<!-- 快速选择 start--ion---->
<div class="quickChoose">
<ul></ul>
<div id="numberList"></div>
</div>
<!-- 快速选择 end--ion---->
//快速选择设置--- start----ion--------js部分-需要使用jquery---开始加上$(doucument).ready();----------------------------------
$("input").focus(function(){
var _this=$(this);
clickPanel(_this,120,false,30);
});
function clickPanel(_this,navNum,isScore,list_total_num){ // _this:当前使用控件的对象 navNum:需要的最大取值 isScore:是否是分数,分数最后一个数字改为"+0.5" list_total_num:列表总字数
$(".quickChoose ul").html("");
$(".quickChoose #numberList").html("");
$(".quickChoose").show();
$(".quickChoose").css({
"position":"absolute",
"top":_this.position().top+53,
"left":_this.position().left-80,
"z-index":"100"
});
var nav = Math.ceil(navNum/list_total_num); //导航li的个数
for(var i=0;i<nav;i++){
if(i==0){
$(".quickChoose ul").append(`<li data-mark="${i}" state-mark="checked">${i*list_total_num+1}-${i*list_total_num+list_total_num}</li>`);
}else{
$(".quickChoose ul").append(`<li data-mark="${i}">${i*list_total_num+1}-${i*list_total_num+list_total_num}</li>`);
};
};
setBgcAndNum(0);
setNavClick();
add_a_Click();
function add_a_Click(){
$("#numberList a").click(function(){
if($(this).text().trim()=='+0.5'){
let values = Number(_this.val())+0.5;
_this.val(values);
}else{
let values = $(this).text();
_this.val(values);
}
});
};
function setBgcAndNum(listNum){
$(".quickChoose [state-mark='checked']").css({"background-color":"#ccc"});
for(let tem=listNum*list_total_num+1;tem<=list_total_num+listNum*list_total_num;tem++){
$(".quickChoose #numberList").append("<a href='javascript:void(0)'>"+ tem +"</a>");
};
if(isScore==true){
$(".quickChoose #numberList").append("<a href='javascript:void(0)' class='up05'> +0.5 </a>");
}
};
function setNavClick(){
$(".quickChoose li").click(function(){
$("#numberList").html("");
$(".quickChoose li").removeAttr("state-mark");
$(this).attr("state-mark","checked");
$(".quickChoose li").css({"background-color":"#fff"});
var startno =$(this).attr('data-mark');
startno= Number(startno);
setBgcAndNum(startno);
add_a_Click();
});
};
$(".quickChoose").hover(function(){
$(".quickChoose").show();
},function(){
$(".quickChoose").hide();
});
};
//快速选择设置---end----ion----------------------------
//css部分-------start--ion----------------------
.quickChoose {
clear:both;
display:none;
width:315px;
background-color:white;
border:1px solid #2196f3;
}
.quickChoose ul>li{
display:inline-block;
float:left;
margin-left:4px;
padding:5px;
width:61px;
height:21px;
font-size:16px;
color:#333;
text-align:center;
}
#numberList{
float:left;
padding-top:5px;
background-color:#ccc;
}
#numberList a{
display:inline-block;
width:30px;
text-decoration:none;
text-align:center;
padding:5px 10px;
font-size:14px;
color:black;
}
#numberList a.up05{
color:#ff80ff;
width:295px;
font-weight:bold;
background-color:#2196f3;
border-radius:10px;
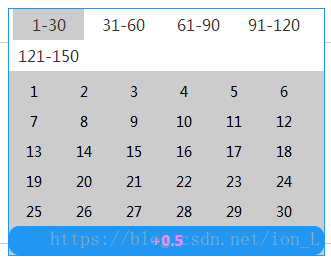
}效果图: