测试代码写好后,尝试通过Jenkins搭建自动化测试平台
参考文章
Selenium 我的自动化测试历程 (Selenium+TestNG+Java+ReportNG+Jenkins)
Jenkins安装
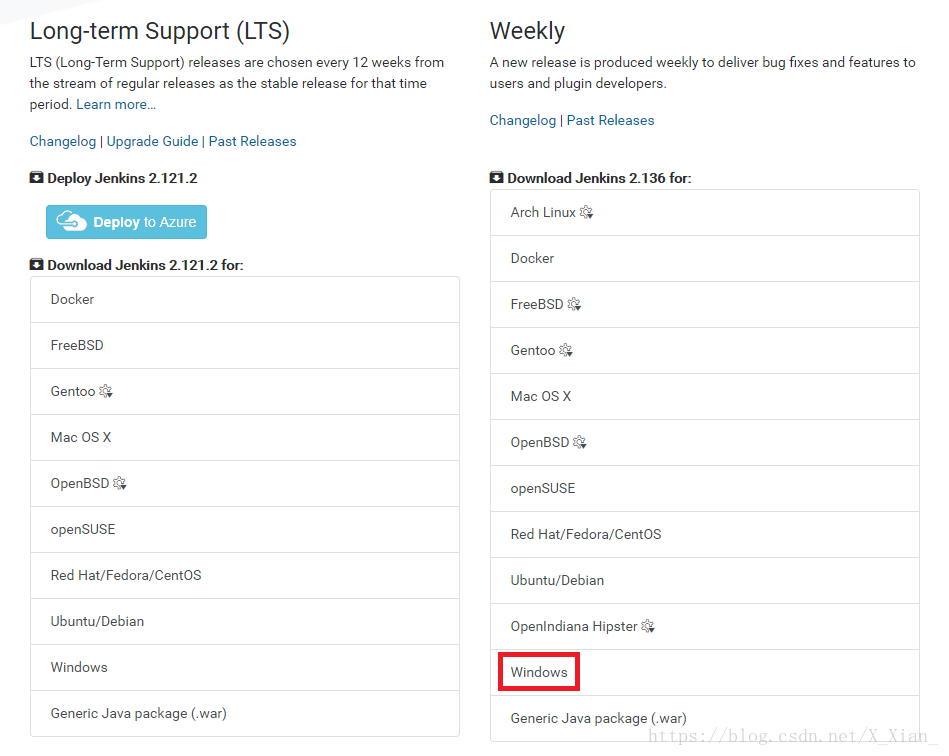
如图,选择对应的安装包下载
解压后点击安装,根据需要自定义安装路径,其他默认
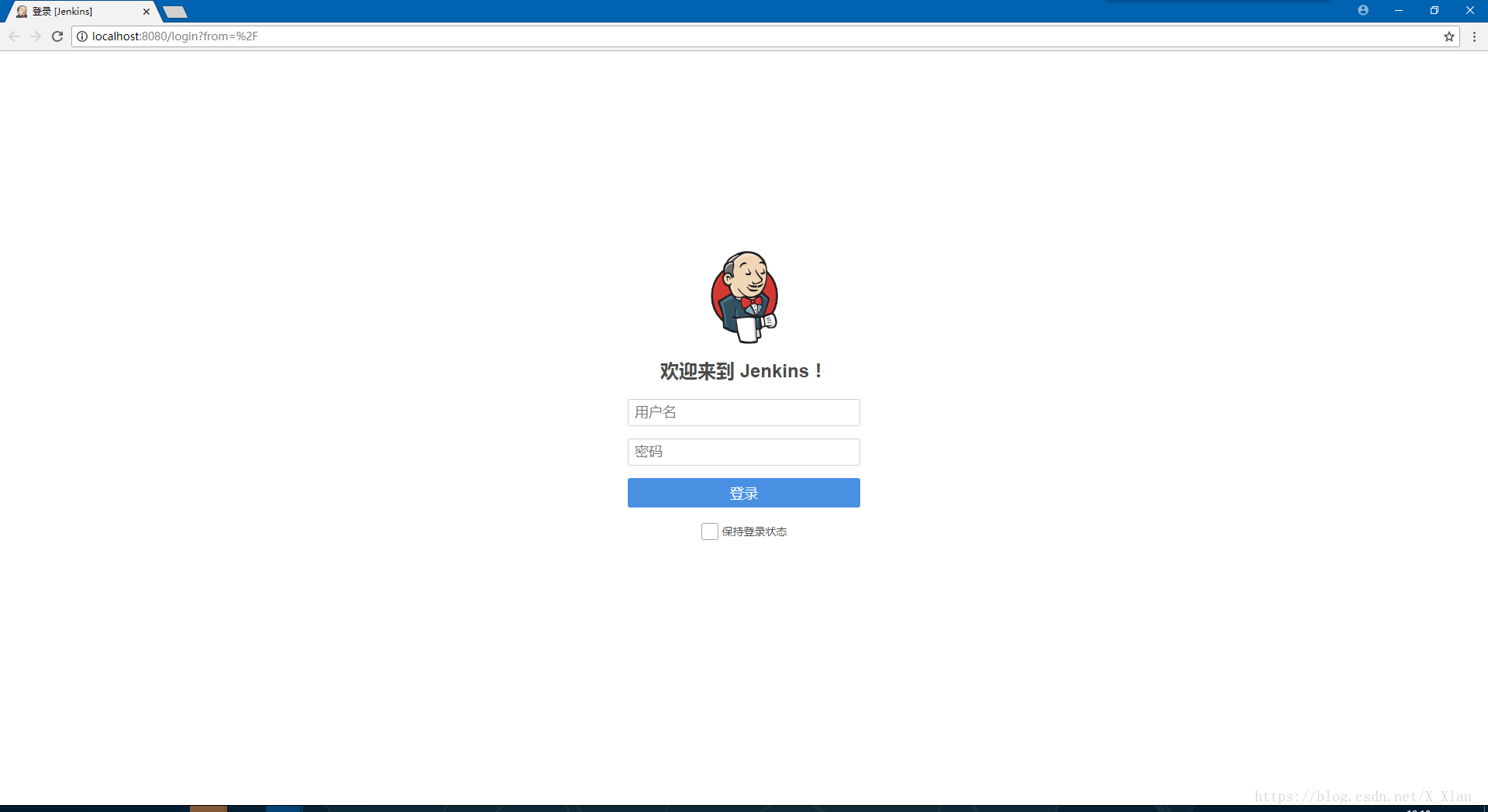
安装完成后打开localhost:8080访问Jenkins首页,可以看到需要填入登录名和密码
初始登录名为admin,初始登录密码在安装目录Jenkins\secrets\initialAdminPassword文件中
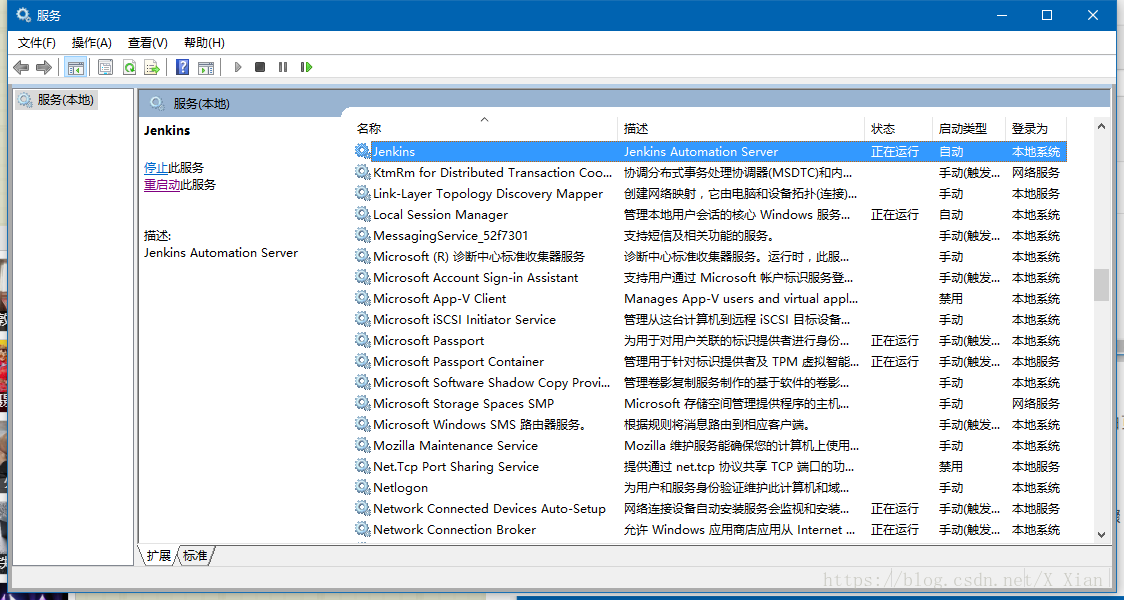
如果页面一直显示Please wait while Jenkins is getting ready to work,尝试重启一下jenkins服务再访问,等待数秒即可进入主页
新手指引会帮助你安装默认插件和添加用户名密码
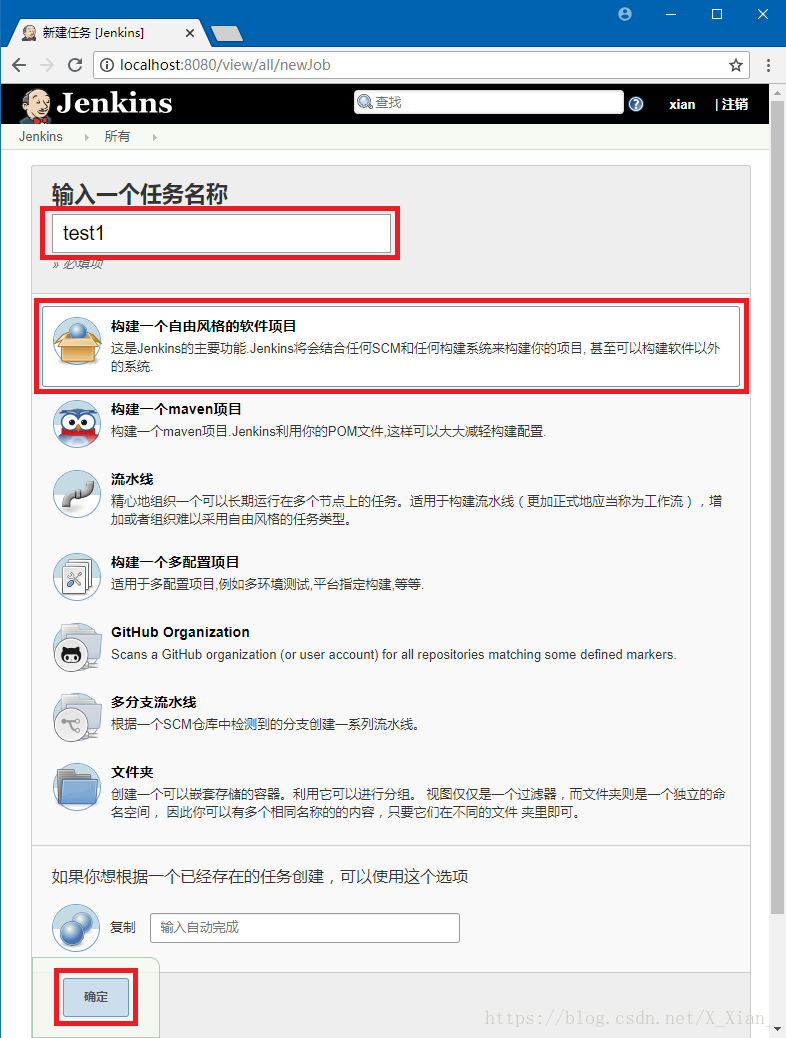
这些设置好后,在主页点击新建任务,填写任务名称,选择自由风格,点击确定按钮进入项目配置页面
接下来进行项目配置,首先 General 页面需要的话填上项目描述,其他的不选
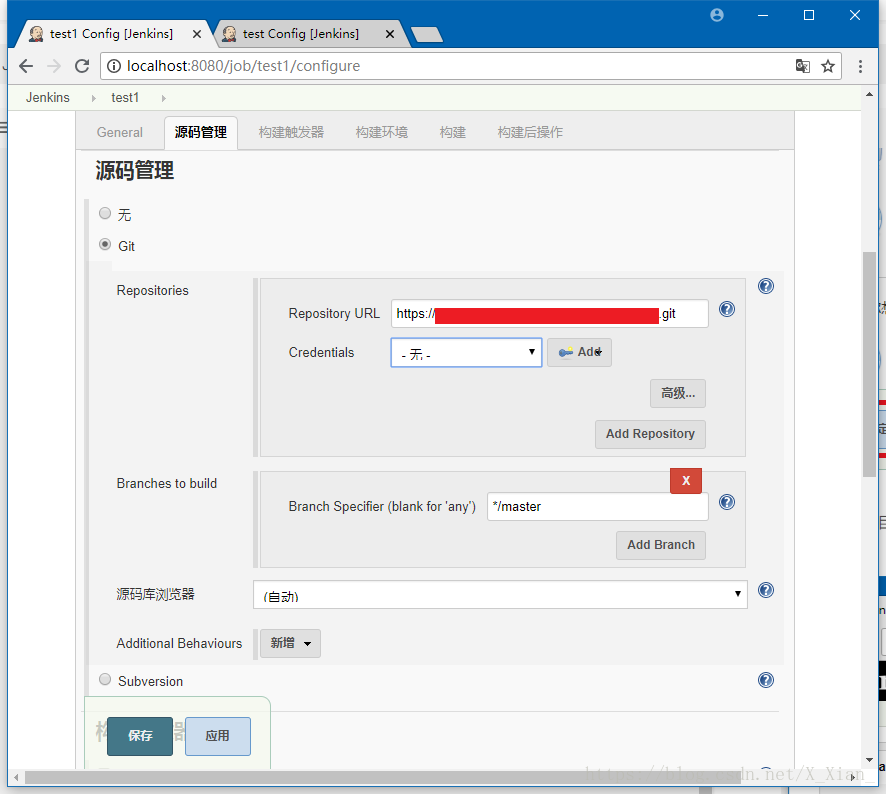
点击 源码管理 ,选择git,输入项目地址(目前展示的是http形式的url,需要用户名和密码,其他形式的url需采用ssh通信,需要git秘钥)
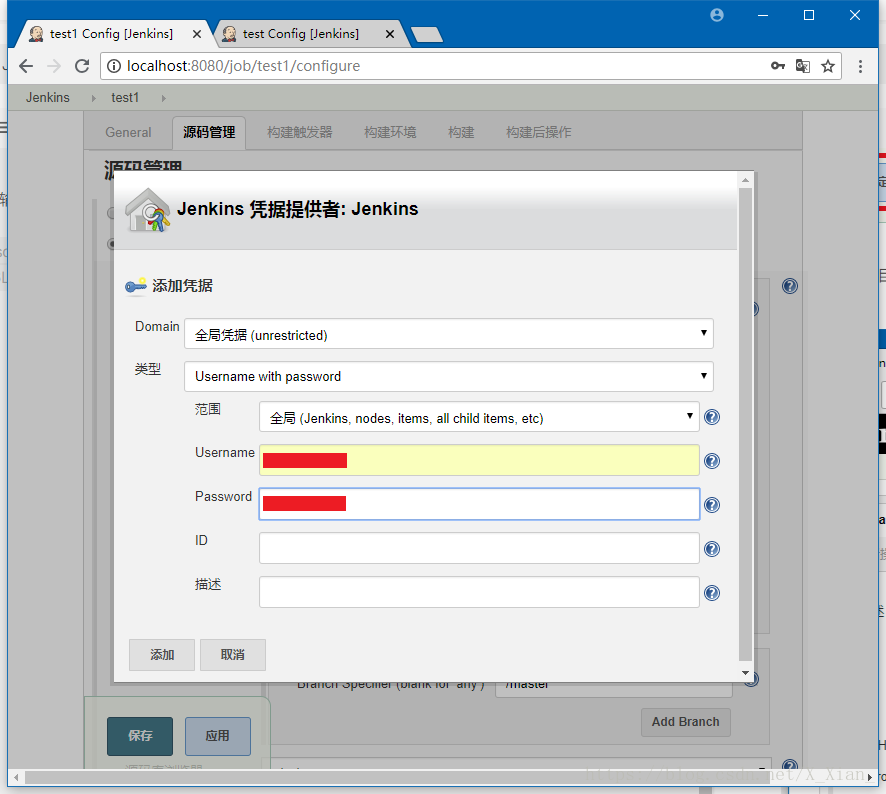
在项点击添加,填写git的用户名密码并确定
如果不报红字说明连接成功
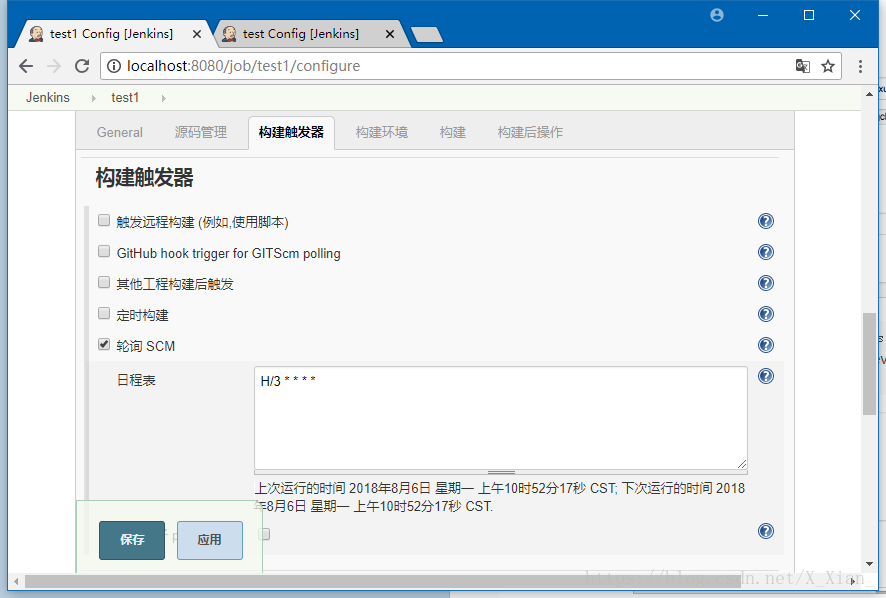
点击 构建触发器 ,选择 轮询 SCM ,填入H/3 * * * *,表示每三分钟轮询一遍在源码管理里设置的代码库,只要往代码库的master分支提交代码,jenkins就会构建一次
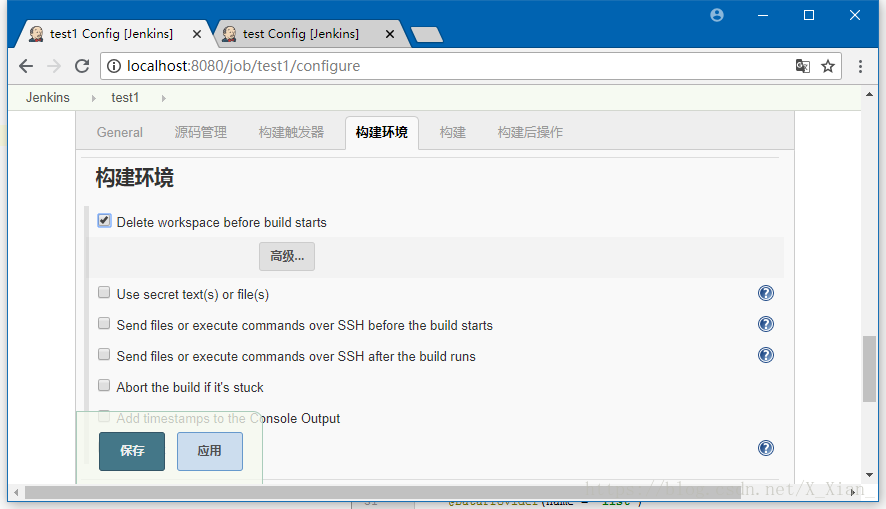
点击 构建环境 勾上第一行,表示每次构建前删除工作空间(构建时不能打开任何文件,包括文件夹否则就会构建失败)
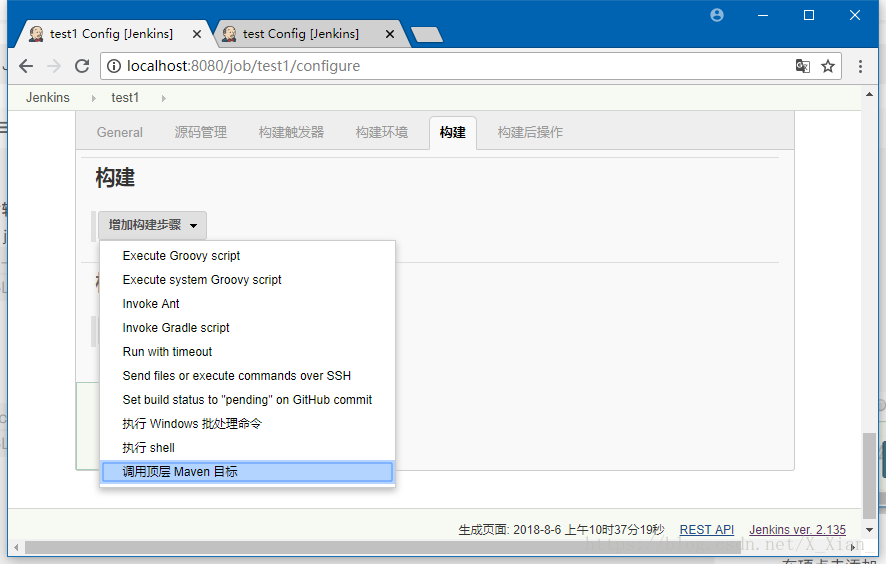
点击 构建 , 点击 添加构建步骤 ,选择 调用顶层 Maven 目标
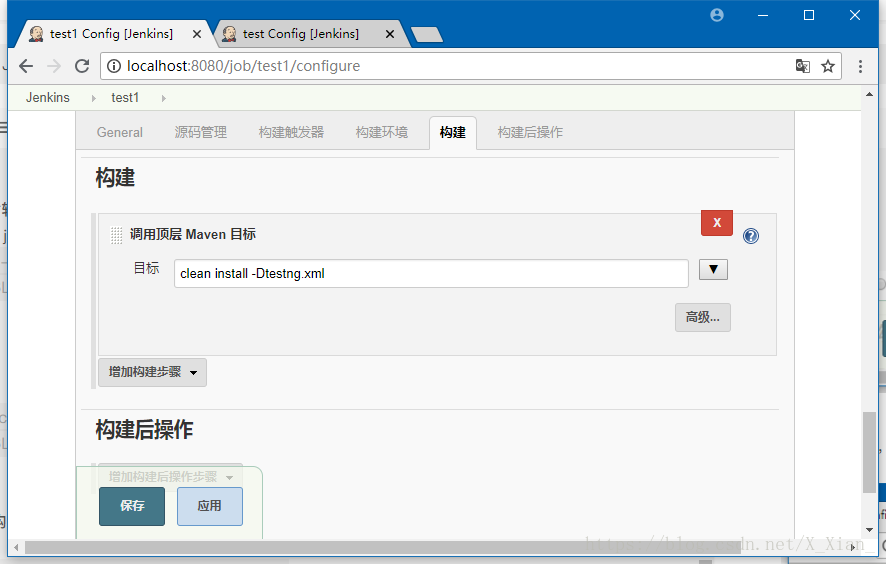
在目标处输入clean install -Dtestng.xml findbugs:findbugs,表示重新生成target,打包和运行testng.xml,最后那个,看名字就知道作用了吧
在这里填一下踩过的一个坑,后期想要在jenkins页面显示测试报告,会发现显示了空白页面或者内容不全,具体原因参考以下文章
Jenkins2.2 firefox和chrome不显示测试报告解决办法
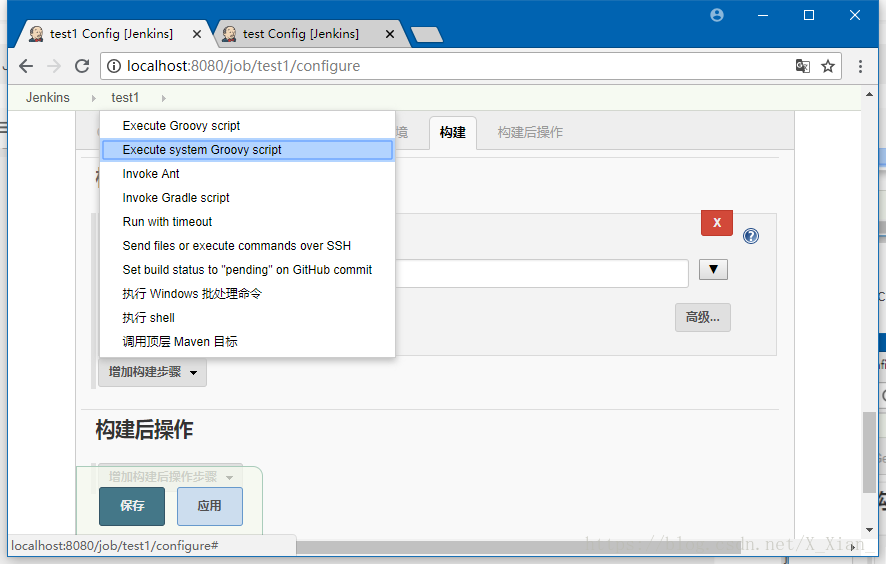
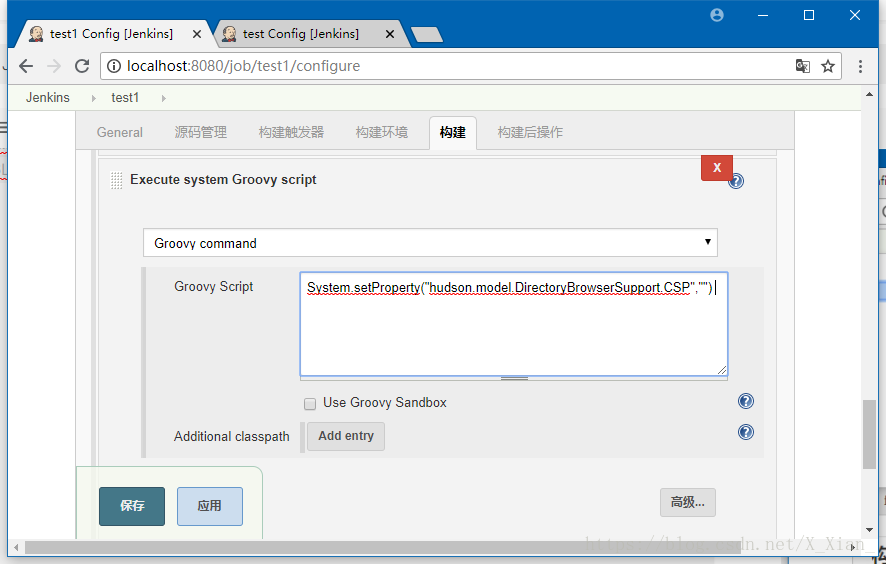
在这里,我们在构建时调用命令清除设置解决,还是在 构建 这里,点击 添加构建步骤 ,选择 Execute system Groovy script
输入命令 System.setProperty(“hudson.model.DirectoryBrowserSupport.CSP”,”“) 清除设置
经过上面的设置测试报告就会有内容了,但是可能会出现中文乱码,之前跟着自动化测试系列10修改过reportng.jar的就可以跳过这个步骤了,如果没有,参考以下文章
修改源码进行字符转换
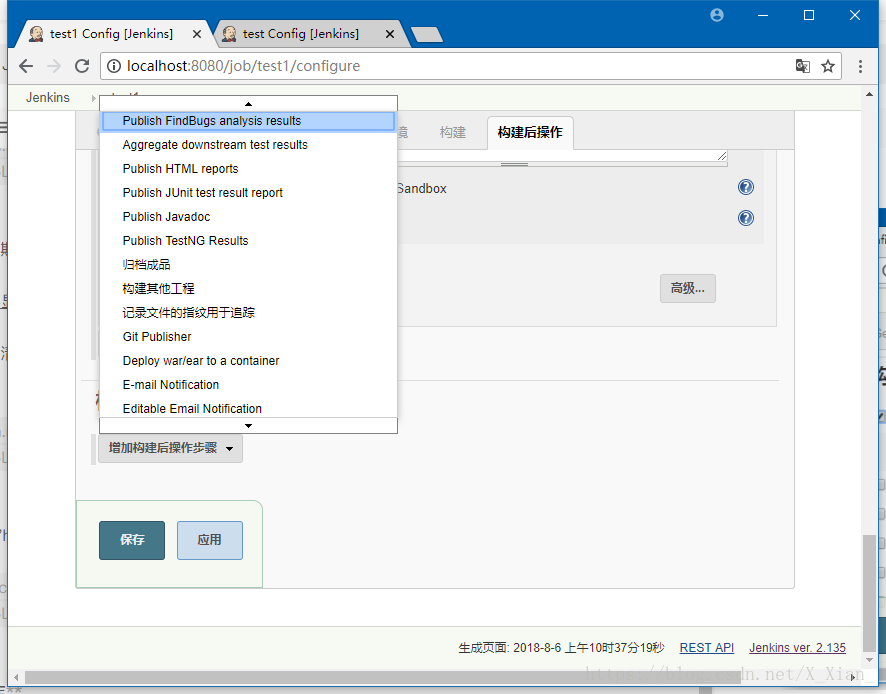
接着点击最后一项 构建后操作 ,点击 添加构建后操作步骤 , 从上往下选好了,首先点击第一个,然后就不用管它了,默认设置就行
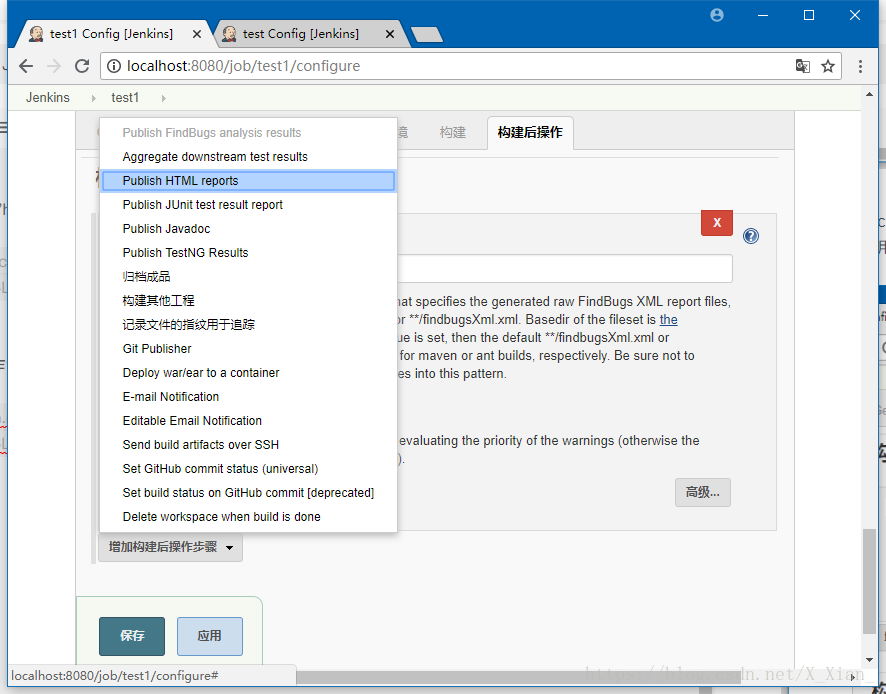
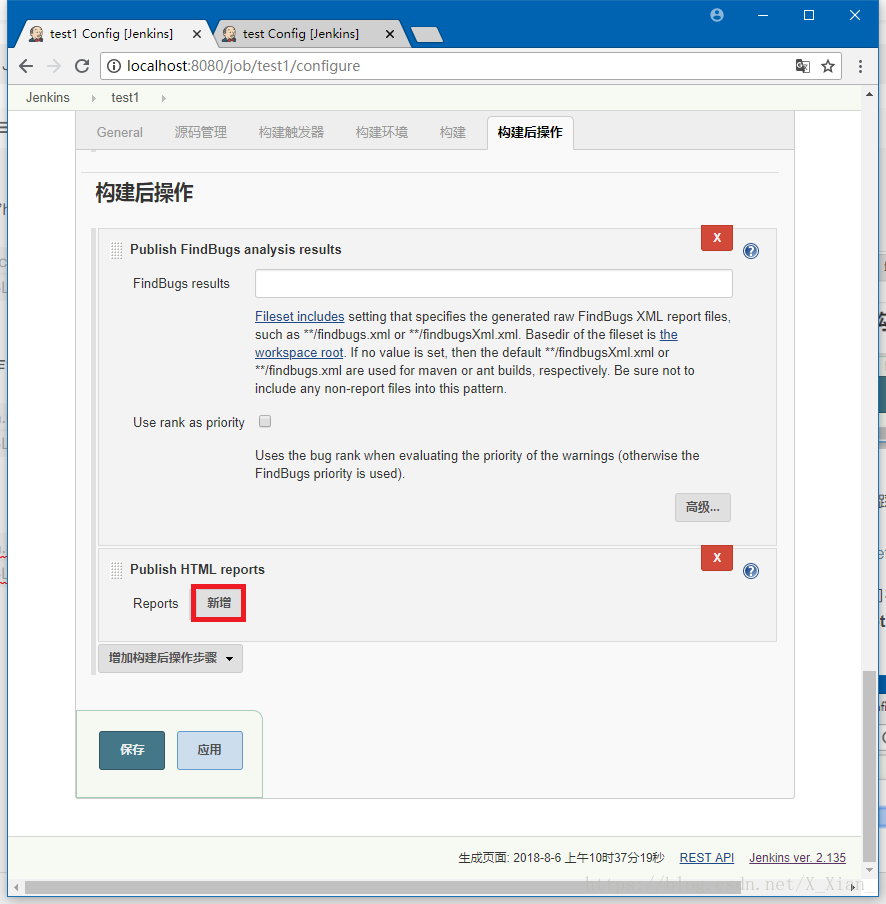
接下来选择第三个
点击新增
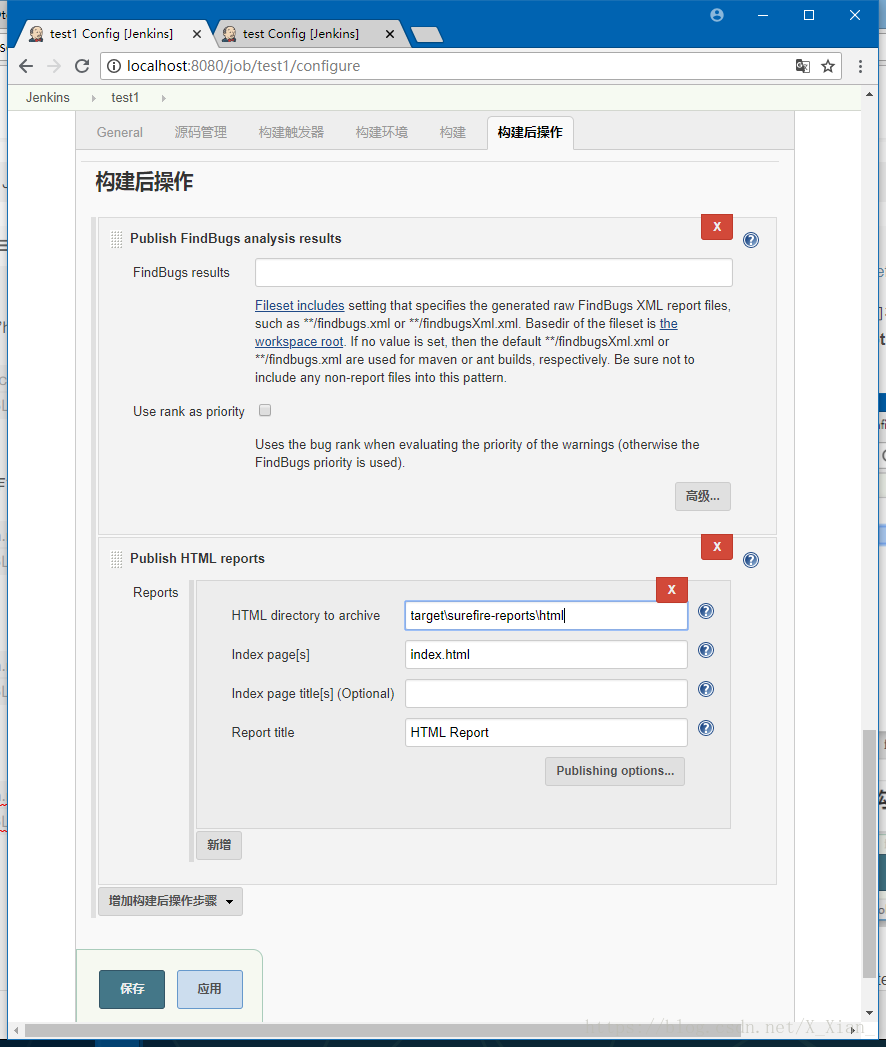
填写测试报告的位置 target\surefire-reports\html,其他设置默认就好
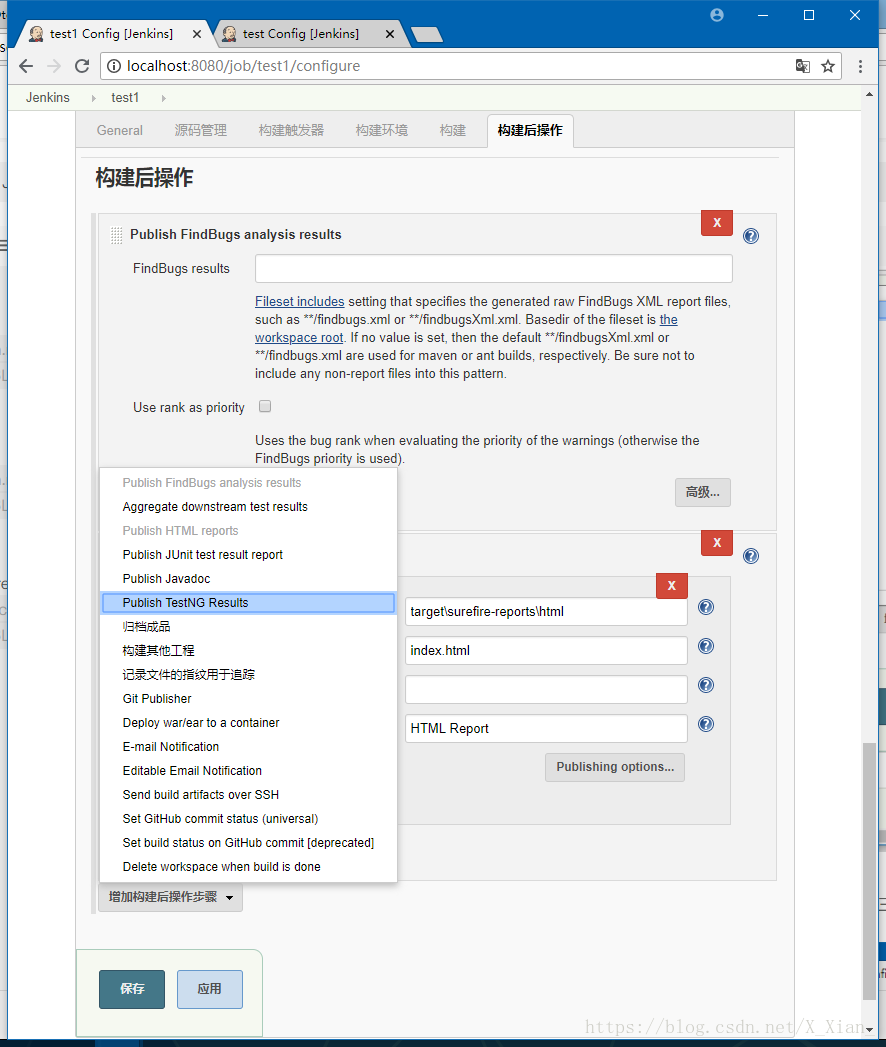
接下来选择 Publish TestNG Results ,然后也不用管它了,默认设置就行
最后是发邮件,发邮件有点复杂,留到下一篇
ps:在配置时,如果点击增加步骤发现没有这个选项,则需要去系统配置的插件管理里下载插件,比如




等
有问题请留言