part1: 常用内置对象
1.JavaScript对象概述
1.1.什么是js对象
*对象是js中最重要的元素
*js包含多种对象
-内置对象
-自定义对象
-浏览器对象
-HTML DOM对象
1.2使用对象
*对象由属性和方法封装而成
*属性的引用
-使用点(.)运算符
*对象的方法的引用
-ObjectName.method()
1.3常用内置对象
*简单数据对象
-String、Number、Boolean
*组合对象
-Array、Math、Date
*高级对象
-Function、RegExp
2.String对象
1.1 创建字符串对象
*创建字符串对象
*String对象的属性:length
1.2String对象的常用方法
*大小写转换方法
-x.toLowerCase()
-x.toUpperCase()
*获取指定字符
-x.charAt(index):返回指定位置的字符
*x.charCodeAt(index):返回指定位置字符的Unicode编码
*使用注释
-index:字符位置
*查找指定字符串
-x.indexOf(findstr,[index])
-x.lastIndexOf(findstr,[index])
*使用注释
-findstr:查找的字符串
-index:开始查找的位置索引,可以省略
-返回findstr在x中出现的首字符位置索引,如没有找到,则返回-1
-lastIndexOf:从后面找起
*获取子字符串
-x.substring(start,[end]) àend不包含最后一位
*使用注释
-start:开始位置
-end:结束位置加1,可以省略
*替换子字符串
-x.replace(findstr,tostr)
*使用注释
-findstr:要找的子字符串
-tostr:替换的字符串
-返回替换后的字符串
*拆分子字符串
-x.split(bystr,[howmany])
*使用注释
-bystr:分隔用的字符串
-howmany:指定返回的数组的最大长度,可省略
-返回分隔后的字符串数组
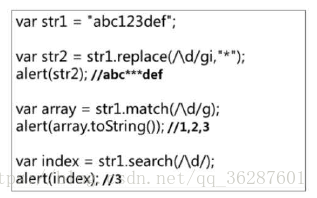
3.String对象与正则表达式
*方法
-x.replace(regexp,tostr)
-x.match(regexp)
-x.search(regexp)
*使用注释
-regexp代表正则表达式或字符串
-replace返回替换后的结果
-match返回匹配字符串的数组
-search返回匹配字符创的首字符位置
4.Array对象
1.1Array对象
*创建数组对象
*初始化数组对象
*获取数组元素的个数:length属性
1.2创建二维数组
*通过指定数组中的元素为数组的方式可以创建二维甚至多维数组
1.3Array对象的常用方法
*数组转换为字符串
-x.join([bystr])
-x.toString()
*使用注释
-返回连接后的字符串
-bystr:作为连接数组中元素的字符串,可省略
-x.toString():由逗号(,)连接
*连接数组
-x.concat(value,…)
*使用注释
-value作为数组元素连接到数组的末尾
-返回连接后的数组
-concat方法并不改变x自身的值
*获取子数组
-x.slice(start,[end])
*使用注释
-start:开始位置索引
-end:结束位置加1,省略则相当于从start位置截取以后所有数组元素
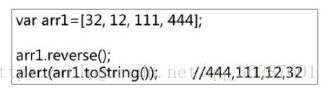
1.4数组倒转与排序
*x.reverse()
-反向数组
-改变数组x中数值的顺序
*x.sort([sortfunc]):数组排序(顺序随便)
-sortFunction:可选项,用来确定元素顺序的函数的名称
5.Math对象
1.1Math对象
*Math对象用于执行数学任务
-没有构造函数Math()
-无需创建,直接把Math()作为对象使用就可以调用其所有属性和方法
-如:Math.PI、Math.round(3.56)
1.2Math对象的常用属性和方法
*常用属性:都是数学常数
-Math.E(自然数)
-Math.PI(圆周率)
-Math.LN2(ln2)
-Math.LN10(ln10)等
6.Number对象
1.1Number对象
*Number对象是原始数值的包装对象
*创建Number对象
1.2Number对象的常用方法
*toString():数值转换为字符串
*toFixed(num):数值转换为字符串,并保留小数点后一定位数
-如果必要,该数字会被舍入,也可以用0补足