十、自定义窗体
写在前面
最近在做 winform 应用程序,需要自定义一种窗口的样式,所以就随便搞了一个简单的窗口。
效果图
有两种样式,界面如下:
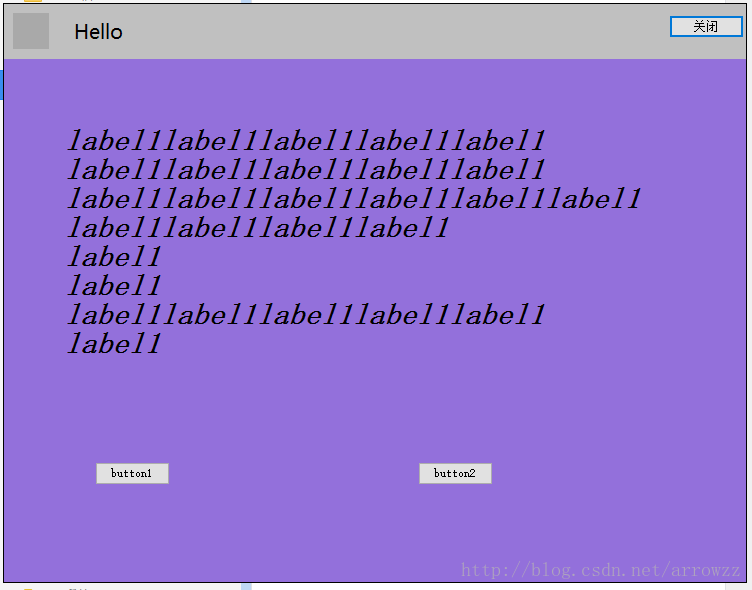
无标题:

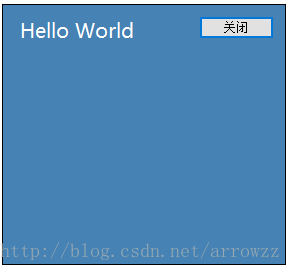
有标题:
关键词
1、黑色描边边框
对于窗口去掉原生的边框这个操作很简单【设置FormBorderStyle为None】,但是去掉边框之后略显生硬,所以就考虑如何做一个描边。
方案a:用画笔画出来,但是画出来的描边会被控件挡住,所以作废;
方案b:使用4个label,设置长宽和颜色,设置为最顶层,分别摆放在上下左右四个边缘位置,现在来看效果还不错,因为是控件是最顶层的原因,所以也不会被挡住,【如果你看到此处有什么好主意一定告知一下,先谢过了 ^_^ 】
2、拖动窗口移动
由于设置FormBorderStyle为None的原因,所以原来窗口标题的拖动功能也一并去除了,所以需要重新来手动实现原来标题的移动功能,重写OnMouseMove方法即可,代码如下:
protected override void OnMouseMove(MouseEventArgs e)
{
base.OnMouseMove(e);
if (e.Button == MouseButtons.Left)
{
//这里一定要判断鼠标左键按下状态,否则会出现一个很奇葩的BUG,不信邪可以试一下~~
ReleaseCapture();
SendMessage(Handle, 0x00A1, 2, 0);
}
}
[DllImport("user32.dll")]
public static extern bool ReleaseCapture();
[DllImport("user32.dll")]
public static extern int SendMessage(IntPtr hWnd, int Msg, int wParam, int lParam);3、关于窗口属性的添加
因为我做了描边的功能,所以相对应的,应该会有一个描边粗细的设置,当然放到属性面板里最好,这里贴一下如何在属性面板里添加新项目:
private int _Border = 1;
[Category("Style")]
[Description("窗体边框粗细")]
[DefaultValue(typeof(int), "1")]
public int Border
{
get { return _Border; }
set
{
if (_Border != value)
{
_Border = value;
SetBorder();
}
}
}具体解释可以再VS看到,都很详细。