在代码仓库创建完成之后,通过Git克隆代码到本地,具体步骤如下:
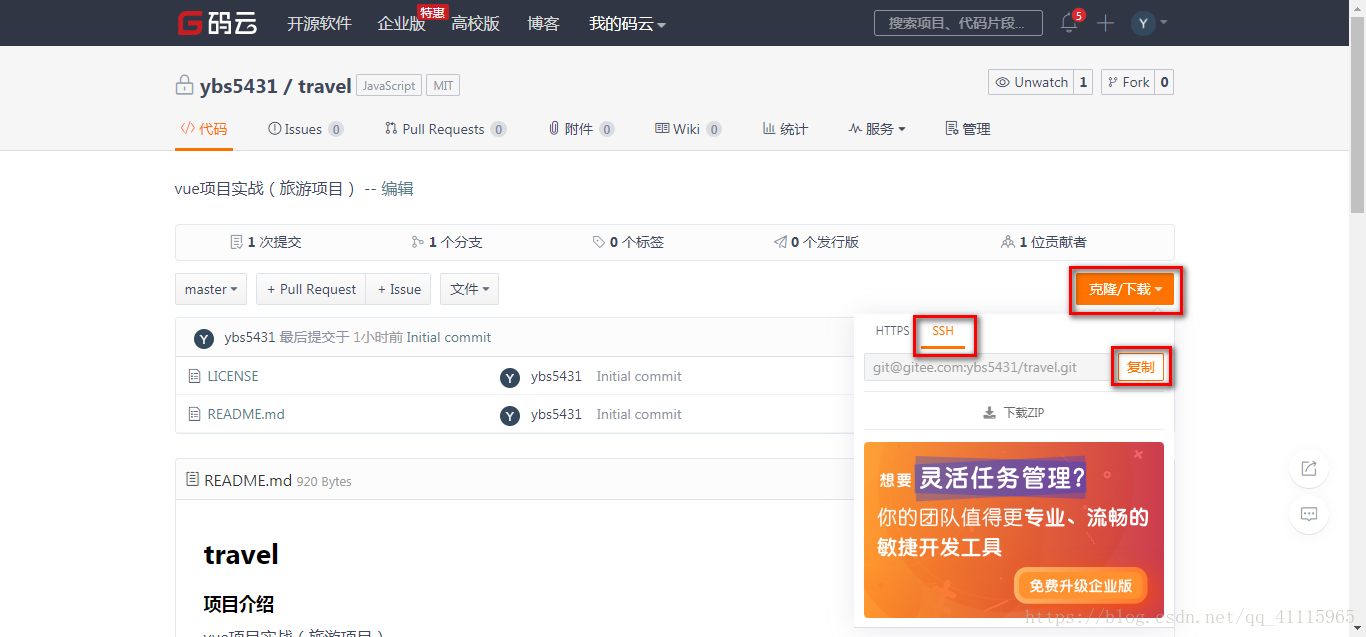
1、登录码云(https://gitee.com),进入自己的项目中,点击“克隆/下载”,选择“SSH”,点击“复制”;
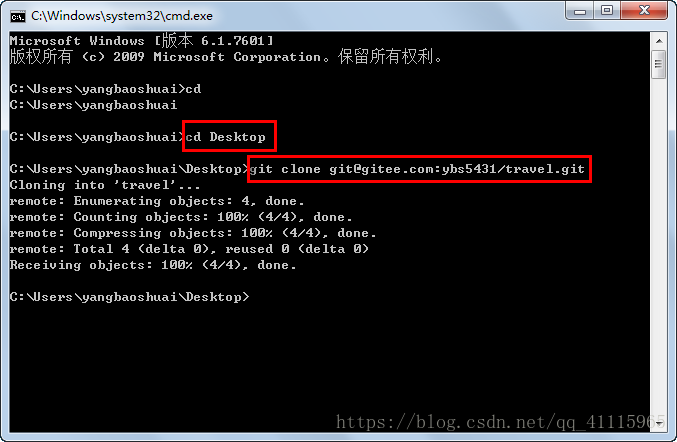
2、打开终端,进入桌面(任意一个空文件夹),运行以下命令,其中[email protected]:ybs5431/travel.git是复制的文本;
git clone [email protected]:ybs5431/travel.git如图:
3、此时,代码已经克隆到本地,桌面出现travel文件夹。
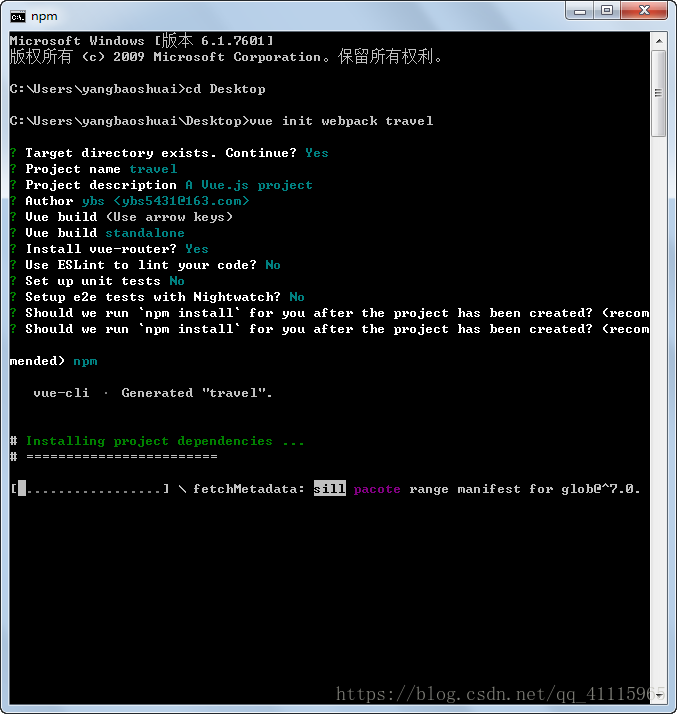
4、打开终端,进入桌面,运行以下命令,该命令表示利用webpack模板创建一个vue项目,保存到travel文件夹下;
vue init webpack travel如图:
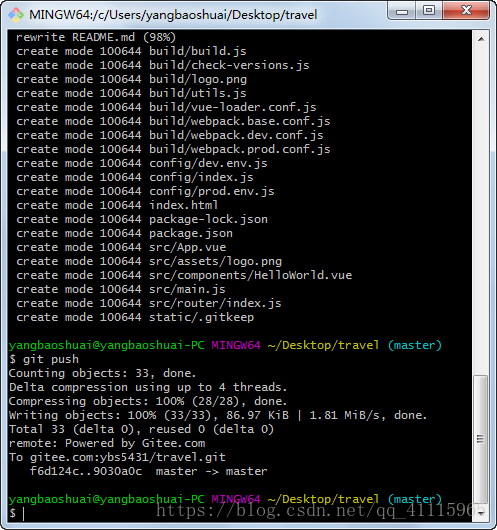
5、右键打开Git的Git Bash Here,进入travel文件夹,运行以下命令
cd travel 进入travel文件夹
git status 用于显示工作目录和暂存区的状态。使用此命令能看到那些修改被暂存到了, 哪些没有, 哪些文件没有被Git tracked到。
git add . 把代码添加到Git的缓冲区
git commit -m 'project initialized' 提交代码并编写日志
git push 提交代码至线上
如图:
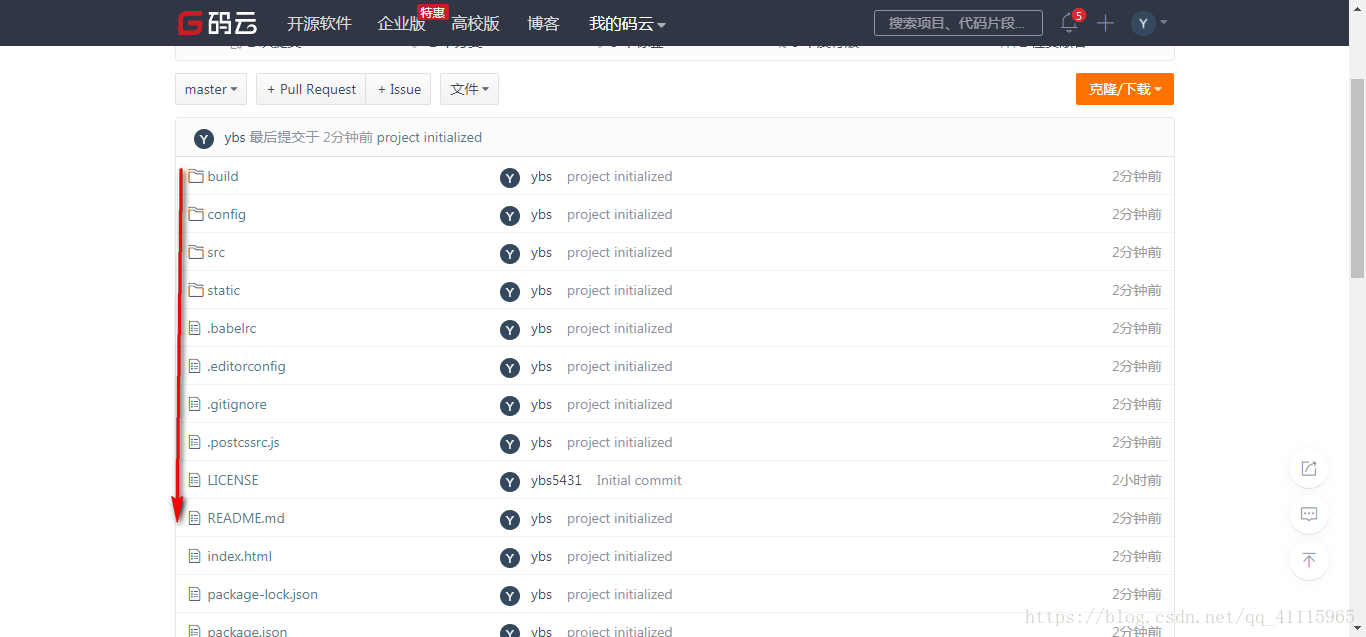
6、到码云中,进入项目中,刷新页面,此时代码已经提交到线上仓库了。