花了三天时间学习Egret 并做了一个简单的demo,是我以前超喜欢玩的打砖块游戏,嘿嘿~
功能目前还比较简单,以后有时间再继续完善。因为写JS 的时候比较少会接触OOP 思想,所以在写的过程中还是花了不少时间来试错。这篇文章一方面是重新梳理思路,一方面可以在以后做其他东西时再来翻阅。
1. 什么是Egret?
Egret是一套完整的HTML5游戏开发解决方案。Egret中包含多个工具以及项目。Egret Engine是一个基于TypeScript语言开发的HTML5游戏引擎,该项目在BSD许可证下发布。
2. 为什么是Egret?
因为真的很赞,是现在市面上应用最广的H5 游戏引擎,而且会提供很多辅助类工具,去官网看看吧。
3. Egret 环境搭建
安装与部署可以直接参考官方教程:
http://developer.egret.com/cn/github/egret-docs/Engine2D/projectConfig/installation/index.html
小白入门,HelloWorld 项目的搭建:
http://developer.egret.com/cn/github/egret-docs/Engine2D/getStarted/helloWorld/index.html
完成了HelloWorld 项目的运行(很快,从零搭建一个小时以内基本可以搞定),然后就可以开始进行改造,把它变成一个打砖块游戏了。但是在改造之前,我们需要先分析一下打砖块游戏整个过程中会涉及到哪些素材、对象和操作,游戏的流程又是怎样。
4. 资源需求分析
故名思议,打砖块游戏需要有砖块,还要有用来打砖块的球,以此类推,还需要有端球的木板、开始按钮、结束画面.....
相信很多人都玩过这个游戏,所以具体细节就不展开讨论。现在来梳理一下,要使用的图片和音频等资源大概如下:
- 图片类:开始场景背景图片、开始按钮、木板、小球、砖块
- 音频类:小球撞击各种物体(木板、墙壁、砖块)的声音
- 文字类:开始游戏、游戏结束等文字
5. 类需求分析
与上面提到的资源相对应的,是代码里的类,使用类的方法和属性将资源以不同的形式展现到页面上,其中涉及到的类如下:
- Main:官方demo 自带的类,程序入口,这个类中的代码实际上不多,大部分都是官方默认的代码
- SceneController:屏幕控制类,用来控制游戏的流程,包含StartScene、GameScene、OverScene 三个类的实例属性
- StartScene:开始游戏类,显示游戏的开始场景,只包含背景图片和点击按钮
- GameScene:游戏场景类,点击StartScene 中的开始按钮后进入的场景,一进入这个场景就需要加载相应的小球、砖块和木板等资源
- OverScene:游戏结束类,游戏结束后的场景,包含文字“点击重新开始”,点击后重新进入GameScene 场景
- Brick:砖块类,包含砖块的大小和是否被撞击过等信息
- Ball:小球类,包含球的大小,运动方向和位置更新方法
- Board:木板类,包含木板的大小,是否被撞击过和移动方法
- GameData:游戏数据类,包含游戏是否开始、小球是否存货、是否暂停、球的飞行角度、飞行速度、旋转角度等游戏数据
- GameUtil:游戏工具类,用来进行一些基本的操作,比如获取图片资源、播放声音等
6. 游戏流程梳理
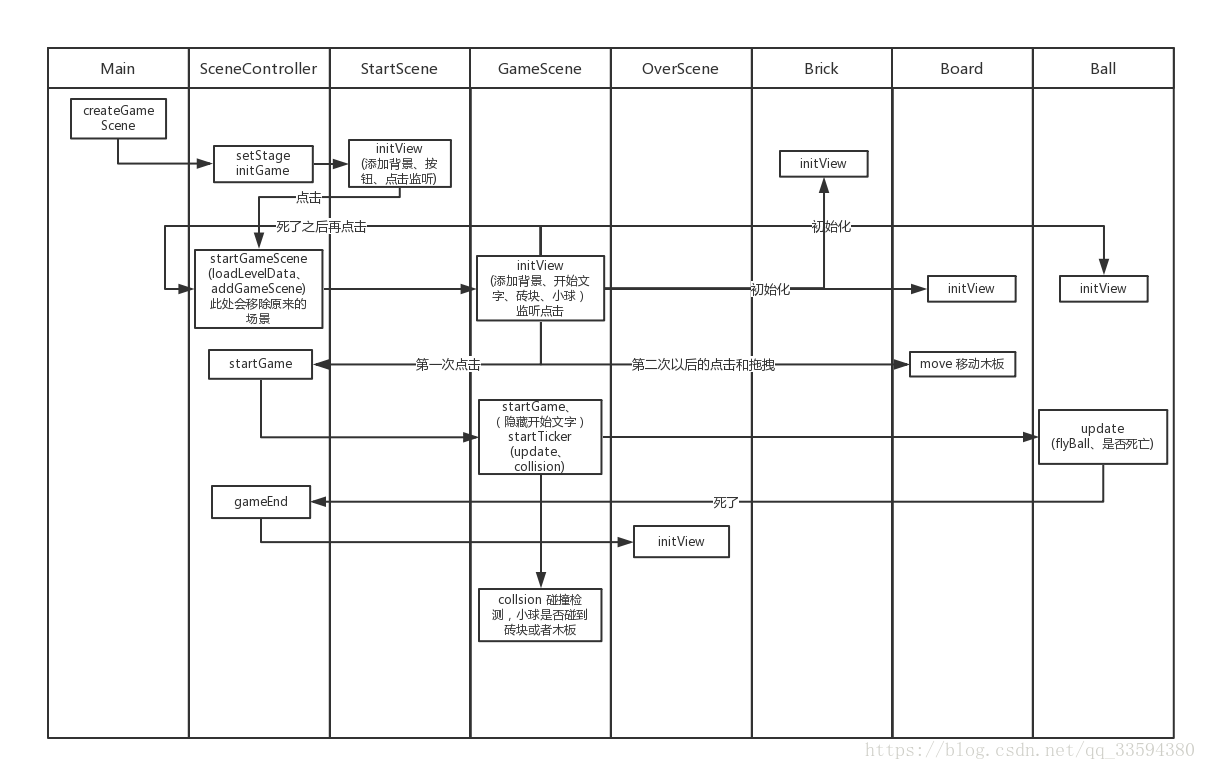
写完以后画了一张泳道图,下面对照图来分析,从游戏开始到结束,中间都经历了哪些操作,调用了哪些类中的哪些方法。
来来回回涉及到的类和方法比较多,这里只挑几个比较重要的记录一下其中做了哪些事情吧。
- SceneController -> loadLevelData: 加载游戏相关数据,包括球的初始速度、初始发射角度和转动幅度等
- GameScene -> startTicker: 开启时钟,每个一定时间进入时钟进行数据更新和相关处理
- Ball -> flyBall: 不停地改变小球的位置,并判断小球是否碰到墙壁、是否死亡
- GameScene -> collision: 碰撞检测,判断小球是否与砖块或者木板发生碰撞,碰撞后改变方向并播放音效
- Board -> move: 开始游戏后检测到点击或者拖拽屏幕的时候移动木板的位置
7. Gihub地址
https://github.com/TerminatorSd/BrickGame
代码拿下来,下载5.1.10 的引擎,使用Egret Wing 打开,可以直接跑。
部分游戏界面截图