基本步骤如下描述:
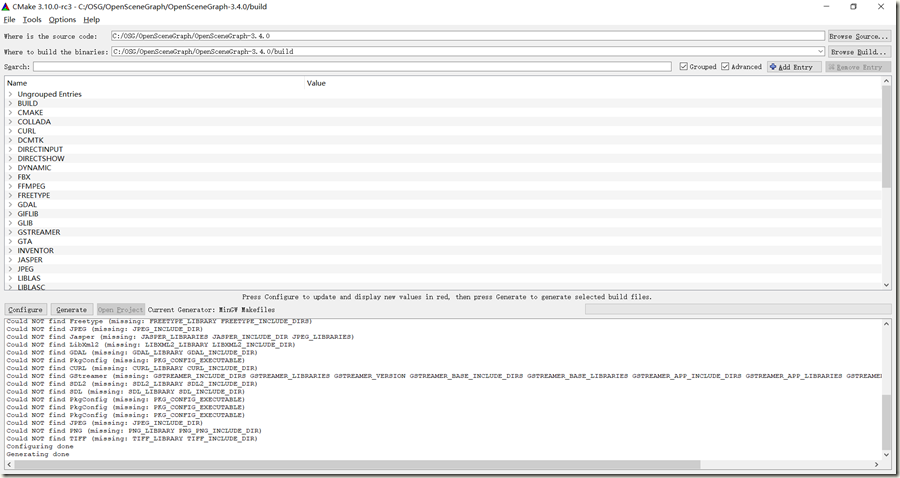
Step1:CMake3.10编译openscenegraph3.4.0,生成makefile文件(中间过程可能会涉及到很多三方库,需要下载编译,然后按cmake-gui界面的提示正确配置路径即可);
Step2:在生成的makefile文件目录下,新建run.bat文件,双击运行,即可生成动态库dll文件和静态库a文件
填写两行命令:mingw32-make
mingw32-make install
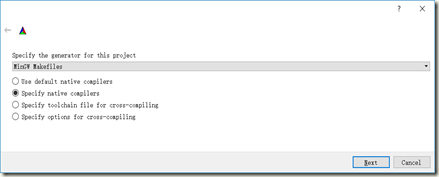
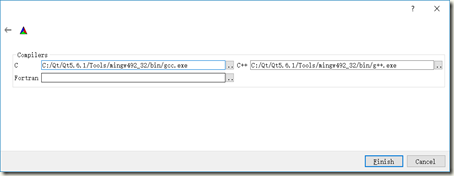
Step3:demo测试,新建Qt控制台工程osgVR。
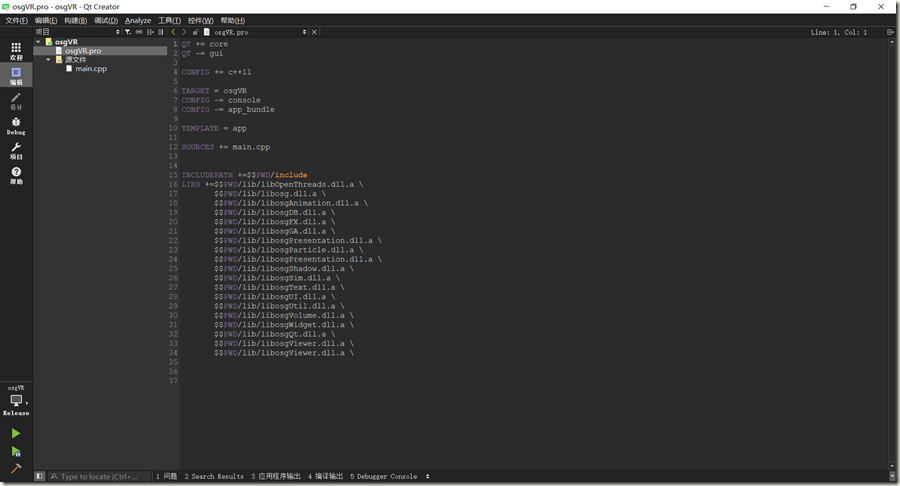
1)将生成的include文件和lib文件放置到工程根目录下,然后将工程文件osgVR.pro的内容更改如下:
2)将main.cpp的内容修改如下:
#include <osgViewer/Viewer>
#include <osg/Node>
#include <osg/Geode>
#include <osg/Geometry>
#include <osg/Group>
#include <osg/Billboard>
#include <osg/Texture2D>
#include <osg/Image>
#include <osg/PositionAttitudeTransform>
#include <osg/MatrixTransform>
#include <osgDB/ReadFile>
#include <osgDB/WriteFile>
#include <osgUtil/Optimizer>
int xoffset = 200;
int yoffset = 200;
osg::ref_ptr<osg::Node> createBillboardTree(osg::ref_ptr<osg::Image> image)
{
//创建四边形
osg::ref_ptr<osg::Geometry> geometry = new osg::Geometry();
//设置顶点
osg::ref_ptr<osg::Vec3Array> v = new osg::Vec3Array();
v->push_back(osg::Vec3(-0.5f, 0.0f, -0.5f));
v->push_back(osg::Vec3(0.5f, 0.0f, -0.5f));
v->push_back(osg::Vec3(0.5f, 0.0f, 0.5f));
v->push_back(osg::Vec3(-0.5f, 0.0f, 0.5f));
geometry->setVertexArray(v.get());
//设置法线
osg::ref_ptr<osg::Vec3Array> normal = new osg::Vec3Array();
normal->push_back(osg::Vec3(1.0f, 0.0f, 0.0f) ^ osg::Vec3(0.0f, 0.0f, 1.0f));
geometry->setNormalArray(normal.get());
geometry->setNormalBinding(osg::Geometry::BIND_OVERALL);
//设置纹理坐标
osg::ref_ptr<osg::Vec2Array> vt = new osg::Vec2Array();
vt->push_back(osg::Vec2(0.0f, 0.0f));
vt->push_back(osg::Vec2(1.0f, 0.0f));
vt->push_back(osg::Vec2(1.0f, 1.0f));
vt->push_back(osg::Vec2(0.0f, 1.0f));
geometry->setTexCoordArray(0, vt.get());
//绘制四边形
geometry->addPrimitiveSet(new osg::DrawArrays(osg::PrimitiveSet::QUADS, 0, 4));
if (image.get())
{
//状态属性对象
osg::ref_ptr<osg::StateSet> stateset = new osg::StateSet();
//创建一个Texture2D属性对象
osg::ref_ptr<osg::Texture2D> texture = new osg::Texture2D();
//关联image
texture->setImage(image.get());
//关联Texture2D纹理对象,第三个参数默认为ON
stateset->setTextureAttributeAndModes(0, texture, osg::StateAttribute::ON);
//启用混合
stateset->setMode(GL_BLEND, osg::StateAttribute::ON);
//关闭光照
stateset->setMode(GL_LIGHTING, osg::StateAttribute::OFF);
geometry->setStateSet(stateset.get());
}
//创建Billboard对象一
osg::ref_ptr<osg::Billboard> billboard1 = new osg::Billboard();
//设置旋转模式为绕视点
billboard1->setMode(osg::Billboard::POINT_ROT_EYE);
//添加Drawable,并设置其位置,默认位置为osg::Vec3(0.0f,0.0f,0.0f) ;
billboard1->addDrawable(geometry.get(), osg::Vec3(5.0f, 0.0f, 0.0f));
osg::ref_ptr<osg::Billboard> billboard2 = new osg::Billboard();
//设置旋转模式为绕轴转,因此还需要设置转轴
billboard2->setMode(osg::Billboard::AXIAL_ROT);
//设置旋转轴
billboard2->setAxis(osg::Vec3(0.0f, 0.0f, 1.0f));
billboard2->addDrawable(geometry.get(), osg::Vec3(10.0f, 0.0f, 0.0f));
osg::ref_ptr<osg::Group> billboard = new osg::Group();
billboard->addChild(billboard1.get());
billboard->addChild(billboard2.get());
return billboard.get();
}
int main()
{
osg::ref_ptr<osgViewer::Viewer> viewer = new osgViewer::Viewer();
osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits;
traits->x = xoffset + 0;
traits->y = yoffset + 0;
traits->width = 800;
traits->height = 600;
traits->windowDecoration = true;
traits->doubleBuffer = true;
traits->sharedContext = 0;
osg::ref_ptr<osg::GraphicsContext> gc = osg::GraphicsContext::createGraphicsContext(traits.get());
osg::ref_ptr<osg::Camera> camera = new osg::Camera;
camera->setGraphicsContext(gc.get());
camera->setViewport(new osg::Viewport(0, 0, traits->width, traits->height));
GLenum buffer = traits->doubleBuffer ? GL_BACK : GL_FRONT;
camera->setDrawBuffer(buffer);
camera->setReadBuffer(buffer);
viewer->addSlave(camera.get(), osg::Matrixd::translate(0.0, 0.0, 0.0), osg::Matrixd());
osg::ref_ptr<osg::Group> root = new osg::Group();
//读取图像
osg::ref_ptr<osg::Image> image = osgDB::readImageFile("images/tree0.rgba");
//缩放一下,以达到合适的大小
osg::ref_ptr<osg::PositionAttitudeTransform> pat = new osg::PositionAttitudeTransform();
pat->setScale(osg::Vec3(5.0f, 5.0f, 5.0f));
pat->addChild(createBillboardTree(image.get()));
root->addChild(pat.get());
//读取robot的模型,以对比
root->addChild(osgDB::readNodeFile("robot.osg"));
//优化场景数据
osgUtil::Optimizer optimizer;
optimizer.optimize(root.get());
viewer->setSceneData(root.get());
viewer->realize();
viewer->run();
return 0;
}
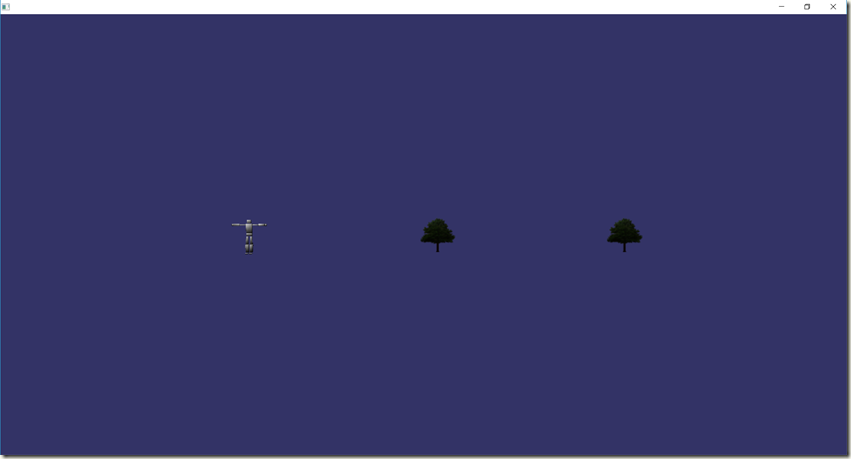
运行效果: