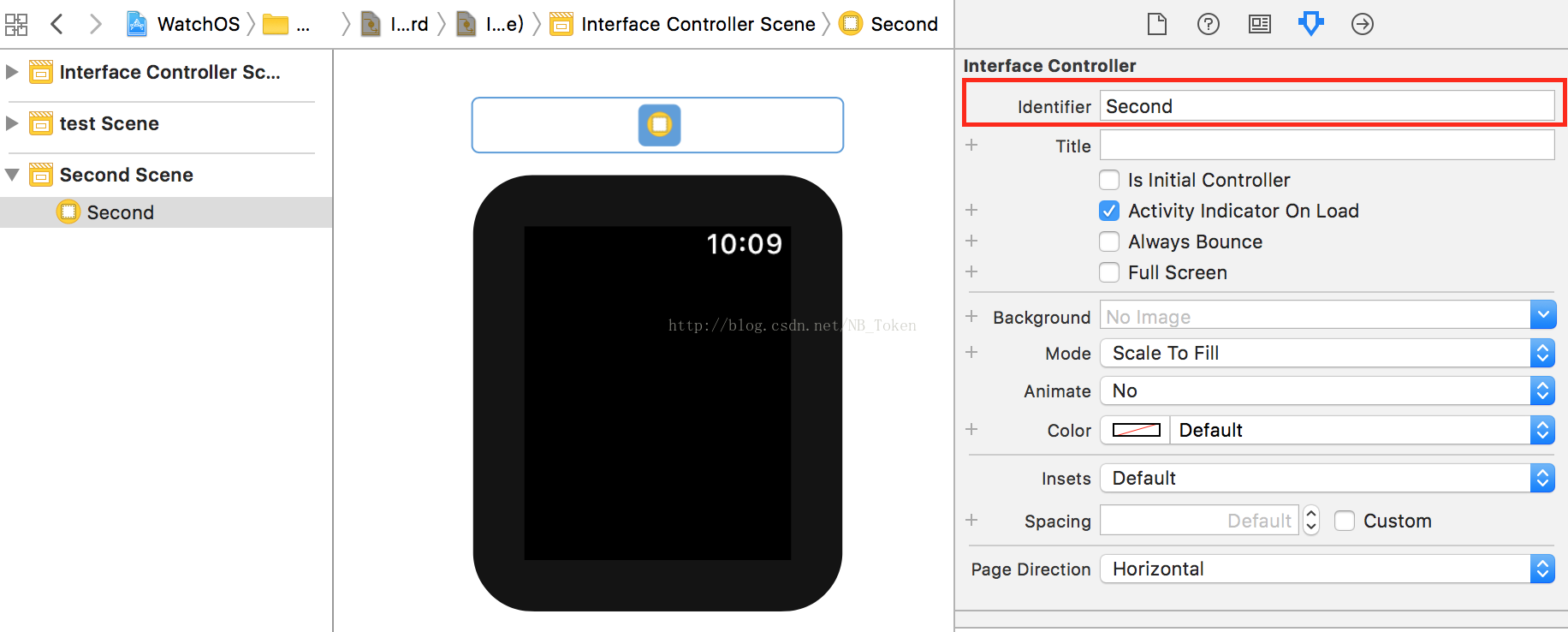
2.设置视图的identifier,用于视图导航时传入的ControlerName
此时,由上一级界面进入此界面时就这么写:
[selfpresentControllerWithName:@"Second"context:message];
3.创建与之对应的controller(页面的业务代码处理写在此处)

视图与控制器绑定