- 在界面上用数据绑定,切换播放与暂停时的图片
-
<image catchtap='onMusicTap' class='audio' src="{{isPlayingMusic?'/images/music/music-stop.png':'/images/music/music-start.png'}}"></image> - 在JS代码上定义一个布尔值,默认是false,默认暂停。
-
/** * 页面的初始数据 */ data: { isPlayingMusic: false },具体的代码实现如下:
onMusicTap: function(event) {
var isPlayingMusic = this.data.isPlayingMusic;
console.log(isPlayingMusic);
if (isPlayingMusic) {
wx.pauseBackgroundAudio();
// 设置setData值,前端界面才能读取到isPlayingMusic是值,以下同理
this.setData({
isPlayingMusic: false
})
console.log("pauseBackgroundAudio");
} else {
wx.playBackgroundAudio({
dataUrl: 'http://music.163.com/song/media/outer/url?id=574919767.mp3',
title: '不要平凡',
coverImgUrl: '',
})
this.setData({
isPlayingMusic:true
})
console.log(isPlayingMusic);
}
}- 默认状态下
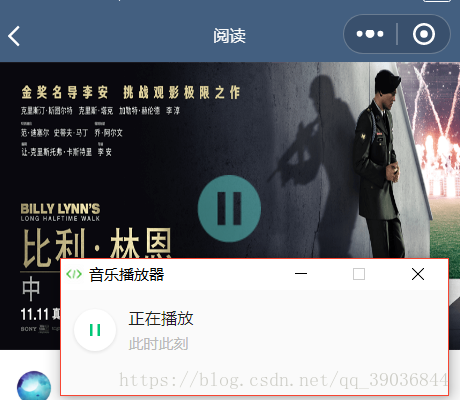
- 点击播放
- 点击暂停
播放暂停虽然自带的播放器也能使用,但我们编辑的初衷就是希望用自己的方式来定义播放方式。微信为此提供大量的API,以满足开发者的各种需求。
备注,音乐链接无法获取的话,你们可以使用我的,可能会失效,可以留言,我可以更新给你们。