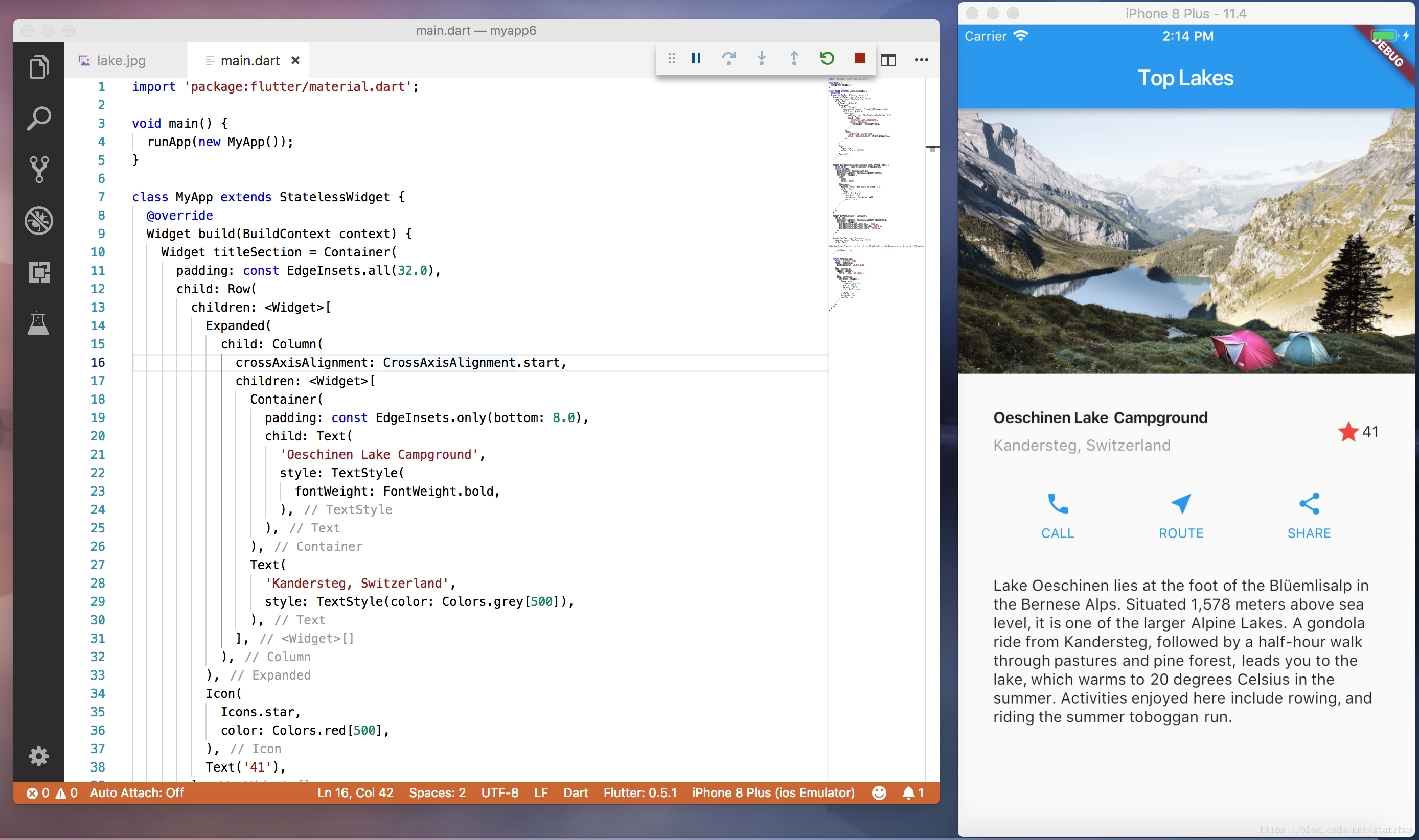
今天跟着Flutter官方教程关于Layout的教程做了一遍。这个例子非常不错。
https://flutter.io/tutorials/layout
现在对于Flutter的Layout有了一定的了解。Swift是通过图形化界面或者代码来进行布局,而Flutter的layout比较像做网页,是按照前端的思路来设计的,感觉更加简单,也很有意思。
Flutter的Layout很多概念和W3C里是相似的,比如padding,border, margin, content,在传统网页CSS中都有详细的定义。
一个比较复杂的界面,在这个例子中进行了详细的分解,基本都是List包含了几个部分,每个部分由行或者列构成,而一行内容里面可能又是由几列组成。
其中最常用到的组件就是Container,可以用它来增加padding等,更精细地调整组件的位置。
https://docs.flutter.io/flutter/widgets/Container-class.html
总结一下就是,Flutter里的所有UI都是由Widget组成,一个复杂的界面可以分解成简单的部分组合而成。
下一个准备练习研究一下Flutter里UI的交互。