1、准备工作
按照
Ext JS 深入浅出 树形结构(上)
中部署项目环境.
2、实例实现
新建HTML 页面,BorderLayout.html ,编辑代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Ext/resources/css/ext-all.css" rel="stylesheet" />
<link href="Ext/example.css" rel="stylesheet" />
<script src="Ext/ext-all.js"></script>
<script src="Ext/ext-lang-zh_CN.js"></script>
</head>
<body>
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [{
region: 'north',//指定组建具体位置,上方
height: 40,
html:'<h1>顶栏</h1>'
}, {
region: 'west',//左方
width: 80,
html: '<p>菜单1</p><p>菜单2</p>'
}, {
region: 'center',
html: '显示内容'
}]
});
</script>
</body>
</html>
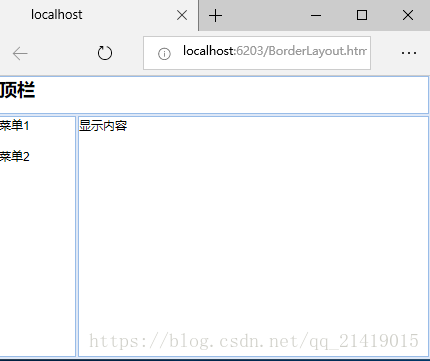
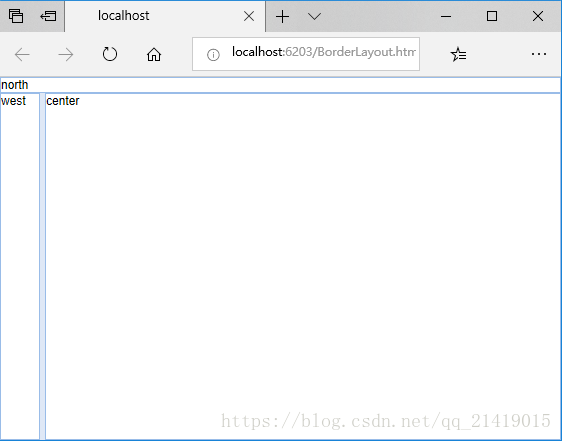
运行页面,结果如下所示:
他将整个布局区域分成 东 西 南 北 中 5个部分。除了中间区域以外,其他区域都是可以省略的。
3、完整的布局
编辑 BorderLayout.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Ext/resources/css/ext-all.css" rel="stylesheet" />
<link href="Ext/example.css" rel="stylesheet" />
<script src="Ext/ext-all.js"></script>
<script src="Ext/ext-lang-zh_CN.js"></script>
</head>
<body>
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [
{ region: 'north', html: 'north' },
{ region: 'south', html: 'south' },
{ region: 'east', html: 'east' },
{ region: 'west', html: 'west' },
{ region: 'center', html: 'center' }
]
});
</script>
</body>
</html>
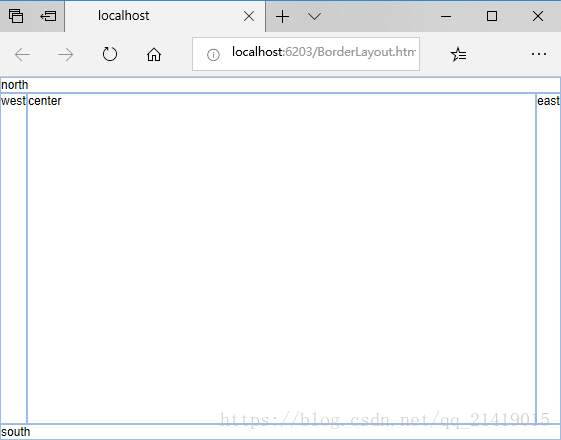
运行页面,效果如下所示:
4、设置子区域的大小
这里的子区域就是 north、south、east、west这4个区域,不包括中间的 center ,中间区域大小是通过其他4个区域计算得出。通过添加width 和 height 参数就能指定每个区域大小。编辑代码如下:
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [
{ region: 'north', html: 'north',height:120 },
{ region: 'south', html: 'south', height: 30 },
{ region: 'east', html: 'east',width:40 },
{ region: 'west', html: 'west', width: 100 },
{ region: 'center', html: 'center' }
]
});
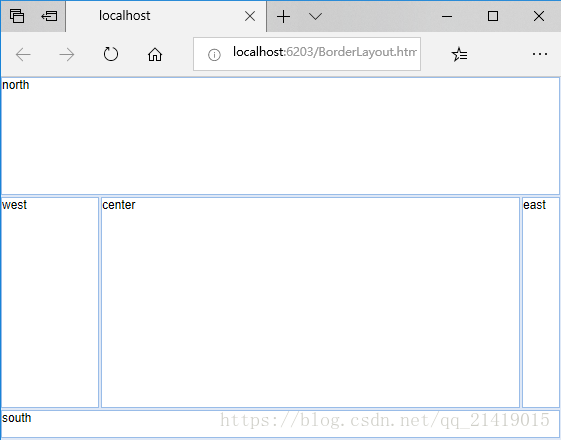
</script>运行后结果如下所示:
显然,north 和 south 只能制定高度,east 和 west 只能指定宽度值。
5、使用split 并限制他的范围
当然,我们可以使用split 参数,用户自行拖放来改变某一个区域的大小。编辑代码如下:
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [
{ region: 'north', html: 'north',},
{ region: 'west', html: 'west', width: 100,split:true},
{ region: 'center', html: 'center' }
]
});
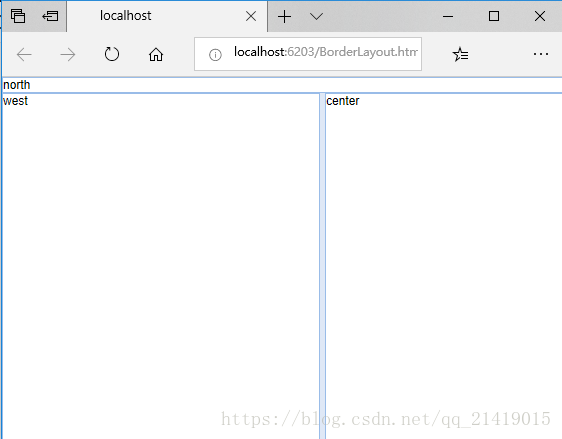
</script>运行结果如下所示:
我们发现,west 和 center 之间的边界线变宽了,可以通过鼠标移动这个边界。随之改变区域大小。同理我们也很容易想到给边界设置最大值,避免用户过度拖放边界。代码如下:
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [
{ region: 'north', html: 'north',},
{ region: 'west', html: 'west', width: 100,split:true,minSize:80,maxSize:120},
{ region: 'center', html: 'center' }
]
});
6、子区域的展开与折叠
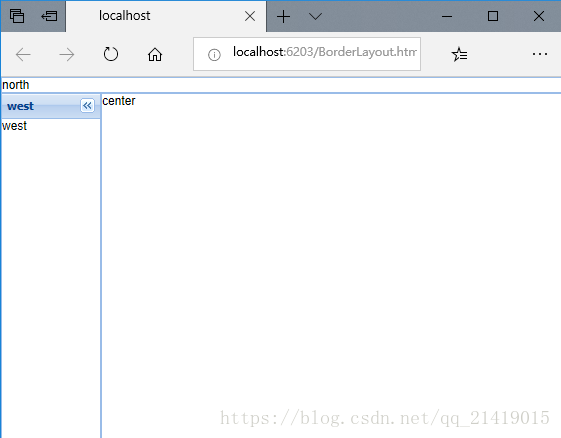
子区域的展开与折叠其实相当于隐藏功能,实现这个功能只需要配置几个参数就可以,编辑代码如下:
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [
{ region: 'north', html: 'north',},
{ region: 'west', html: 'west',title:'west', width: 100,collapsible:true},
{ region: 'center', html: 'center' }
]
});
</script>运行结果如下
主要的参数是 collapsible:true ,这个参数激活west 区域的折叠功能,而 title 参数也是必须设置的,折叠时显示该标题。