界面布局(layout)是画界面时非常重要的一个环节。我这里就从一个实际的例子出发,讲解怎么用Qt Creator工具进行界面布局。
我们假设画这么一个类似postMan的http测试客户端工具:

1、用Qt Creator创建项目

设置窗口title为:HTTP接口测试, 窗体尺寸为800*700。
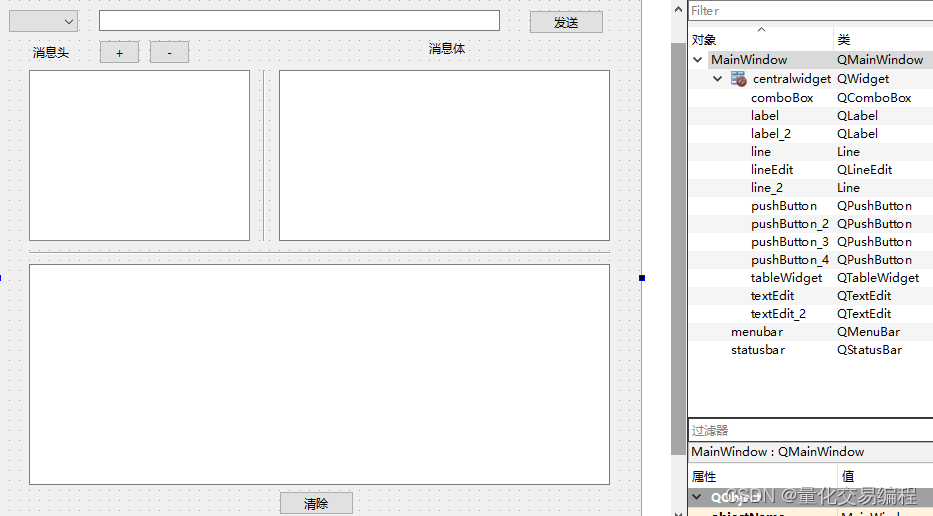
2、先不考虑layout,用Qt Creator拖拉出整体界面。

3、布局(layout)
(1)几种常用的布局方法

一般只用Vertical Layout、Horizontal Layout和Spacer 就可以完成大多数界面的布局。
(2)布局操作1
(2.1)
鼠标同时选中(点鼠标时,同时按住Ctrl键):第一排的3个控件 -- combox选择框、lineEdit输入框、发送按钮。
点鼠标右键,选择:布局 -- 水平布局。

(2.2)
这时,界面变成这样:

这时,鼠标选中外面的红框,往右拖动,就可以拉大这个框框。

(3)布局操作2

鼠标选中:消息头、+-按钮,用水平布局。
(4)布局操作3

鼠标选中:上面的整体和下面的文本框,采用“垂直布局”。
(5)布局操作4

鼠标选中“消息体”和下面的“文本框”,采用“垂直布局”。
(6)布局操作5

鼠标选中:左边的整体 -- 1,中间的“垂直线” -- 2,最右边的整体 -- 3。采用水平布局。
然后把控件调整到合适的尺寸。

(7)布局操作6

现在,我鼠标选中“MainWindow”,然后点鼠标右键,选择布局 -- “垂直”布局。操作完成后,界面成这样了:

到这里为止,布局基本算完成了。下面我们执行下程序,看看界面的效果。我们可以看到,现在无论怎样缩放窗体,窗体里的控件都会跟着一起缩放。

如果读者还是看不太明白,建议好好地看下参考里的视频。(视频作者不是我)
参考: