1 微信官方资源:
微信的官方资源包括一个介绍的网站,和一个覆盖比较全的小程序的例子:
1.1 微信给出的官方demo
https://developers.weixin.qq.com/miniprogram/dev/demo.html?t=1477656485442
1.2 3C整理后的资料
https://www.w3cschool.cn/weixinapp/9wou1q8j.html
1.3 WEUI 的基础样式库的下载地址
https://github.com/Tencent/weui-wxss
WEUI是微信团队给出的一个非常好例子。
https://www.cnblogs.com/nosqlcoco/p/6125274.html
是一个很好的介绍如何打散了利用WEUI的例子。
1.4 微信小程序官方查询方法:
https://developers.weixin.qq.com/miniprogram/dev/component/image.html?search-key=wx%3Afor
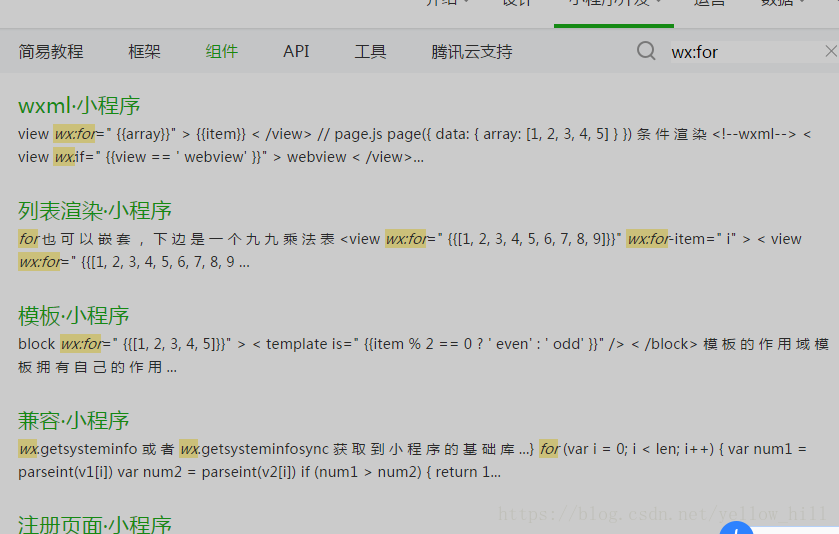
在上述页面里面搜索后,可以找到相关的小程序例子,

每一个源码后面都有一个相关实例,比如 image,
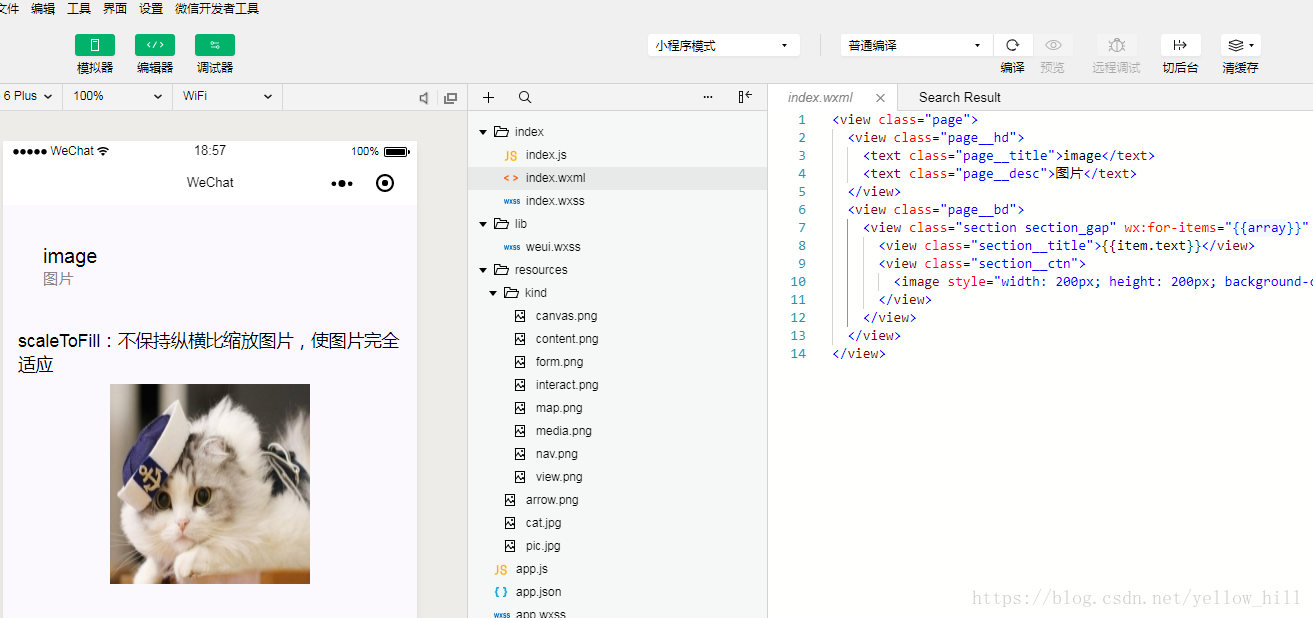
点击后,会直接,打开开发工具,
然后,你可以调试,并且可以看到效果了。
2 工具和社区
2.1 参考王延平先生的著作《21天精通小程序开发》
工具和社区部分,
2.1.1 Coolsite360可视化工具
Coolsite360的可视化工具还是很有用的,Coolsite360提供了一些免费的模板,此外,也可以自己开发一些页面,
关键是,实践发现,这些设计的页面最终可以打包xiao下载下来的。
3 版本控制工具
微信小程序最好的版本控制工具,显然是github,zaiw在我的这篇博文里面介绍了如何在微信小程序里面构建github的chan仓库:
https://blog.csdn.net/yellow_hill/article/details/81090052
然后,微信会对github进行标识支持,
上图我们看到,微信的IDE会主动表示出改动的文件:
4 论坛和网站
微信小程序CLUB