刚学前端不久,我天真的以为图片找对位置添加进去就好了,因为平时都是在本地上看效果的,并不能看出图片大小对网页浏览的影响,所以我就在这吃过一次亏。
当时的页面有一个1500*4200的整体的背景图片,在挂到服务器上之后,背景图片迟迟不能加载出来,大部分的时间都用来加载图片去了,这让我很是郁闷,后来才知道要把图片压缩(捂脸)
这里我就把压缩图片的方法记录一下:
我压缩图片需要借助Photoshop。
举个例子,这是一张6000*4000,5.7M的图片
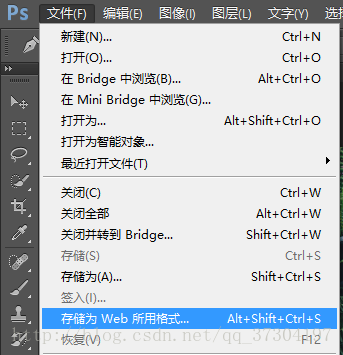
1.打开Photoshop,点开始,找到储存为Web所用格式,

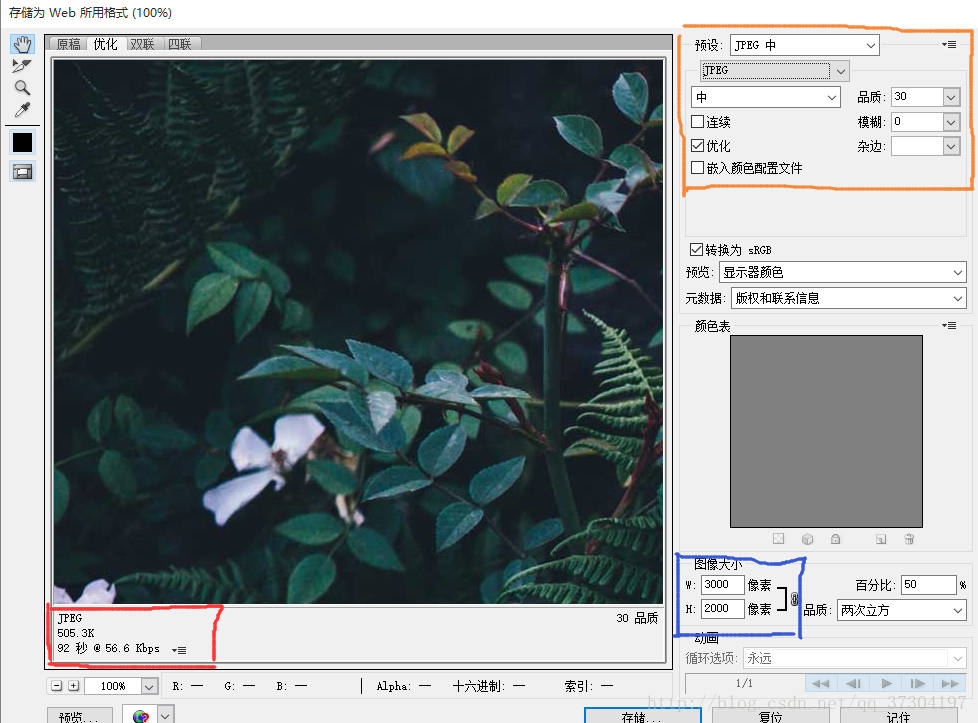
2.在这个框内设置就行了
- 橙框框起来的可以修改图片的质量,格式,适当的修改也不会太影响图片的画质
- 蓝框框起来的可以修改像素大小,原来的图片是6000*4000,在实际用到背景图片上也比较大,可以适当缩小
- 红框框起来的是图片的大小等的信息,可以看到现在这个图片只有506.3K了
最后储存就好了。