目录
4.document.write(); :向HTML文档写入内容
1.JS的三种导入方式
(1)直接写在HTML代码之中
<head>
<script type="text/javascript">
document.write('hello world!');
alert('loving u');
</script>
</head>(2)用src引入test1.js文件
<script src='js/test1.js' type="text/javascript"></script>(3)在HTML标签里定义JS代码
<a href="javascript:confirm('确定你不来了?');">不来了!</a>
<p onclick="javascript:alert('Hey~');">click me</p>2.代码屏蔽:
<script type="text/javascript">
<!--
JS代码
//-->
</script>3.JS代码规范
按照在HTML文件中出现的顺序依次执行的(JS代码一般放在<head></head>之中,因为先加载)
JS代码是严格区分大小写的
忽略空白符,换行符
使用分号作为结束表示.每行自动在代码的最后补上分号
<script type="text/javascript">
alert('loving u')//这样是可以的
</script>
<script type="text/javascript">
alert('loving u ) alert('too')//这样是错误滴
</script>4.document.write(); :向HTML文档写入内容
console.log(); 向浏览器控制器写入内容
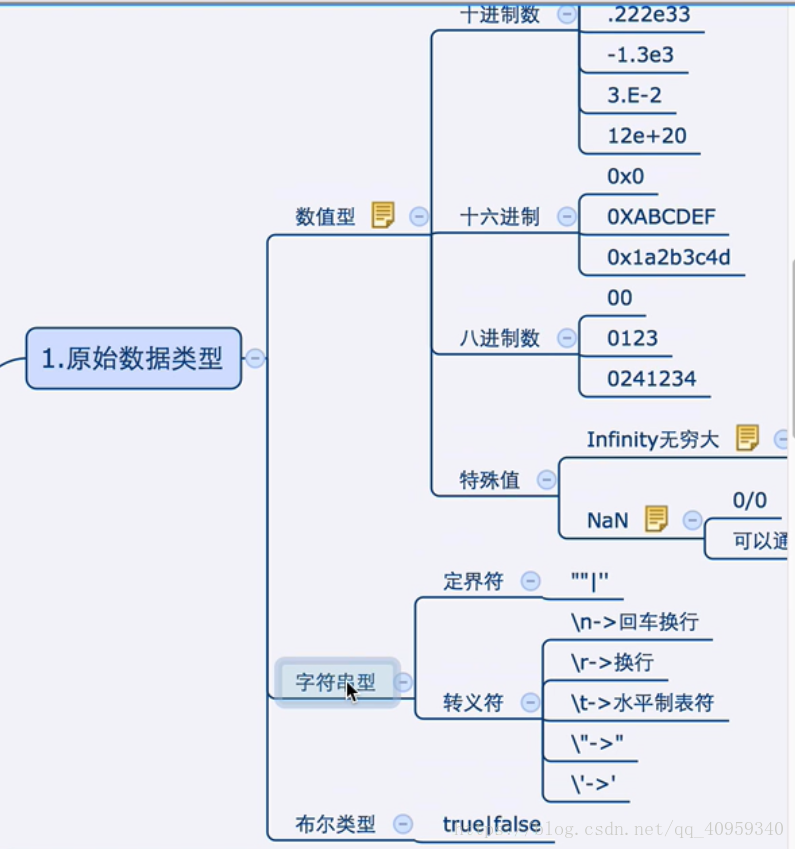
5.JS的变量
用var来定义变量,可以定义很多类型的,
var a=1;(整型) var c='qwerqe';(字符串) var b=true;(布尔型)
如果定义了变量,没给那个变量赋值,那么它的值为: undefined
定义了一个变量的值超过 1.79e309 Infinity(正无穷大),-Infinity(负无穷)
NaN(Not a Number):不是一个数字,是唯一一个不能喝自身作比较的值'
var a=0/0; alert(a); 为 NaN
通过isNaN()来检测值是不是NaN
var a=0/0; alert(isNaN(a)); 为 true
6转义字符:
\n 回车换行 \r 换行 \t 水平制表符 \" " \' ' \\ \
要alert一个字符串 king's
var a='king's'; alert(a);错误滴
var a="king's"; 或者 var a='king/'s'; alert(a);正确地