前面已经讲过了配置webpack的过程以及简单的demo,下面直接将配置html-webpack-plugin插件。
第一步:在控制台输入npm i -D html-webpack-plugin,安装插件,可以在package.json中的devDependencies中查看是否安装成功。
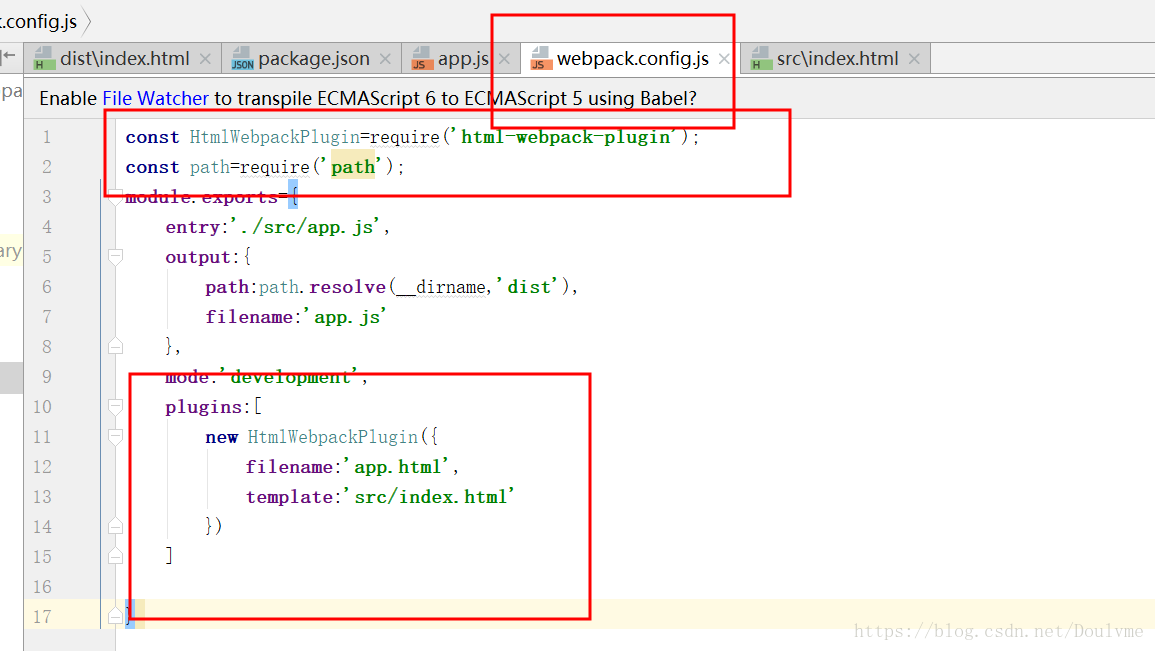
第二步:在webpack.config.js中引入html-webpack-plugin插件,并通过new创建对象,可以对对象中的参数进行html模板的修改,示例以src下的index为模板,在dist中自动生成的html文件会包含src中index.html里面所编辑的内容。
第三步:在控制台npm run dev运行,在dist文件中会自动生成app.html文件,并自动引入生成的app.js文件,选中app.html在浏览器中打开即可进行检查结果。