前言
使用ckeditor这个组件的时候 对于长写博客的同学当然希望能有 增加代码这个功能按钮
而这个按钮 需要自己配置
我们的编辑器自然需要添加代码块的功能。
需要用到插件codesnippet,ckeditor的插件放在了ckeditor/static/ckeditor/ckeditor/plugins/路径下。
安装
当我们添加一个功能插件时,需要在CKEDITOR_CONFIGS里的extraPlugins对应的value里添加该插件的名字(名字字母小写),
如果该插件还有相对应的按钮,则在toolbar对应的value里添加名字(首字母大写),以codesnippet为例,
在下面代码的第21行和24行分别添加了 'CodeSnippet' 和 'codesnippet'
1 'default': { 2 'toolbar': ( 3 ['div','Source','-','Save','NewPage','Preview','-','Templates'], 4 ['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker','Scayt'], 5 ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'], 6 ['Form','Checkbox','Radio','TextField','Textarea','Select','Button', 'ImageButton','HiddenField'], 7 ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'], 8 ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'], 9 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], 10 ['Link','Unlink','Anchor'], 11 ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], 12 ['Styles','Format','Font','FontSize'], 13 ['TextColor','BGColor'], 14 ['Maximize','ShowBlocks','-','About', 'pbckcode'], 15 ['Blockquote', 'CodeSnippet'], 16 ), 17 'width': 'auto', 18 # 添加按钮在这里 19 'toolbar_Custom': [ 20 ['NumberedList', 'BulletedList'], 21 ['Blockquote', 'CodeSnippet'], 22 ], 23 # 插件 24 'extraPlugins': ','.join(['codesnippet','widget','lineutils',]), 25 },
当然 你需要让你的 富文本编辑器 自适应 屏幕
在上面的 17 行 增加
'width': 'auto',
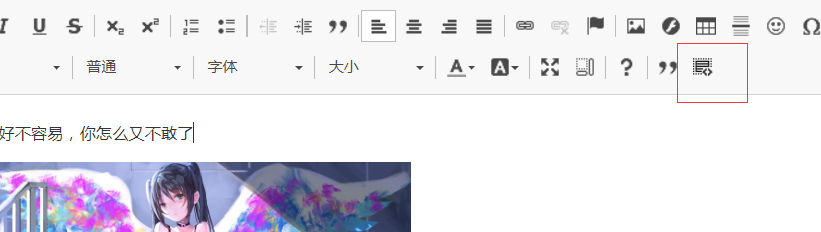
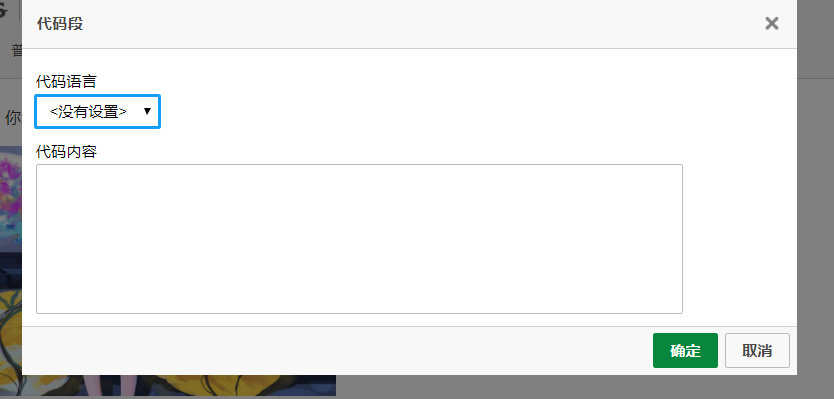
哈哈 然后 打开你的浏览器 访问后台项目就能看到啦


hah 开心ok啦 8月 的第一封 加油啦