解决js的跨域问题可以使用jsonp。
Jsonp不是新技术,跨域的解决方案。使用js的特性绕过跨域请求。Js可以跨域加载js文件。
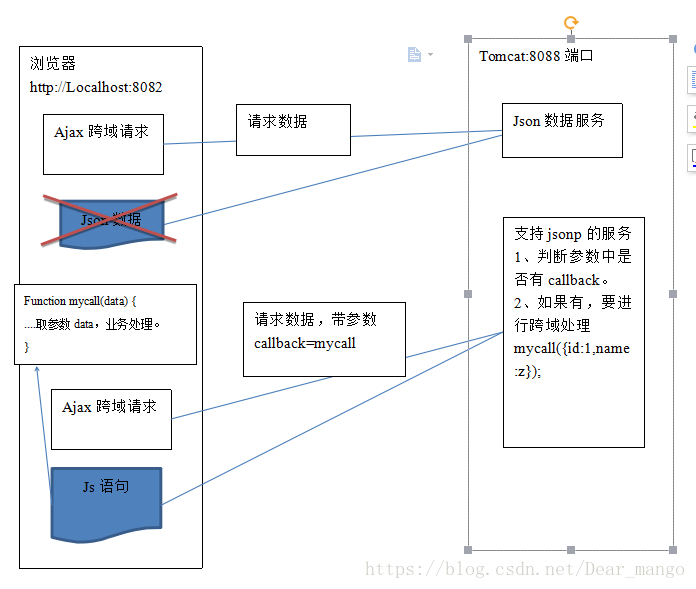
jsonp原理:
通常情况下,跨域请求可以发出,但是返回的json数据不能用。所以使用josnp解决
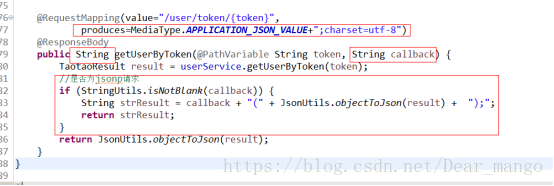
也就是:Ajax请求发出时,传一个callback的参数,服务端根据这个参数判断是jsonp请求,然后拼接一个js语句响应给浏览器
这个js语句就直接执行了事先定义好的函数。
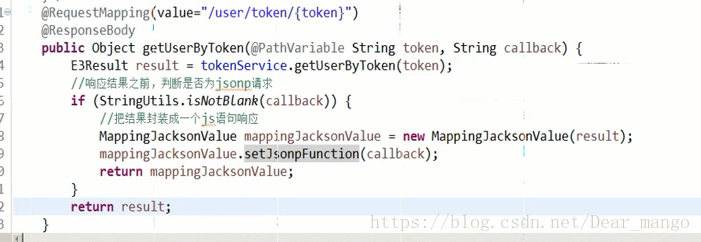
高版本的spring(4.2以后):
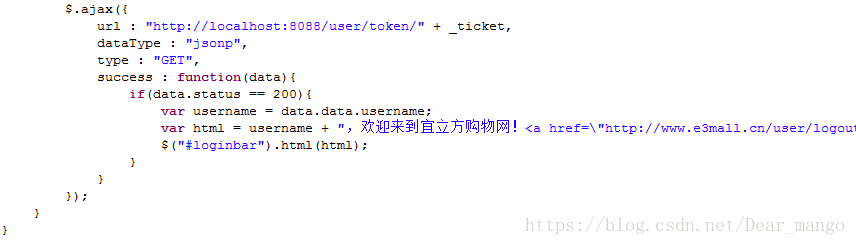
jquery进行了封装:
同使用ajax一样,只是增加了一个dataType属性,指定是jsonp。然后jQuery就会自动生成一个函数,然后将函数名传递给服务器。我们只需要在服务端进行相应处理就行。