转自:http://blog.csdn.net/u012702547/article/details/52913538
为什么要说Fading Edge?这个在我们平时开发中并不怎么起眼的API其实是View绘制过程中重要的一步,绕不过的坎!可是要理解源码,我们就得先知道这个Fading Edge到底是干什么的?从字面来理解,这个是实现边缘渐变效果的,OK,那我们先来看看效果图:

我这里以一个滚动的TexView为例,小伙伴们看到了这种带阴影的效果。Fading Edge也可以使用在ListView上,效果类似。OK,那我们就先来看看上面这种效果怎么实现。
一般来说,要想实现TextView的滚动效果,很多小伙伴首先想到的方法可能都是ScrollView中嵌套一个TextView,但是实际上,不这样做我们依然可以实现TextView的滚动效果,我们先来看看上文中蓝色TextView的滚动效果如何实现:
- <TextView
- android:id="@+id/tv"
- android:layout_width="match_parent"
- android:layout_height="128dp"
- android:background="@color/colorPrimary"
- android:fadingEdgeLength="50dp"
- android:requiresFadingEdge="vertical"
- android:text="@string/content"/>
fadingEdgeLength表示阴影部分的高度,requiresFadingEdge表示阴影的方向。方向可以是水平的,也可以是垂直的。水平效果我一会再说。当然,如果我们只是在xml文件中这样写,TextView还是无法滚动起来,还需要在Activity中添加如下一行代码,TextView才能滚动起来,如下:
- tv.setMovementMethod(new ScrollingMovementMethod());
当然,我们也可以借助ScrollView让TextView滚动起来,这个时候只需把Fading Edge相关的属性添加到ScrollView中即可:
- <ScrollView
- android:layout_width="match_parent"
- android:layout_height="128dp"
- android:layout_marginTop="20dp"
- android:fadingEdgeLength="50dp"
- android:requiresFadingEdge="vertical">
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="72dp"
- android:scrollbars="vertical"
- android:text="@string/content"/>
-
- </ScrollView>
相关属性的含义不用我再说了吧!
OK,接下来我们再来看一个水平方向上的效果:

越到末尾的时候字的颜色慢慢变淡直到消失。OK,那么这个效果要怎么实现呢?看下面:
- <TextView
- android:id="@+id/tv"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:singleLine="true"
- android:ellipsize="none"
- android:background="@color/colorPrimary"
- android:fadingEdgeLength="200dp"
- android:requiresFadingEdge="horizontal"
- android:text="@string/content"/>
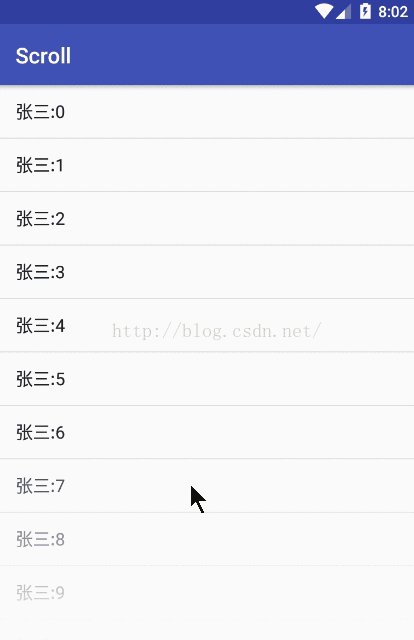
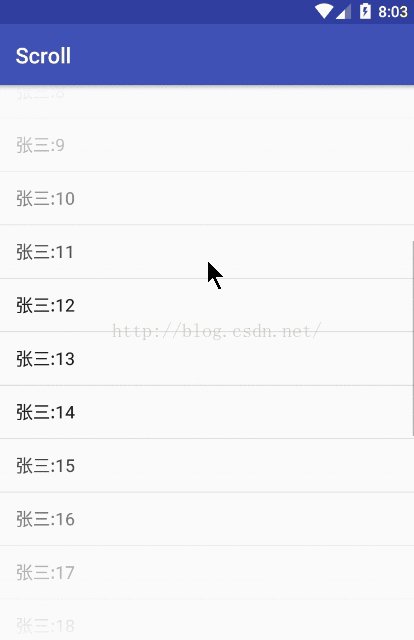
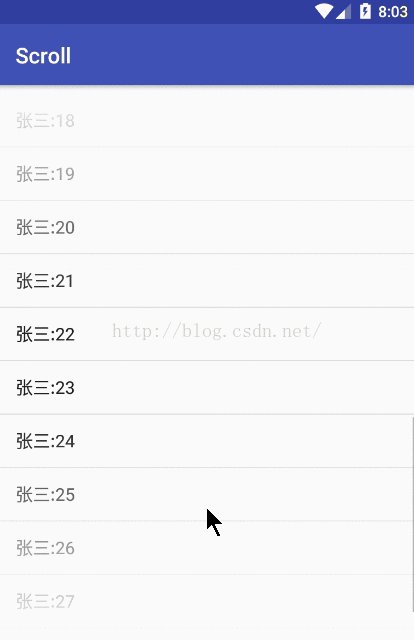
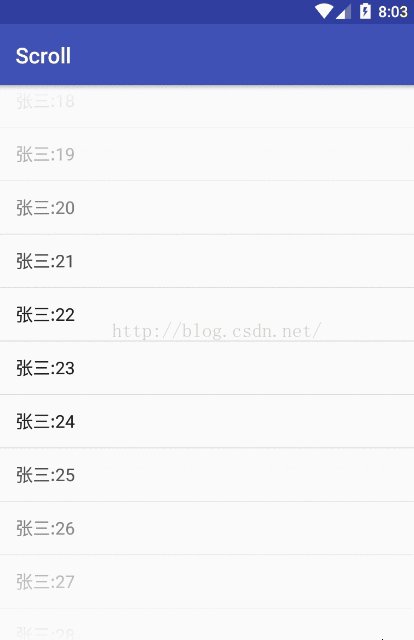
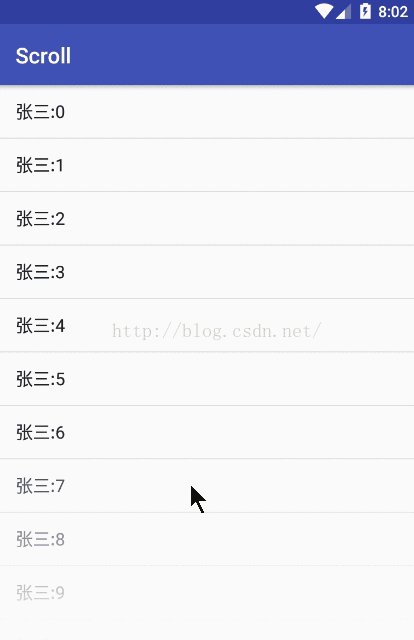
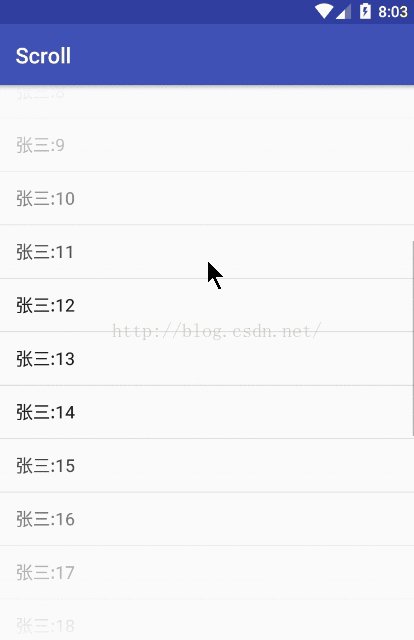
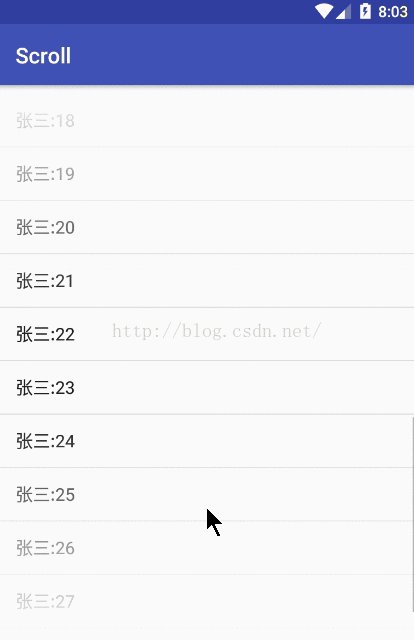
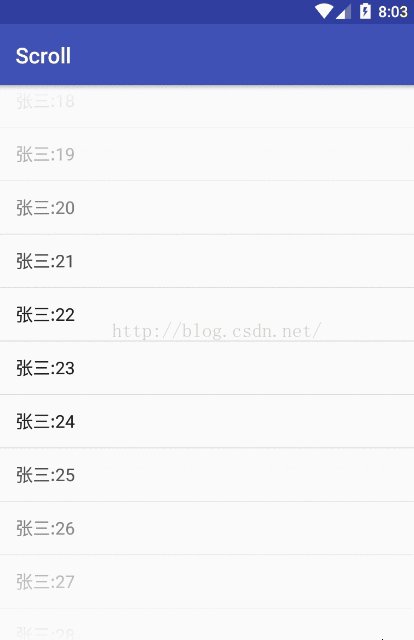
OK,除此之外,最后我们再来看看Fading Edge在ListView中的使用吧。先来看看效果图:

其实在Fading Edge使用时候,ListView中这种效果算是最容易实现的一种了,我们来看看代码:
- <ListView
- android:id="@+id/lv"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fadingEdge="vertical"
- android:fadingEdgeLength="200dp"
- android:requiresFadingEdge="vertical"></ListView>
数据绑定就是普通的绑定方式,不赘述。
OK,这就是我们View中Fading Edge的一个简单使用,先记录下来,为后面全面分析draw方法打下基础。