1、后端SpringBoot项目:
运行部署:
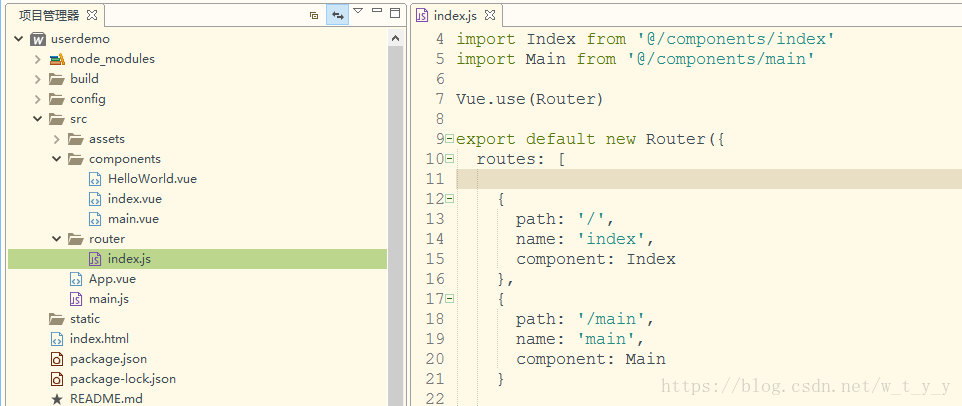
2、前端VUE项目:
其中index.vue:
<template>
<el-form label-width="500px" class="demo-ruleForm loginform" align="center">
<el-form-item label="用户名">
<el-input v-model="name"></el-input>
</el-form-item>
<el-form-item label="密 码" prop="pass">
<el-input v-model="pwd" type="password" auto-complete="off"></el-input>
</el-form-item>
<el-form-item size="large">
<el-button type="primary" @click="login()">登录</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
import axios from 'axios'
/*var user=[{"name":"张三","pwd":"123"},
{"name":"李四","pwd":"456"}]; */
var user;
export default {
data() {
return {
name: "",
pwd: ""
}
},
methods: {
login() {
//=>表示可以渲染模板数据
axios.get('http://localhost:8082/user/select').then((response) => {
console.log(response); //请求正确时执行的代码
alert(response);
user = response.data;
for(var i = 0; i < user.length; i++) {
if(user[i].name == this.name) {
if(user[i].pwd == this.pwd) {
this.$router.push('/Main');
} else {
alert("密码错误");
}
}
}
}).catch(function(response) {
console.log(response); //发生错误时执行的代码
});
}
}
}
</script>
<style>
.loginform {
float: left;
margin: auto;
}
</style>
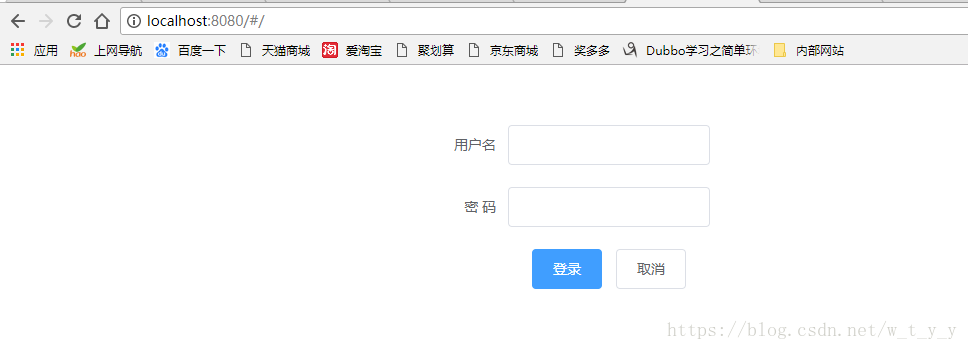
运行部署:
点击登录按钮会报错:No 'Access-Control-Allow-Origin' header is present on the requested resource。原因是当使用ajax访问远程服务器时,出于安全的考虑,默认禁止跨域访问导致的。
解决方法有:
1、在Controller类上添加一个@CrossOrigin 注解