环境: VS2015 IIS python3.6.1 django 1.11.14
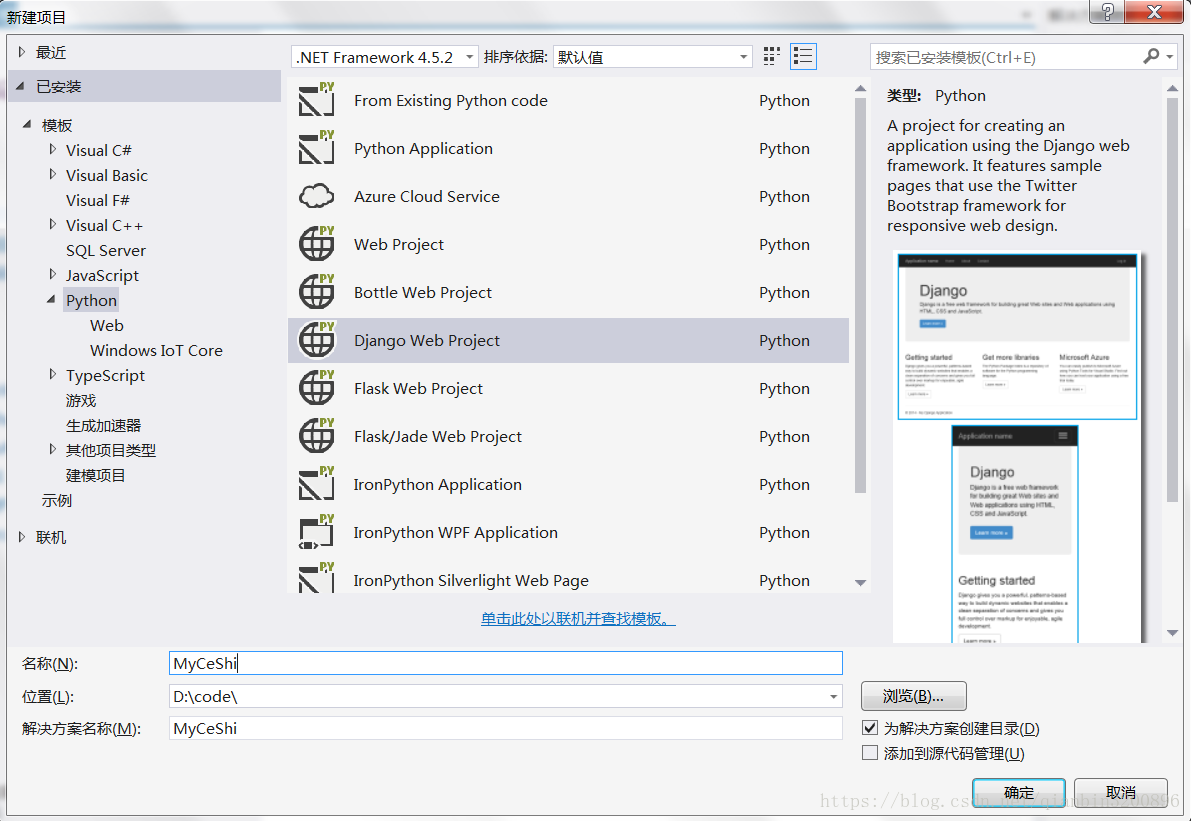
打开VS2015,新建一个django项目。这里不会创建项目的可以参考我之前的三篇博客,里面讲的很详细:
- python的安装 https://blog.csdn.net/qianbin3200896/article/details/81098498
- VS2015的安装 https://blog.csdn.net/qianbin3200896/article/details/81103532
- django的安装和简单使用 https://blog.csdn.net/qianbin3200896/article/details/81114334
这里注意一点:确保python的安装路径中没有中文,没有空格。 我的安装路径 D:\toolplace\python3.6.1
、新建的项目名叫 MyCeShi ,创建的地址在 D盘code文件夹下
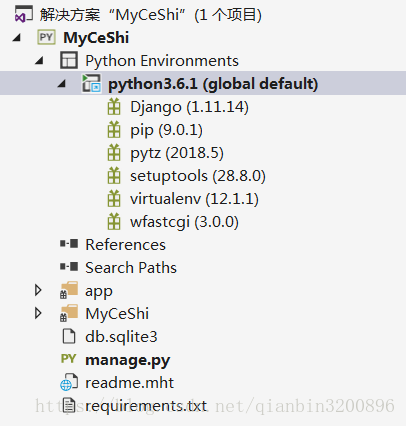
右键Python Environments 创建虚拟环境 env_MyCeShi
这里如果是win10系统,应该没有问题。我后来在win7系统上进行测试的时候发现无法创建虚拟环境,只能在全局环境中安装各种包了。之前一直出现下面的错误,不知道哪位可以帮着解决告知我下。
...Installing setuptools, pip...done.
install_wheel(to_install, py_executable, search_dirs)
File "D:\toolplace\python3.6.1\lib\site-packages\virtualenv.py", line 961, in install_wheel
'PIP_NO_INDEX': '1'
File "D:\toolplace\python3.6.1\lib\site-packages\virtualenv.py", line 903, in call_subprocess
% (cmd_desc, proc.returncode))
OSError: Command D:\code\MyFirstWeb\M...2\Scripts\python.exe -c "import sys, pip; sys...d\"] + sys.argv[1:]))" setuptools pip failed with error code 1
Virtual environment was not created at 'D:\code\MyFirstWeb\MyFirstWeb\env2'. Exit code: 1
System.InvalidOperationException: Virtual environment was not created at 'D:\code\MyFirstWeb\MyFirstWeb\env2'
在 Microsoft.PythonTools.Project.VirtualEnv.<ContinueCreate>d__2.MoveNext()
--- 引发异常的上一位置中堆栈跟踪的末尾 ---
在 System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
在 System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
在 Microsoft.PythonTools.Project.VirtualEnv.<CreateAndInstallDependencies>d__5.MoveNext()
--- 引发异常的上一位置中堆栈跟踪的末尾 ---
在 System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
在 System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
在 Microsoft.PythonTools.Project.PythonProjectNode.<CreateOrAddVirtualEnvironment>d__148.MoveNext()
--- 引发异常的上一位置中堆栈跟踪的末尾 ---
在 System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
在 System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
在 Microsoft.PythonTools.Project.AddVirtualEnvironmentOperation.<Run>d__10.MoveNext()
上面这个错误不管,我们还是可以通过在全局环境中添加包来实现。继续安装django1.11.14然后试着运行下保证没有错误。
下面开始进行正式的部署。
1 安装IIS。
控制面板—程序和功能—打开或关闭windows功能——Internet 信息服务。然后按照下图进行勾选
然后控制面板中找到管理工具,选择
双击打开。
2 安装wfastcgi
右键选择install pyhton package 然后输入wfastcgi。然后自动安装wfastcgi-3.0.0版本。
安装完成后
各个包的实际路径如下图
以管理员身份运行cmd(很重要,一定要用管理员身份运行),然后输入
wfastcgi-enable得到
Microsoft Windows [版本 6.1.7601]
版权所有 (c) 2009 Microsoft Corporation。保留所有权利。
C:\windows\system32>wfastcgi-enable
已经在配置提交路径“MACHINE/WEBROOT/APPHOST”向“MACHINE/WEBROOT/APPHOST”的“sy
stem.webServer/fastCgi”节应用了配置更改
"D:\toolplace\python3.6.1\python.exe|D:\toolplace\python3.6.1\lib\site-packages\
wfastcgi.py" can now be used as a FastCGI script processor
C:\windows\system32>这里说明安装成功了 记住冒号中的一串字符串,复制下来待会有用
D:\toolplace\python3.6.1\python.exe|D:\toolplace\python3.6.1\lib\site-packages\
wfastcgi.py
3. 配置IIS和django网站
由vs2015新建的项目运行后会在项目根目录下创建一个web.config的文件,用以下代码替换
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI"
path="*"
verb="*"
modules="FastCgiModule"
scriptProcessor="D:\toolplace\python3.6.1\python.exe|D:\toolplace\python3.6.1\lib\site-packages\wfastcgi.py"
resourceType="Unspecified"
requireAccess="Script"/>
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="D:\code\MyCeShi\MyCeShi" />
<add key="DJANGO_SETTINGS_MODULE" value="MyCeShi.settings" />
</appSettings>
</configuration>修改三处
- scriptProcessor用刚才得到的字符串代替
- <add key="PYTHONPATH" value="D:\code\MyCeShi\MyCeShi" /> 这里的value要定位到当前的项目根目录(跟manage.py同目录)
- <add key="DJANGO_SETTINGS_MODULE" value="MyCeShi.settings" /> 这里写入app的名字
然后启用IIS新建网站,为了不冲突采用8000端口
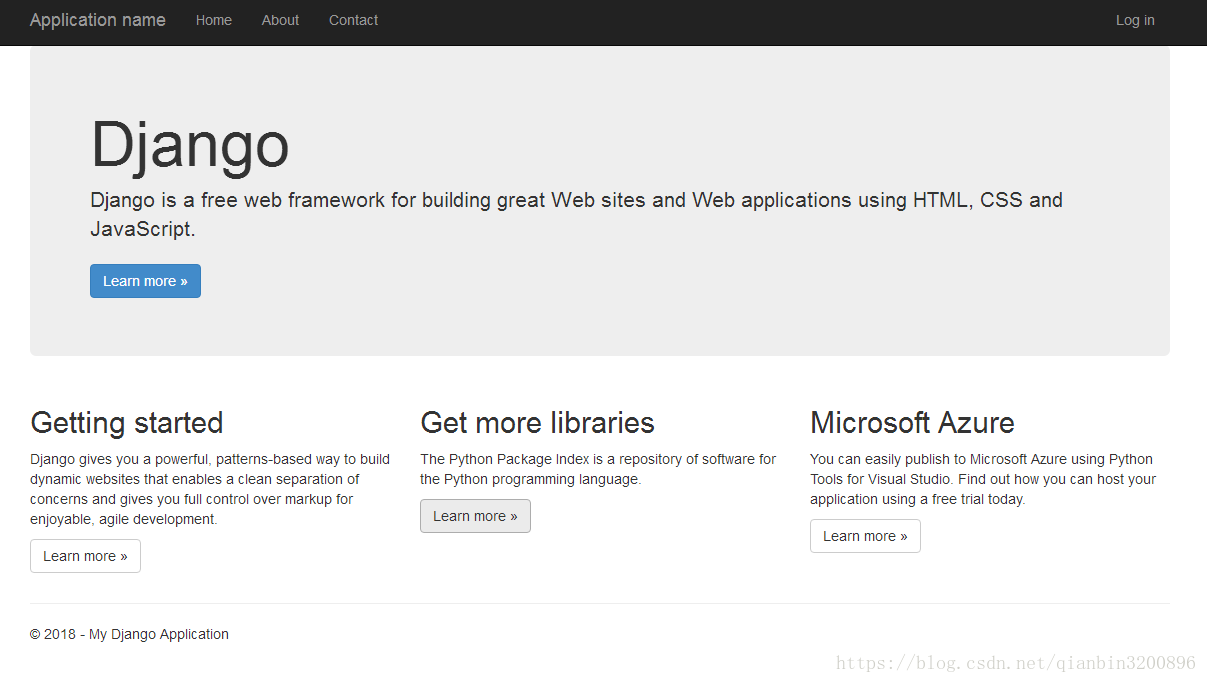
浏览网站会得到如下结果
说明可以访问了,但是CSS等静态文件没有访问到。我们接着做如下修改
首先VS2015运行迁移静态文件命令:右键项目——python——Collect Static Files
结束后项目根目录下会多出一个static文件夹
然后我们在static文件夹中添加一个web.config文件,但是文件内容修改如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<remove name="Python FastCGI" />
</handlers>
</system.webServer>
</configuration>这里注意 remove name中的值必须与之前的web.config中的一致
刷新网页就可以出现最终的页面。到这里本地部署完成。
为了可以局域网访问,修改settings.py文件
将 ALLOWED_HOSTS = [] 改为 ALLOWED_HOSTS = ['*',] 重新编译下。然后再将根目录下的web.config
按照刚才的方式进行修改并保存。最后让网站重启下即可正常局域网访问。因为vs创建的django工程自带了bootstrap前端框架,所以做出来的网页也很适合手机访问(自适应)。手机浏览效果图如下:
有了上面的基础,接下来我们可以开始进行云服务器部署,使得我们的网页外网可以访问。这里我使用的是腾讯云服务器,windows操作系统。腾讯云服务器相关购买和使用可以参考我之前的博客: https://mp.csdn.net/postedit/80855313