1、 准备工作
按照 Ext JS 深入浅出 树形结构(上)搭建环境。
2、案例实现
新建 Accordion.html 页面,编辑代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link href="Ext/resources/css/ext-all.css" rel="stylesheet" />
<link href="Ext/example.css" rel="stylesheet" />
<script src="Ext/ext-all.js"></script>
<script src="Ext/ext-lang-zh_CN.js"></script>
</head>
<body>
<script>
var viewport = new Ext.Viewport({
layout: 'border',//表示使用BorderLayout的布局方式,边界布局,页面分成东西南北中5部分
items: [
{
region: 'west', width: 200, layout: 'accordion',
layoutConfig: { titleCollapse: true, animate: true, activeOnTop: false },
items: [{
title: '第一栏',
html: '第一栏'
},{
title: '第二栏',
html: '第二栏'
},{
title: '第三栏',
html: '第三栏'
}, {
region: 'center',
split: true,
border:true
}]
},
]
});
</script>
</body>
</html>
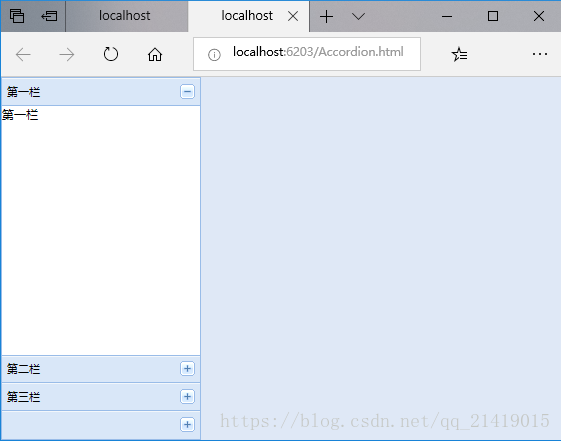
运行后效果如下:
设置 layout: 'accordion' 后,在使用 items 添加3 个元素,记得每个元素里都要添加 title 参数,不设置就会出错,与布局有关的参数都写到 layoutConfig 里,titleCollapse 默认为 true ,单击标题就可以折叠面板,如果设置为 false ,就只能通过点击 加号来折叠面板;animate 展开的和折叠的时候是否使用动画效果;activeOnTop 默认为 false 执行展开和折叠操作后,子面板顺序不会改变,如果设置为 true ,那么展开的面板始终在最上面。