此贴接上贴实践解决跨域问题的三种方式剖析
今天继续做我的schub项目的时候,遇到了苦恼我一天的问题,expresss-session没有持久化,我在后端把登录的状态存在req的session里,下次发post的时候再发请求的时候req.session里面存的用户的状态的字段没了。
我上次用到express-session的时候还是做得那个微博系统,前后端杂糅的项目(node+ejs),那时候就没遇到这个问题,后来排查这个问题的时候,google 网上有关express-session的项目,发现这些项目全是前后端在一起的架构,然后我就意识到一个问题,前后端在一起域名和端口都是一致的,当前后端分离在本地调试的时候,我处理了很多跨域问题,那么现在,是不是由跨域问题引起的。
我本地打印调试了fetch发送的请求,(因为跨域每次请求发了一个option),发现每次的session都是新的,sessionId不同,那么怎么保持session会话一致呢。
后来差文档,发现:
对于跨域 XMLHttpRequest 或 Fetch 请求,浏览器不会发送身份凭证信息。如果要发送凭证信息,需要设置 XMLHttpRequest 的某个特殊标志位。对于附带身份凭证的请求,服务器不得设置 Access-Control-Allow-Origin 的值为“*”。用了Access-Control-Allow-Credentials: true,就不能设置Access-Control-Allow-Origin:'*'了。所以可以设置,当A用户进来的时候,我们设置A用户为白名单就好,同理B用户也是。也就是说,谁访问就把谁的域设置为白名单就可以了。
Access-Control-Allow-Origin: <origin> | *所以我的处理一般是:
app.all('/*', (req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', req.headers && req.headers.origin ? req.headers.origin : '*');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE');
res.setHeader('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept, Connection, User-Agent, Cookie, Authorization');
res.setHeader('Access-Control-Allow-Credentials', true);
//post请求之前,会发送一个options的跨域请求
if (req.method === 'OPTIONS') {
res.sendStatus(200);
} else {
next()
}
})由于前端react里面请求是fetch发送的,fetch的原理就是xhr+promise,
那么fetch肯定也有这么一个维持身份凭证的消息头,
看MDN:
XMLHttpRequest.withCredentials 属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization headers(头部授权)或者TLS客户端证书这一类资格证书来创建一个跨站点访问控制(cross-site Access-Control)请求。在同一个站点下使用withCredentials属性是无效的。
此外,这个指示也会被用做响应中cookies 被忽视的标示。默认值是false。
如果在发送来自其他域的XMLHttpRequest请求之前,未设置withCredentials 为true,那么就不能为它自己的域设置cookie值。而通过设置withCredentials 为true获得的第三方cookies,将会依旧享受同源策略,因此不能被通过document.cookie或者从头部相应请求的脚本等访问。三点信息:
1.跨域访问中,只有带上withCredentials=true才会允许跨域的请求中带上自己cookie,(authorization)而cookie中是存有sessionId的,所以也是保持会话一致的前提。
2.同域名下的这个参数是无效的。
3.通过这种方法携带的cookie依然受同源策略的限制,我们不能直接通过前端手段或者脚本访问到改cookie。
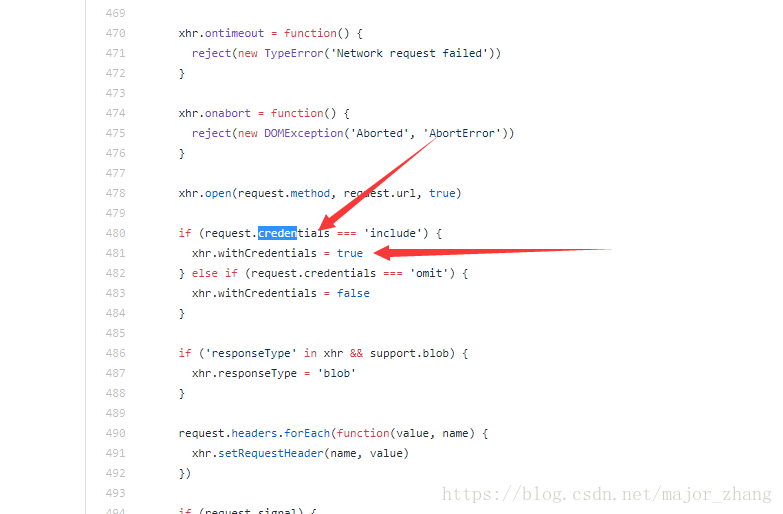
所以我在react前端把所有的fetch的options中加上
credentials: 'include',即可。此时发现每次fetch请求的session是同一个了。