昨天已经成功添加了一行,今天希望所添加的一行可以进行单元格编辑。
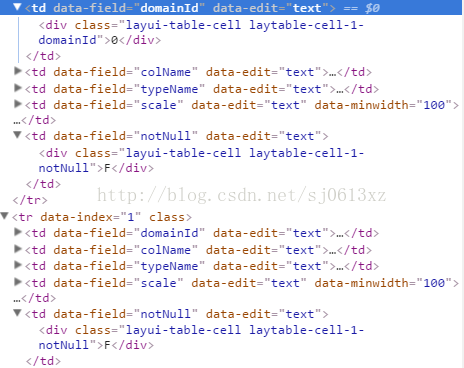
然而,发现添加了edit:'text'以后也不可以进行单元格编辑,而原本已有的数据可以,因此通过浏览器调试看了原有数据的样式,如图所示:
因此,将点击按钮添加一行<tr>标签的方法,修改为如下:
$("#addTable").click(function(){
var tr=" <tr>"+
" <td data-field='domainId' data-edit='text'> <div class='layui-table-cell laytable-cell-1-domainId '>11 </div></td>"+
" <td data-field='colName' data-edit='text'> <div class='layui-table-cell laytable-cell-1-colName '>22 </div></td>"+
" <td data-field='typeName' data-edit='text'> <div class='layui-table-cell laytable-cell-1-typeName '>33 </div></td>"+
" <td data-field='scale' data-edit='text'> <div class='layui-table-cell laytable-cell-1-scale '>44 </div></td>"+
" <td data-field='notNull' data-edit='text'> <div class='layui-table-cell laytable-cell-1-notNull '>55 </div></td>"+
" </tr>";
$(".layui-table-body .layui-table tbody").append(tr); });
效果如下: