最近在学习ES6”,但是在chrome中新建了js通过ES6语法(import,export)无法引入外部JS,报错:

Uncaught SyntaxError:Unexpected token {
b.js
| 1 2 3 4 |
|
a.js
| 1 2 3 4 5 |
|
inde.html
| 1 2 3 4 5 6 7 8 9 10 |
|
我们都知道现在浏览器对于ES2015(ES6)的语法支持还不是很强, 即便是使用Firefox和Chrome浏览器, 如果版本比较低的话, 可能还只能支持一部分语法, 因此想要使得开发人员编写出来的ES6语法能够正常地在各个浏览器运行的话, 还是需要将编写的JS文件通过一些工具编译成ES5语法才行, 那么这个工具就是babel. 如何使用babel来进行语法的编译在这里可以看得到:
http://www.ruanyifeng.com/blog/2016/01/babel.html
这里就不赘述了.
然而, Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。而且像import和export这两个命令现在在任何浏览器中都是不支持的, 同时babel也无法将其转换为浏览器支持的ES5, 原因在于:
babel只是个翻译,假设a.js 里 import 了 b.js, 对a.js进行转码,只是翻译了a.js,并不会把b.js的内容给读取合并进来, 如果想在最终的某一个js里,包含 a.js,b.js 的代码,那就需要用到打包工具
所以我在这里讲解一下如何使用webpack工具将带有import和export语法的JS文件, 通过打包工具生成所有浏览器都支持的单个JS文件.
1. 下载node.js和webpack
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。可以说就是服务器端的JS. webpack是一个打包工具, 而它是依赖于node.js运行的.
下载node.js可以通过官网: http://nodejs.cn/download/
具体的安装步骤网上可以搜到很多, 这里不再赘述. 安装完毕后打开node.js自带的命令行工具
然后输入如下命令全局安装webpack工具
npm install -g webpack- 1
接着通过命令行工具定位到你的工程文件的根目录下, 再次安装webpack到你的工程中
npm install webpack- 1
2. 编写webpack.config.js文件
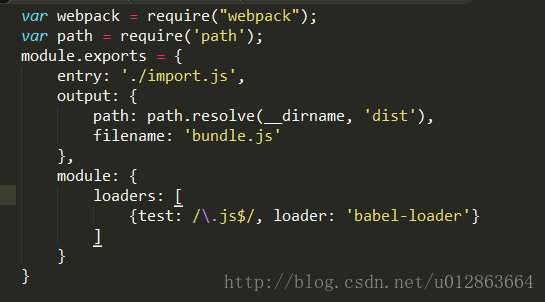
在根目录下创建webpack.config.js, 这个文件是用来描述一些要使用webpack工具进行打包的配置信息, 文件内容如下: 
通过该文件可以使用webpack打包工具, webpack会从import.js进入, 对该文件中的内容进行编译并打包, 最终会在dist目录下生成打包好的文件bundle.js, 编译打包过程中用到的工具在module对象的loaders中声明, 这里使用了babel-loader来对JS文件进行编译(包括从ES6转换为ES5以及打包)
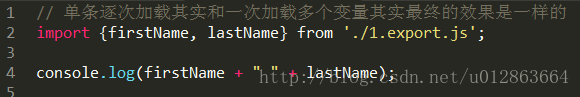
3. 创建import.js
创建一个import.js, 内容如下:
在该文件中通过ES6语法import从export.js中引入firstName和lastName变量. 并且通过console.log将引入的两个变量打印到控制台.
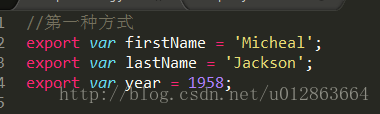
4. 创建export.js
在该文件中通过ES6语法export将文件中的几个变量作为模块输出给别的文件引用.
5. 创建HTML文件
在HTML文件中直接将webpack最终打包生成的bundle.js文件引入即可, 因为通过webpack工具已经将export.js和import.js的所有内容都打包到一个文件bundle.js中了, 因此在HTML文件中引入该文件即可以将两个JS文件中的代码都执行.
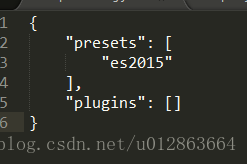
6. 配置.babelrc文件
在工程文件的根目录下创建一个.babelrc文件(注意前面有个点), 这个文件是用来描述我要根据什么样的规则、或者是将JS文件编译成什么版本的文件(比如说ES5). 该文件的内容如下:
7. 下载相关依赖模块
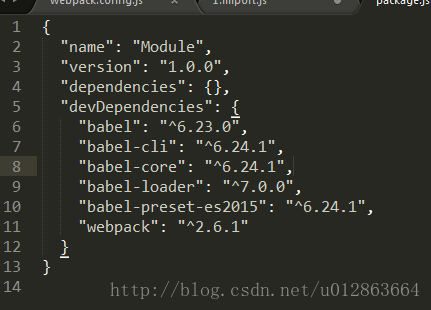
方式1: 可以像下面这样, 直接在项目根目录下创建一个package.json文件, 并且在文件中指定devDependencies对象, 在该对象中写上我编译及打包中所要使用到的依赖模块, 图片中的webpack就是用于打包的工具, 而其他的以babel开头的选项都是编译JS文件并打包所需要用到的依赖模块. 
创建好package.json文件后, 在命令行中输入
npm installnpm工具就会根据该文件中devDependencies选项下载对应的依赖模块.
方式2(推荐): Ctrl+R打开运行, 然后输入cmd打开命令行工具, 通过命令行工具一个个安装, 这样可以直接通过npm去下载依赖模块最新的稳定的版本, 同时也不需要自己去记这些模块的版本号
npm install babel
npm install babel-cli
npm install babel-core
npm install babel-loader
npm install babel-preset-es20158. 使用 webpack打包
使用命令行工具定位到项目的根目录下, 然后输入如下指令
webpack等待一会儿就会发现工程文件的目录下多了一个dist文件夹, 里面放着的就是打包好了的bundle.js文件, 在HTML文件中通过下面的代码引入js文件
<script src="dist/bundle.js"></script>然后在浏览器上运行html文件, 使用F12打开开发者工具, 就可以看到console选项中输出两行记录”Micheal”, “Jackson”