-
先来写html代码

打开Dreamweaver,新建html、css、js文档各一个,把它们保存在同一个文件夹中,然后把css和js文档导入到html文档中下面来开始写样式
新建一个div,记住不要包裹住js的引用代码,但一定要被body标签包裹住,如图所示
而css的引用则是不被doby标签包裹住的,但一定要被head标签包裹,这是常规写法,
给新建的div一个类名“header”在“header”中写一个按钮标签“button,并在按钮标签中写‘请移入鼠标’在按钮标签下面、“header”这个类的里面写一个div,类名为“hello”,给它一个与类名相同的ID,在它里面给它一个按钮标签,内容为空。
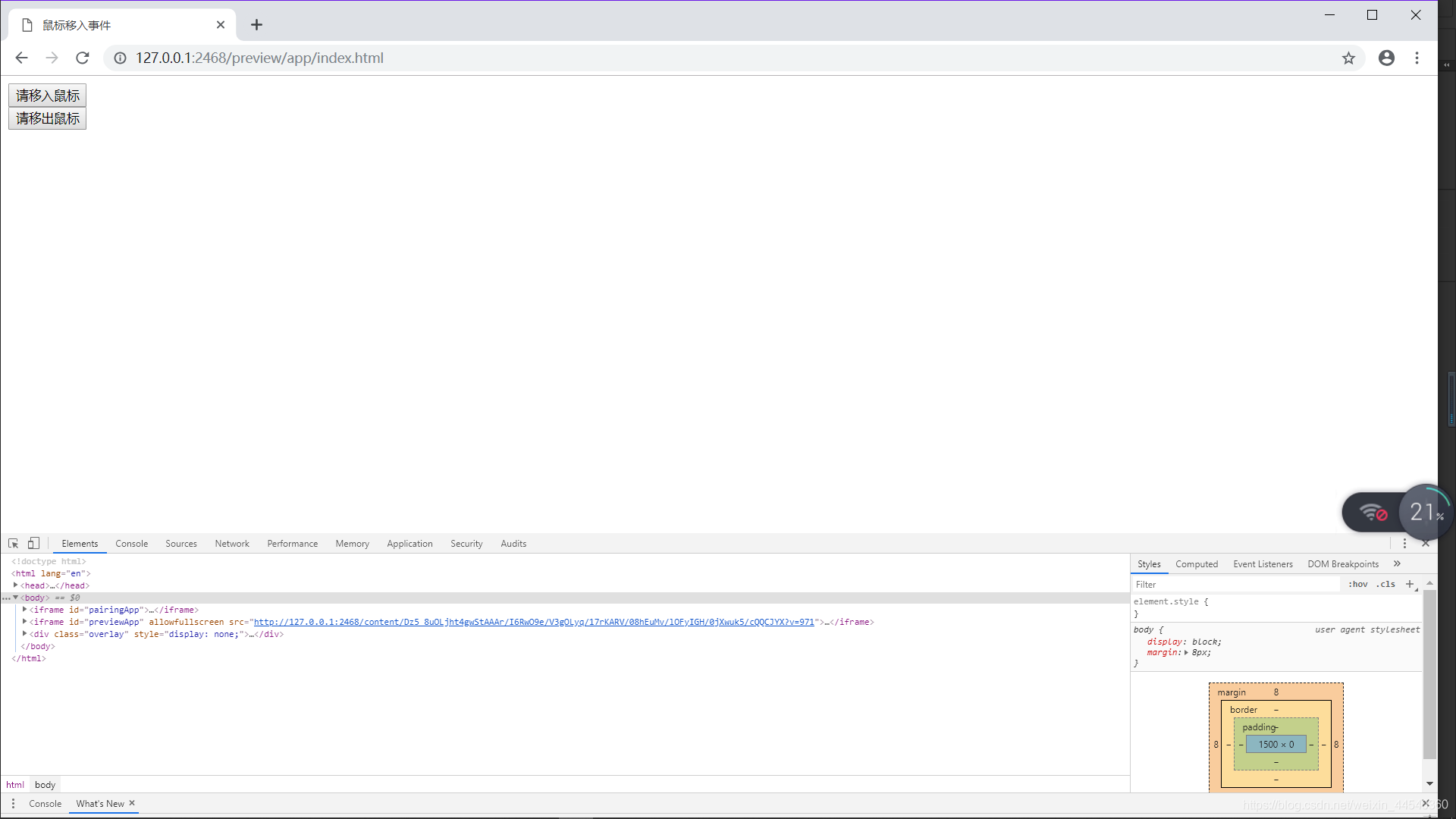
html样式写完了,来看看效果。

在源文件中用浏览器打开,左上角有两个内容分为为‘请移入鼠标’和‘请移出鼠标’的按钮
2.
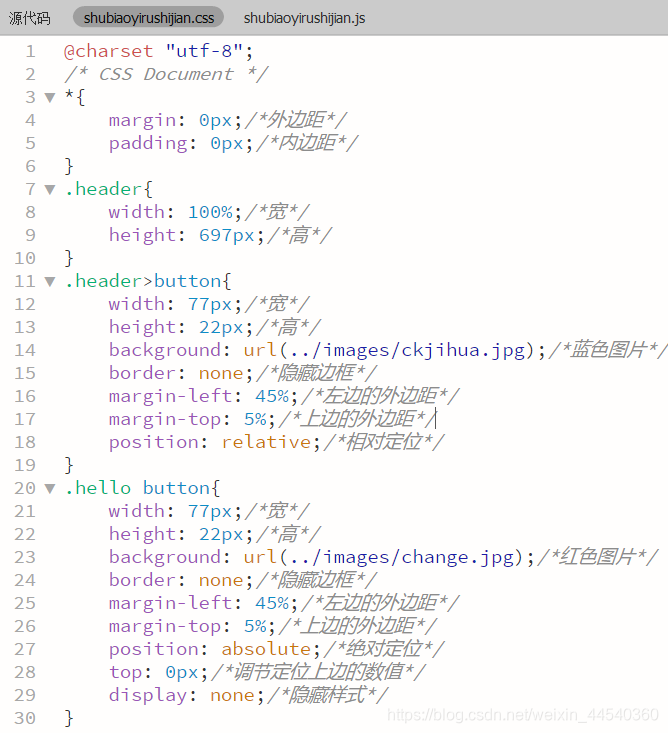
下面来写css的样式

下面两张是这个案例的素材


先把浏览器的内外边距设置为0,给“header”宽:100%,高为697像素的数值,然后给header的子元素设置样式·,宽77像素,高22像素,导入蓝色图片,隐藏边框,通过上边和左边的外边距来调节按钮的位置,并且给它一个相对定位,接下来写‘hello’中的按钮的样式,宽77像素,高22像素,导入红色图片,隐藏边框,通过上边和左边的外边距来调节按钮的位置,并且给它一个绝对定位,设置top为0,让红色图片与蓝色图片重叠(绝对定位根据相对定位来进行定位并且用四个值来调节位置分别是:top、right、bottom、
left对应的是上、右、下、左);把红图片的样式隐藏;来看看效果

只有一个蓝色按钮,因为我们把红色按钮隐藏了
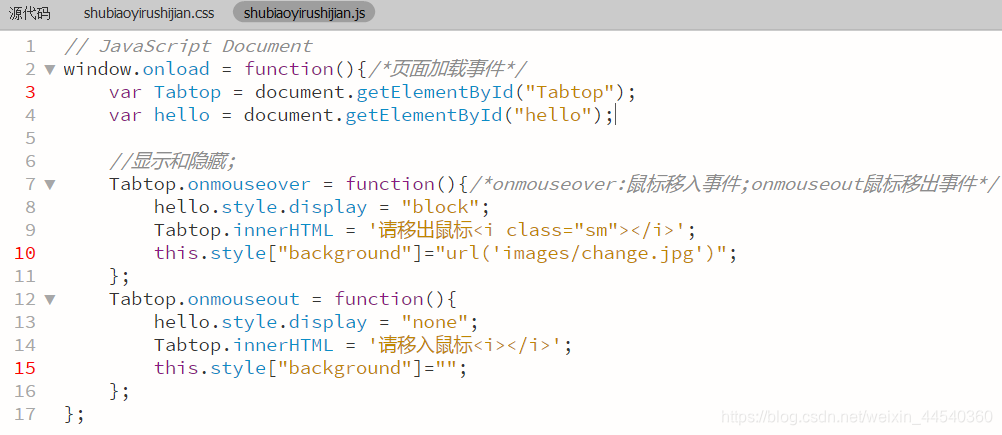
最后来写js的样式

先写一个页面加载事件,然后在获取两个在html中赋予的ID,
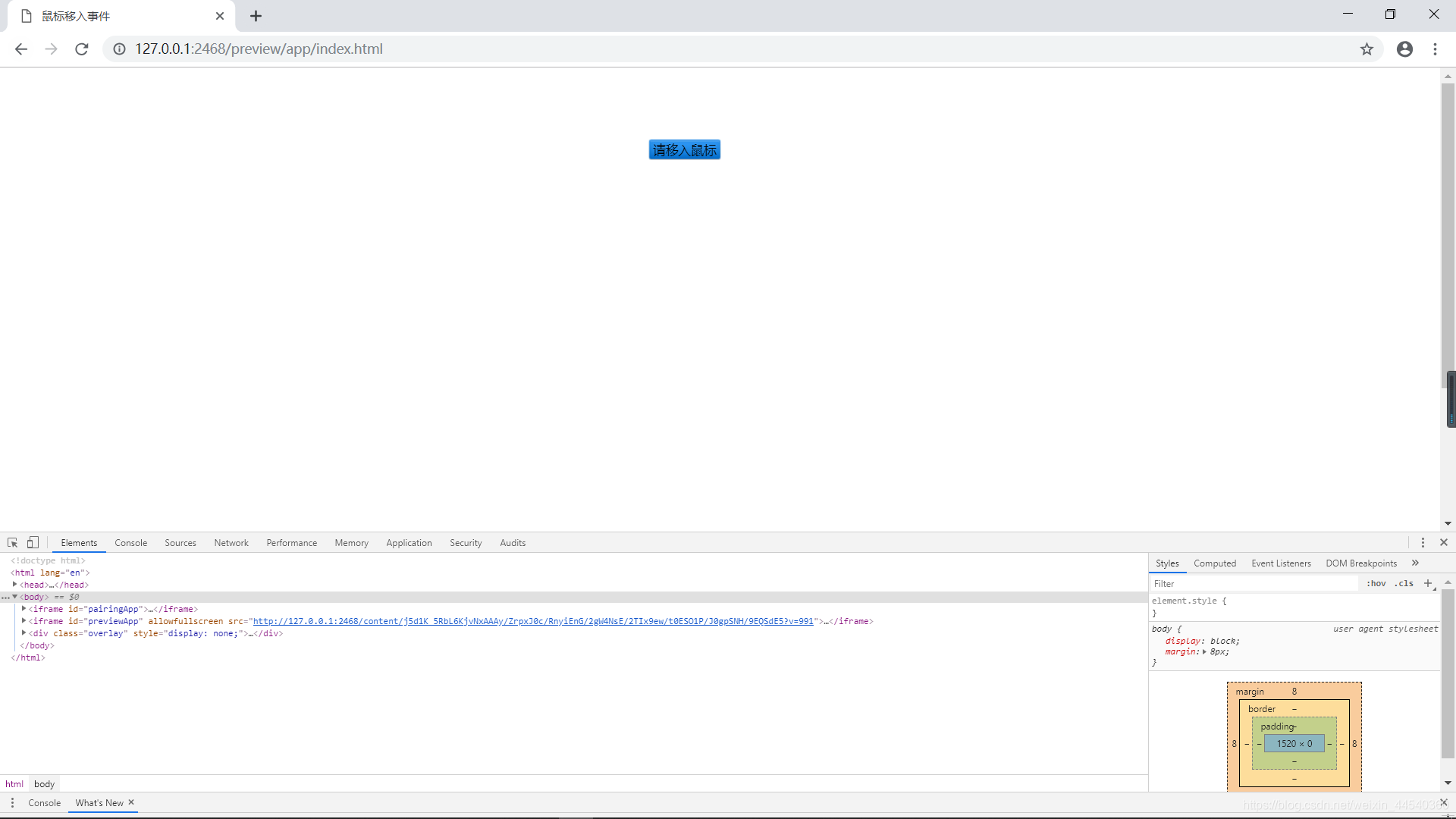
然后分别给两个ID写上鼠标移入与鼠标移出事件,注:代码最好要写在页面加载事件中,不然很可能出错,来一起看看效果

当鼠标移入按钮时,颜色变成红色,文字也会改变,移出后又会变为蓝色,文字也变回原来的文字