HTML5特性
在编写HTML5文档的时候,<!DOCTYPE>必须放在第一行。
<!DOCTYPE html>字符编码 (字符集) 声明也被简化(对比XHTML1.0的规范):
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!--在HTML5中,这样写:-->
<meta charset="UTF-8" />
<!--不过与我们之前在HTML基础中所学并无区别,这里仅仅稍作介绍-->HTML5中有一些有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
内容模型
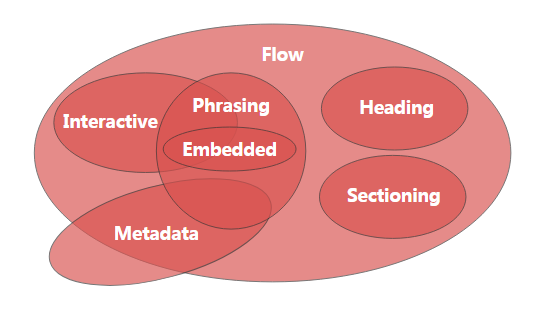
HTML5 中引入了很多的标记元素,根据内容类型的不同,这些元素被分成了7大类:
- 内联(Embedded)
- 流(Flow)
- 标题(Heading)
- 交互(Interactive)
- 元数据(Metadata)
- 短语(Phrasing)
- 区段(Sectioning)
内联(Embedded):在文档中添加其他类型的内容。
元素:<audio>,<video>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>。
流(Flow)内容:包含在文档正常流中的大多数HTML5元素。
标题(Heading):定义段落标题。
元素:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>。
交互(Interactive):与用户交互的内容。
元素:<a> , <audio> , <video> , <button> , <details> , <embed> , <iframe> , <img> , <input> , <label> , <object> , <select> , <textarea>。
元数据(Metadata):通常出现在页面的head中,设置页面其他部分的表现和行为 。
元素:<base>,<link>,<meta>,<noscript>,<script>,<style>,<title>。
短语(Phrasing):文本和文本标记元素。
元素:<img>,<span>,<strong>,<label>,<br />,<small>,<sub>等。
区段(sectioning)内容:定义标题,内容,导航和页脚的范围。
元素:<article>,<aside>,<nav>,<section>

各种内容类型在某些区域重叠,具体取决于它们的使用方式。
相同的元素可以属于多个内容模型。
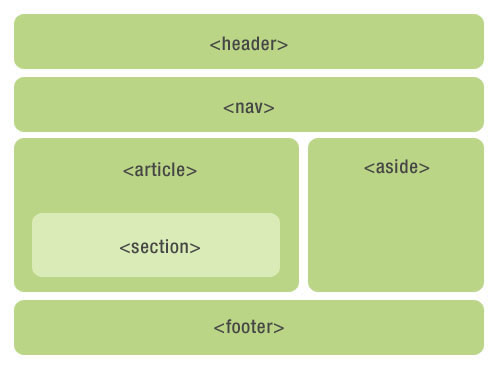
页面结构
通用的HTML5页面结构如下图所示: