目录
一、JavaScript 框架之jQuery
jQuery
jQuery 是目前最受欢迎的 JavaScript 框架。
它使用 CSS 选择器来访问和操作网页上的 HTML 元素(DOM 对象)。
jQuery 同时提供 companion UI(用户界面)和插件。
许多大公司在网站上使用 jQuery:
- Microsoft
- IBM
- Netflix
引用 jQuery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script>
二、JavaScript - 测试 jQuery
引用 jQuery
如需测试 JavaScript 库,您需要在网页中引用它。
为了引用某个库,请使用 <script> 标签,其 src 属性设置为库的 URL:
引用 jQuery
<!DOCTYPE html> <html> <head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script></head> <body> </body> </html>jQuery 描述
主要的 jQuery 函数是 $() 函数(jQuery 函数)。如果您向该函数传递 DOM 对象,它会返回 jQuery 对象,带有向其添加的 jQuery 功能。
jQuery 允许您通过 CSS 选择器来选取元素。
在 JavaScript 中,您可以分配一个函数以处理窗口加载事件:
JavaScript 方式:
function myFunction() { var obj=document.getElementById("h01"); obj.innerHTML="Hello jQuery"; } onload=myFunction;等价的 jQuery 是不同的:
jQuery 方式:
function myFunction() { $("#h01").html("Hello jQuery"); } $(document).ready(myFunction);上面代码的最后一行,HTML DOM 文档对象被传递到 jQuery :$(document)。
当您向 jQuery 传递 DOM 对象时,jQuery 会返回以 HTML DOM 对象包装的 jQuery 对象。
jQuery 函数会返回新的 jQuery 对象,其中的 ready() 是一个方法。
由于在 JavaScript 中函数就是变量,因此可以把 myFunction 作为变量传递给 jQuery 的 ready 方法。
提示:jQuery 返回 jQuery 对象,与已传递的 DOM 对象不同。jQuery 对象拥有的属性和方法,与 DOM 对象的不同。您不能在 jQuery 对象上使用 HTML DOM 的属性和方法
测试 jQuery
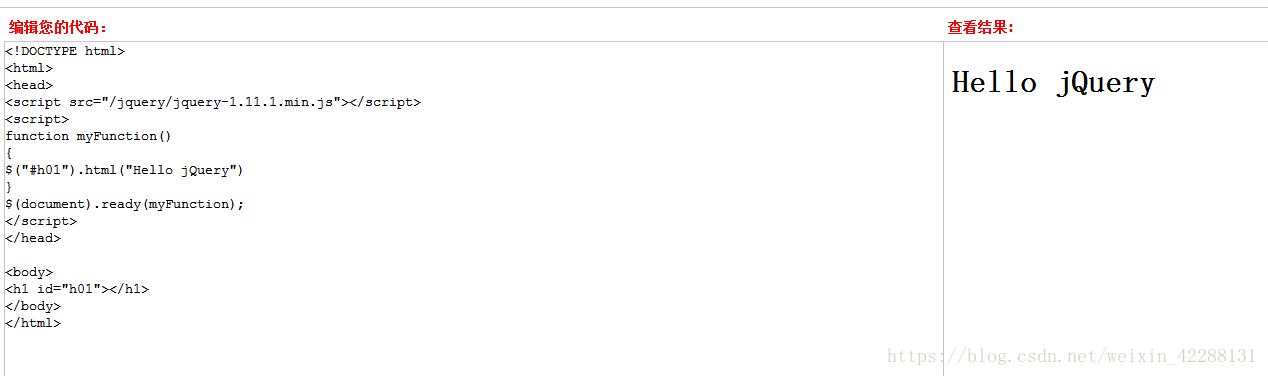
例子 1
请试一下下面这个例子:
-
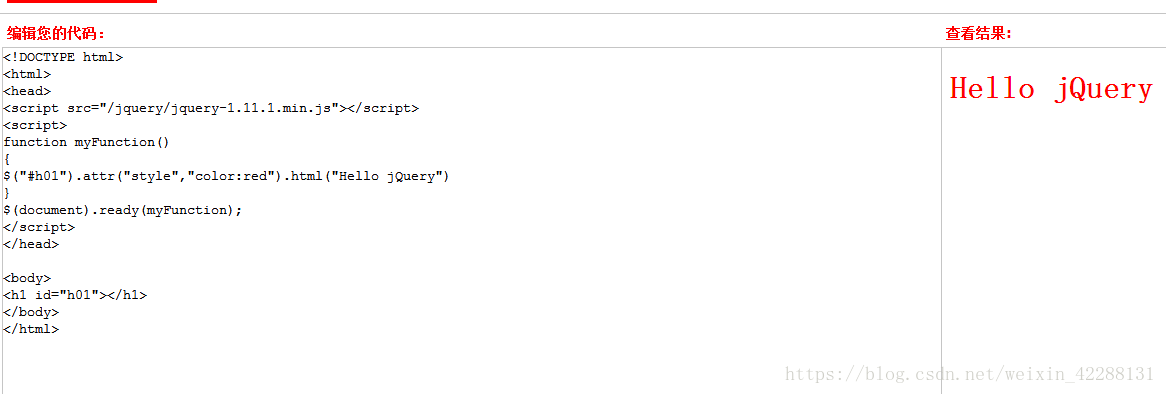
例子 2
请再试一下这个例子:
下次更新一篇jQuery 基础教程篇,感兴趣的关注一下。thank your