水平居中方法:
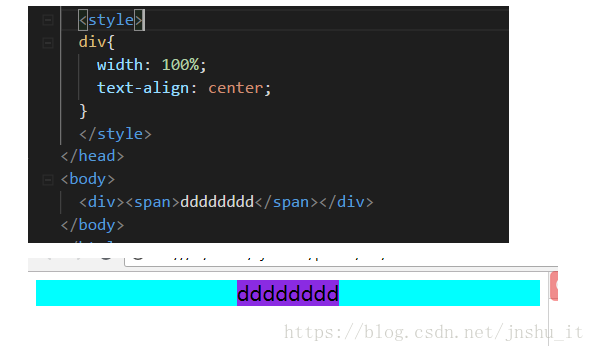
1.inline,inline-block元素的水平居中,在父级块级元素中设置text-align:center;
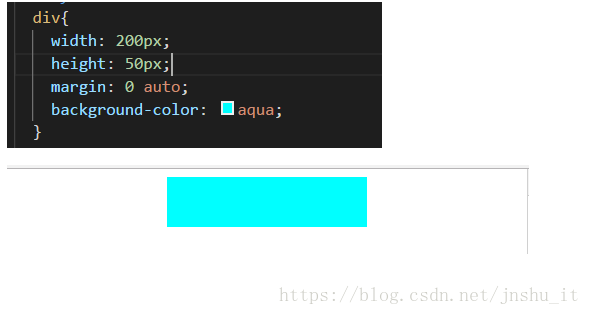
2.确定宽度的块级元素水平居中方法
margin:0 auto;
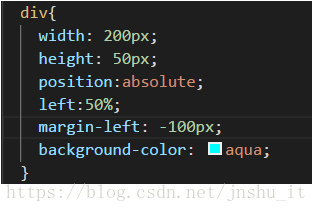
绝对定位和margin-left:-(width/2)实现水平居中:
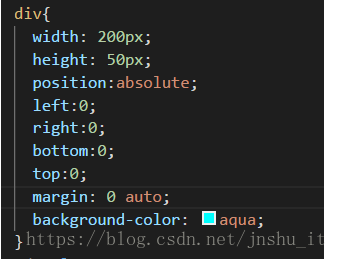
绝对定位+margin:0 auto + left:0 right:0 bottom:0 top:0
3.位置宽度的块级元素居中方法:
display:inline-block 设置text-align:center;
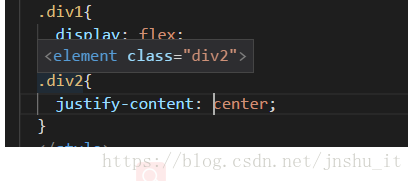
flex布局实现居中
垂直居中实现方法:
1.固定高度实现垂直居中
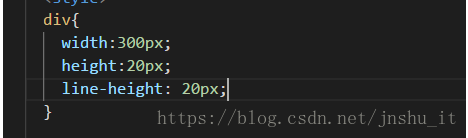
height+line-height
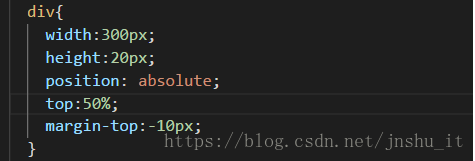
绝对定位+margin-top赋值
2.高度自适应实现垂直居中:
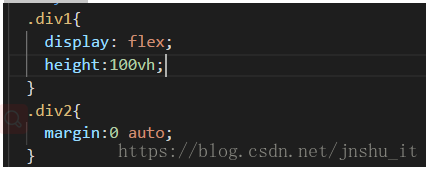
flex布局:
职业选择、求职辅导、学习规划、困难答疑、技术交流等,可以加IT交流群828691304
欢迎访问我们的官网:技能树.IT修真院
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,学习的路上不再迷茫。
这里是技能树.IT修真院,初学者转行到互联网行业的聚集地。"