使用<s:if>来判断两个参数是否相等。
比如通过js来实现前台信息的置顶功能。
代码如下所示:
<div class="wen">
<a href="system/layout/addMoreNewsskx.action?id=<s:property value='kxid'></s:property>">
<s:property value="title"></s:property></a>
<span><s:property value="istop" /></span>
<span><s:property value="date" /></span>
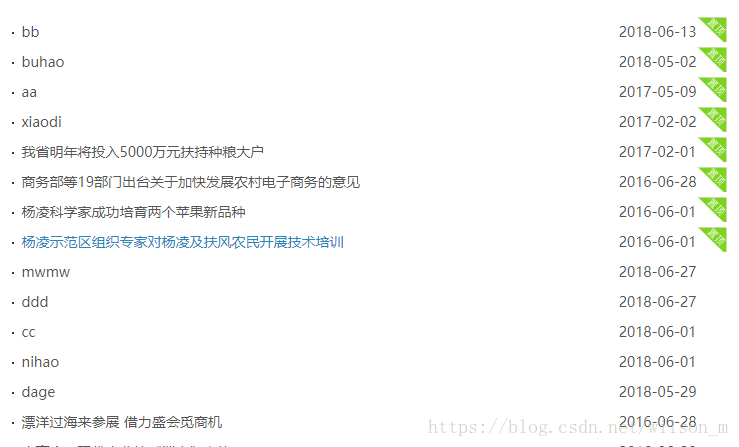
</div>上述代码的结果图如下所示:

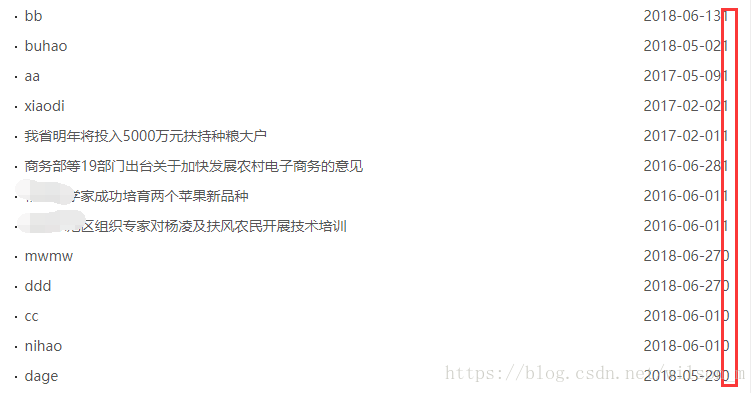
上述图中标红的,为置顶属性列,1表示置顶。通过使用
<s:if>来判断从而为置顶的属性列添加置顶图标,修改后的代码如下所示:
<div class="wen">
<a href="system/layout/addMoreNewsskx.action?id=<s:property value='kxid'></s:property>">
<s:property value="title"></s:property></a>
<span><s:if test="istop == 1"><img src="<%=path%>/images/tops.png" width="30" height="25"/></s:if><s:else><img src="<%=path%>/images/notistop.png" width="30" height="25"/></s:else></span>
<span><s:property value="date" /></span>
</div>修改上述代码修改后,结果如下图所示: